انتخاب تم مناسب برای فروشگاه ووکامرس ضروری است. تم Storefront یک انتخاب عالی است و چیزی بیش از ظاهر ارائه می دهد. این موضوع از نظر ارائه محصول و دسترسی کاربر، کنترل بسیار خوبی را به صاحب فروشگاه ارائه می دهد. استفاده از این تم رایگان نسبتا آسان است و گزینه های زیادی برای سفارشی سازی از طریق تم های کودک دارد.
صفحه اصلی ووکامرس Storefront Set
در این آموزش کوتاه، نحوه تنظیم صفحه اصلی تم فروشگاه را با شما به اشتراک می گذارم. با این حال، شما باید قالب ووکامرس Storefront را درست مانند هر افزونه دیگری نصب کنید. در پنل مدیریت، به ظاهر > تم ها > افزودن جدید.
همچنین می توانید آخرین نسخه این تم را از wordpress.org دانلود کنید. پس از اتمام دانلود، پوشه استخراج شده را از طریق FTP در فهرست تم ها در سرور خود آپلود کنید.
برای فعال کردن به Appearance > Themes > Add New بروید.
نسخه پیش فرض صفحات ووکامرس را اضافه می کند و دو قالب صفحه اضافی ایجاد می کند – صفحه اصلی و عرض کامل.
قالب های صفحه
آنها صفحه اصلی و عرض کامل هستند که در زیر به تفصیل مورد بحث قرار گرفته اند:
قالب صفحه اصلی.
قالب صفحه اصلی به شما یک راه عالی برای نمایش همه محصولات ارائه می دهد و به شما یک نمای کلی از محصولات و دسته بندی محصولات ارائه می دهد. بازدیدکنندگان از فروشگاه شما ابتدا با ورود به فروشگاه شما در این صفحه قرار می گیرند. ظاهر صفحه اصلی اهمیت زیادی دارد زیرا در صورت جذابیت بازدیدکنندگان می توانند به خریداران تبدیل شوند.
راه اندازی آن بسیار آسان است زیرا باید:
- به عنوان مدیر وارد پنل مدیریت سایت خود شوید.
- یک صفحه جدید ایجاد کنید و مقداری محتوا برای نمایش اضافه کنید.
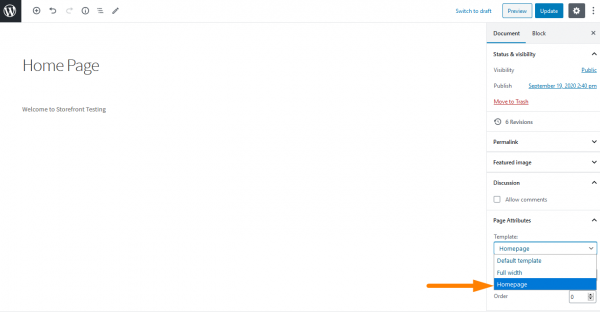
- سپس، همانطور که در زیر نشان داده شده است، باید «صفحه اصلی» را از منوی کشویی الگوها در کادر متا صفات صفحه انتخاب کنید:

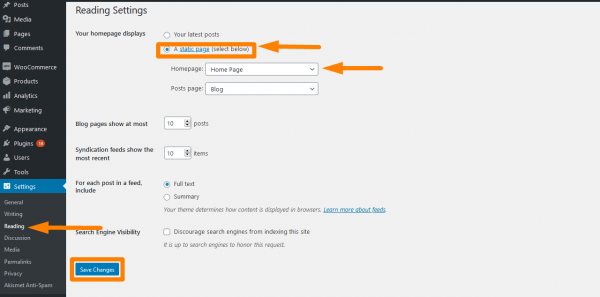
- پس از انتشار این صفحه، می توانید با رفتن به تنظیمات، آن را به عنوان یک صفحه اصلی تنظیم کنید خواندن.
- سپس «یک صفحه استاتیک» را علامت بزنید و سپس صفحه اصلی ایجاد شده را از منوی کشویی «صفحه اصلی» انتخاب کنید.

