تم Storefront با ارائه کنترل عالی به صاحب فروشگاه از نظر نحوه نمایش محصولات و دسترسی کاربر مشخص می شود. این رایگان است و گزینه های سفارشی سازی زیادی را از طریق تم های کودک به شما ارائه می دهد. بسیار انعطاف پذیر است و شما می توانید بسته به نیاز خود هر گونه سفارشی سازی را انجام دهید.
ویترین فروشگاه ووکامرس تغییر اندازه نماد سبد خرید
در این آموزش کوتاه به شما نشان خواهم داد که چگونه می توانید اندازه نماد سبد خرید را تغییر دهید. برای تغییر اندازه این عنصر، از گزینه “Customize” در قسمت “Appearance” در داشبورد استفاده می کنم. این بخش به شما امکان می دهد طرح زمینه خود را به روش های مختلفی که توسط نویسنده تم مجاز است تغییر دهید. در اینجا ترفند این است که بفهمیم از چه CSS باید استفاده کنیم.
هنگامی که بازدیدکنندگان به فروشگاه شما می آیند، نماد سبد خرید منوی کوچکی را می بینند که در جایی از منوی وب سایت قرار دارد. تغییر اندازه نماد سبد خرید به کاربران وب سایت شما این امکان را می دهد که نماد سبد خرید را در عرض چند ثانیه ببینند.
نماد سبد خرید یک تجربه خرید شخصی به مشتریان شما می دهد. این به این دلیل است که کاربران می توانند ماوس را روی نماد قرار دهند تا تعداد اقلامی را که خریداری کرده اند ببینند.
![]()
اکنون اجازه دهید به شما نشان دهم که چگونه می توانید اندازه نمادهای سبد خرید خود را در چند مرحله ساده تغییر دهید
مراحل تغییر اندازه نماد سبد خرید
در اینجا مراحل ساده ای وجود دارد که باید دنبال کنید:
-
عنصری را که باید تغییر دهید شناسایی کنید
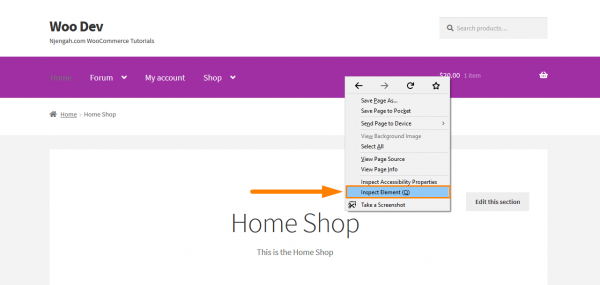
به سادگی روی ناحیه ای که می خواهید تغییر دهید در مرورگری مانند کروم یا فایرفاکس راست کلیک کنید و روی “Inspect Element” مانند این کلیک کنید:

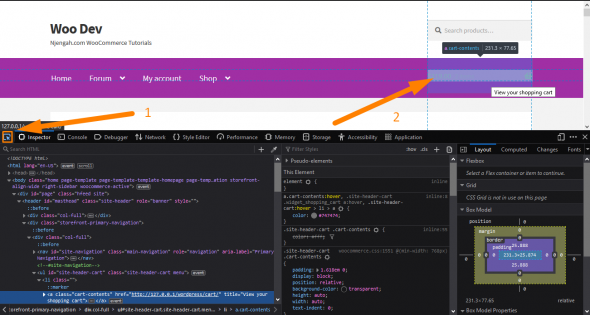
پس از کلیک بر روی آن، کنسول حاوی عناصر مختلف صفحه در سمت چپ و تنظیمات آن عناصر در سمت راست ظاهر می شود. اکنون باید عنصری را پیدا کنید که نماد سبد خرید را هدف قرار می دهد و ما می توانیم یک قانون جدید اضافه کنیم.

