قیمت گذاری در هر فروشگاه تجارت الکترونیک بسیار مهم است. این به این دلیل است که قیمت ها در مرکز تحقیقات، مقایسه محصولات و تجزیه و تحلیل روند شما قرار دارند. ممکن است بخواهید قیمت های محصول را بر اساس نقش های کاربری خاص در فروشگاه ووکامرس خود به عنوان یک استراتژی بازاریابی پنهان کنید.
با این حال، ووکامرس ، به طور پیش فرض، گزینه ای برای پنهان کردن قیمت ها ندارد. این پست بر قیمت گذاری بر اساس نقش کاربر یا عدم وجود آن (کاربران مهمان) تمرکز دارد.
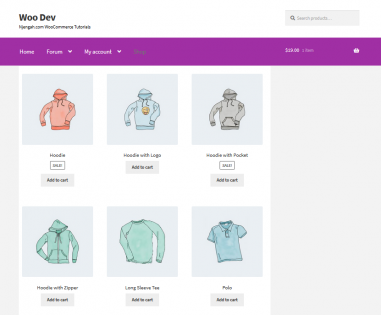
ویترین فروشگاه قیمت محصولات را بر اساس نقش کاربر مخفی کنید
هدف اصلی از انجام این کار تشویق کاربران به ثبت نام برای مشاهده قیمت ها است. اگر می خواهید این قابلیت را اضافه کنید، تا انتها بمانید. بهترین بخش این است که من یک راهنمای گام به گام در مورد نحوه پنهان کردن قیمت ها به شما ارائه خواهم داد. با این حال، شما نیاز به دانش فنی دارید.
چرا قیمت را تا زمان ورود پنهان کنید؟
ممکن است بسیاری از فروشگاه ها نخواهند که همه از فروشگاه آنلاین آنها بازدید کنند و کاتالوگ محصولات آنها را مشاهده کنند. در اینجا چند نمونه از فروشگاه هایی وجود دارد که معمولاً قیمت را پنهان می کنند:
- فروشگاه های عمده فروشی که به طور مستقیم به عموم مردم نمی فروشند
- تولیدکنندگانی که جزئیات محصولات خود را منتشر می کنند اما به فروشندگان تایید شده اجازه می دهند از آنها خرید کنند.
- فروشگاه های فقط اعضای ووکامرس
مراحل پنهان کردن قیمت ها برای کاربران مهمان
اولین کاری که باید انجام دهید این است که قیمت ها را برای همه کاربرانی که وارد نشده اند پنهان کنید. در اینجا مراحلی وجود دارد که باید دنبال کنید:
- وارد سایت وردپرس خود شوید و به عنوان کاربر مدیریت به داشبورد دسترسی پیدا کنید.
- از منوی داشبورد، روی Appearance Menu > Theme Editor Menu کلیک کنید. وقتی صفحه ویرایشگر تم باز شد، به دنبال فایل توابع تم بگردید تا قیمت کاربران مهمان را پنهان کنید.
- کد زیر را به فایل functions.php تم Storefront اضافه کنید.
/**
* Hide product price based on user role.
*/
function sevencloner_hide_prices_guests( $price ) {
if ( ! is_user_logged_in() ) {
return ''; // یک رشته خالی را بدون نمایش قیمت برگردانید.
}
return $price;
}
add_filter( 'woocommerce_get_price_html', 'njengah_hide_prices_guests' ); // Hide product price
- اینم نتیجه:

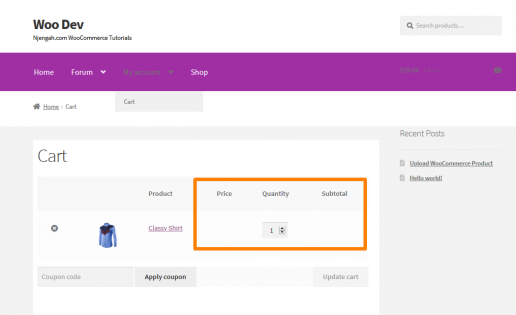
مراحل مخفی کردن سبد خرید و قیمت ها و مجموع برای کاربران مهمان
گام بعدی مخفی کردن قیمت و مجموع سبد خرید و پرداخت است. خطوط زیر را در فایل functions.php اضافه کنید. در اینجا مراحلی وجود دارد که باید دنبال کنید:
- وارد سایت وردپرس خود شوید و به عنوان کاربر مدیریت به داشبورد دسترسی پیدا کنید.
- از منوی داشبورد، روی Appearance Menu > Theme Editor Menu کلیک کنید. هنگامی که صفحه ویرایشگر تم باز شد، به دنبال فایل توابع تم بگردید تا قیمت ها و مجموع سبد خرید و پرداخت را برای کاربران مهمان پنهان کنید.
- کد زیر را به فایل functions.php تم Storefront اضافه کنید.
// سبد خرید add_filter( 'woocommerce_cart_item_price', 'njengah_hide_prices_guests' ); // مخفی کردن قیمت کالای سبد خرید add_filter( 'woocommerce_cart_item_subtotal', 'njengah_hide_prices_guests' ); // مخفی کردن قیمت کل سبد خرید