- پس از ذخیره تغییرات، آنها به طور خودکار در قسمت جلویی منعکس می شوند.
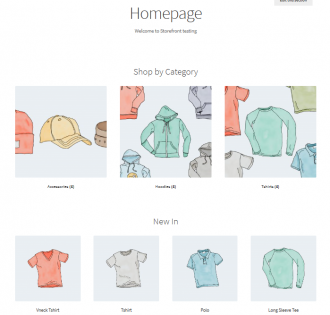
هنگامی که پیکربندی انجام شد، صفحه اصلی شما باید چندین بخش داشته باشد، همانطور که در زیر نشان داده شده است:

خوشه های مختلفی در صفحه اصلی نمایش داده می شوند، مانند محصولات توصیه شده، موارد دلخواه طرفداران، محصولات در حال فروش و پرفروش ترین ها. نحوه نمایش این عناصر مانند ترتیب در بکاند است.
علاوه بر این، میتوانید از ویژگی کشیدن و رها کردن برای ایجاد تغییرات با کلیک کردن روی محصولات و سپس دستهها استفاده کنید.
عرض کامل در سبد خرید و پرداخت
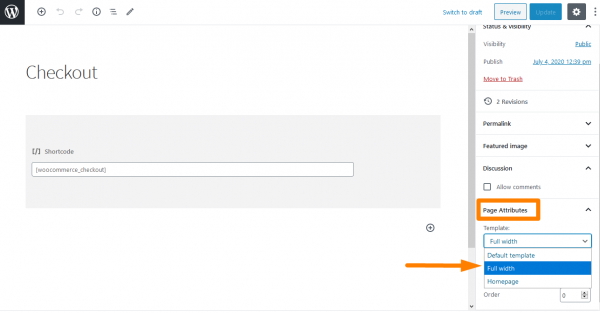
الگوی دوم، عرض کاملی است که در کل صفحه بدون نوارهای فرعی، یک گزینه توصیه شده برای سبد خرید و صفحات پرداخت است. این کار را می توان با رفتن به صفحات سبد خرید و پرداخت و انتخاب “عرض کامل” از منوی کشویی در بخش ویژگی های صفحه، مطابق شکل زیر انجام داد:

علاوه بر این، اگر می خواهید بخش های صفحه اصلی را سفارشی کنید. آنها به شما امکان می دهند دسته بندی محصولات، محصولات اخیر، محصولات ویژه، محصولات محبوب، محصولات در حال فروش و محصولات پرفروش را نمایش دهید.
اگر می خواهید این بخش ها را شخصی سازی کنید، باید کلاس هر بخش را مشخص کنید. اینجا کلاس هر بخش است.
.storefront-product-categories{}
.storefront-recent-products{}
.storefront-featured-products{}
.storefront-popular-products{}
.storefront-on-sale-products{}
.storefront-best-selling-products{}
اگر میخواهید عناوین بخشها را تغییر دهید، در اینجا لیستی از فیلترهای بخش صفحه اصلی فروشگاه وجود دارد:
storefront_product_categories_args
storefront_recent_products_args
storefront_featured_products_args
storefront_popular_products_args
storefront_on_sale_products_args
storefront_best_selling_products_args
نتیجه
به این صورت است که صفحه اصلی را در موضوع Storefront تنظیم می کنید. در این آموزش کوتاه، من تاکید کردهام که تم Storefront دارای دو قالب پیشفرض است. اولین مورد، قالب صفحه اصلی است. این الگو راهی عالی برای ارائه محصولات خود به شما ارائه می دهد، زیرا به محض اینکه در فروشگاه شما فرود آمدند، یک نمای کلی از محصولات و دسته بندی محصولات شما به بازدیدکنندگان ارائه می دهد. علاوه بر این، من به شما نشان دادم که چگونه می توانید آن را تنظیم کنید.
قالب دوم عرض کامل در سبد خرید و پرداخت است. این به شما این امکان را می دهد که محتوا را در کل صفحه بدون نوارهای کناری بچرخانید. توصیه می کنم همانطور که در این راهنما نشان داده شده است از این گزینه برای صفحات سبد خرید و پرداخت استفاده کنید.