برای انتخاب عنصر، همانطور که در تصویر نشان داده شده است، بر روی انتخابگر عنصر کلیک کنید. سپس مکان نما را به سمت عنصر منو بگیرید تا استایل را بررسی کنید.
![]()
-
سایز دلخواه خود را انتخاب کنید
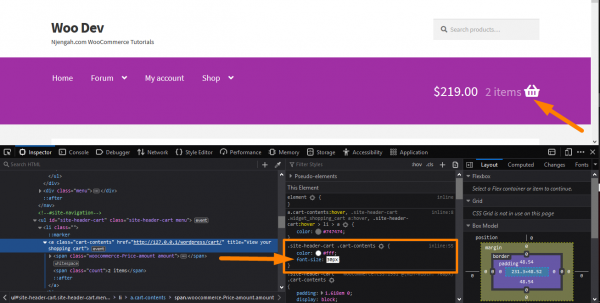
اکنون که کار سخت انجام شده است، قدم بعدی این است که قانون CSS خود را وارد کنید. شما باید چیزی مانند “اندازه فونت” را وارد کنید، tab را فشار دهید و اندازه مورد نظر خود را تایپ کنید.

من اندازه را به 30 پیکسل تغییر داده ام و می توانید ببینید که این نماد در مرورگر شما قابل مشاهده است. برای بدست آوردن اندازه دلخواه خود می توانید آزمایش کنید. اکنون که از تغییرات خود راضی هستید، زمان آن است که آن را دائمی کنید.
-
استخراج قانون جدید
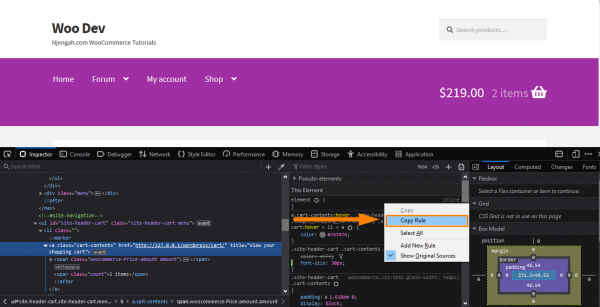
شما باید با کلیک راست روی آن (در فایرفاکس) مانند زیر و انتخاب “Copy Rule” قانون را استخراج کنید:

با این حال، اگر از کروم استفاده می کنید، فقط می توانید کل قانون را با ماوس خود انتخاب کنید و متن را کپی کنید. آن را در یک ویرایشگر بچسبانید و تمام قوانین موجود را حذف کنید، به جز قوانین جدیدی که به تازگی اضافه کرده اید، در صورت وجود.

-
اضافه کردن قانون
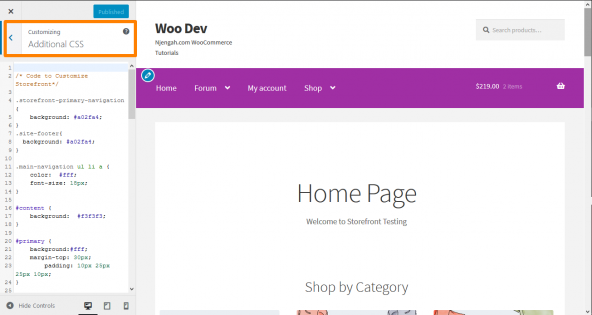
بخش باقیمانده کپی/پیست کردن در بخش «CSS اضافی» رابط سفارشیسازی تم فروشگاه است. برای انجام این:
- وارد سایت وردپرس خود شوید و به عنوان کاربر مدیریت به داشبورد دسترسی پیدا کنید.
- از منوی داشبورد، روی Appearance Menu > Customize کلیک کنید.
- در نوار کناری سمت چپ که ظاهر میشود، به قسمت Additional CSS بروید.

- قانون CSS را مطابق شکل زیر اضافه کنید:
![]()
- اگر از تغییرات راضی هستید، بر روی انتشار کلیک کنید.
نتیجه
در این پست، من به شما نشان دادم که چگونه می توانید اندازه نماد سبد خرید را در قالب فروشگاه فقط در 4 مرحله ساده تغییر دهید. ترفند یافتن عنصر مناسب و قانون مناسب برای تغییر است. پس از انجام این کار، می توانید قانون را در کنسول اضافه کنید، آن را کپی کنید و در بخش CSS اضافی اضافه کنید. اگر از تغییرات راضی هستید، بر روی انتشار کلیک کنید. علاوه بر این، می توانید از روش فوق برای تغییر ظاهر هر عنصر در سایت خود استفاده کنید.