- برای حذف عناوین جدول «قیمت» و «کل»، میتوانید از یک قطعه CSS برای پنهان کردن آن استفاده کنید. این قطعه PHP فقط زمانی CSS را اضافه می کند که کاربر وارد نشده باشد:
/**
* Hide price/total table headings with CSS.
*/
function sevencloner_hide_cart_checkout_price_headings_guests() {
if ( ! is_user_logged_in() ) {
?><style>
.product-price, .product-subtotal, /* Cart */
.woocommerce-mini-cart__total, /* Cart widget */
.product-total, .cart-subtotal, .order-total /* Checkout */
{ display: none !important; }
</style><?php
}
}
add_action( 'wp_head', 'njengah_hide_cart_checkout_price_headings_guests' );
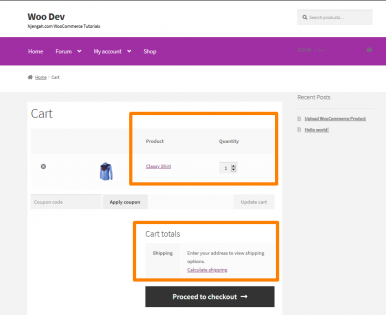
- اینم نتیجه:

اگر فروشگاه شما نقش کاربری عمده فروشی دارد، می توانید قیمت ها را برای کاربران عادی یا مهمان نیز پنهان کنید. قطعه کد زیر فقط قیمت ها را برای مشتریان عمده فروشی نشان می دهد. باید در فایل functions.php اضافه شود:
/**
* Hide product price based on user role (or lack thereof).
*/
function njengah_hide_prices_user_role( $price ) {
$current_user = wp_get_current_user();
$allowed_roles = array( 'wholesale', 'administrator' );
if ( ! array_intersect( $current_user->roles, $allowed_roles ) ) {
return '';
}
return $price;
}
add_filter( 'woocommerce_get_price_html', 'njengah_hide_prices_user_role' ); // Hide product price
// سبد خرید
add_filter( 'woocommerce_cart_item_price', 'njengah_hide_prices_user_role' ); // Hide cart item price
add_filter( 'woocommerce_cart_item_subtotal', 'njengah_hide_prices_user_role' ); // Hide cart total price
// مجموع پرداخت
add_filter( 'woocommerce_cart_subtotal', 'njengah_hide_prices_user_role' ); // Hide cart subtotal price
add_filter( 'woocommerce_cart_total', 'njengah_hide_prices_user_role' ); // Hide cart total price
/**
* Hide price/total table headings with CSS.
*/
function njengah_hide_cart_checkout_price_headings() {
$current_user = wp_get_current_user();
$allowed_roles = array( 'wholesale', 'administrator' );
if ( ! array_intersect( $current_user->roles, $allowed_roles ) ) {
?><style>
.product-price, .product-subtotal, /* Cart */
.woocommerce-mini-cart__total, /* Cart widget */
.product-total, .cart-subtotal, .order-total /* Checkout */
{ display: none !important; }
</style><?php
}
}
add_action( 'wp_head', 'njengah_hide_cart_checkout_price_headings' );
نتیجه
به طور خلاصه، من به اشتراک گذاشتم که چگونه می توانید قیمت ها را پنهان کنید و آنها را به عمده فروشان نشان دهید. با این حال، میتوانید نقش کاربر «عمدهفروشی» را به نقش کاربر خود که میخواهید قیمت محصول را نشان دهید تغییر دهید. علاوه بر این، من نقش “مدیر” را نیز اضافه کرده ام، بنابراین مدیران نیز قیمت ها را مشاهده می کنند. علاوه بر این، میدانید که چگونه نقشهای کاربر اضافی را اضافه کنید تا قیمت محصول را مشاهده کنید.


