در اکثر فروشگاههای ووکامرس ، مشتریان محصولات را خریداری میکنند و پس از پرداخت مبلغ پرداختی را واریز میکنند. علاوه بر این، آنها همچنین یک روش ارسال را انتخاب می کنند یا یک کد کوپن برای دریافت تخفیف وارد می کنند.
با این حال، اگر شما یک کالای رایگان در فروشگاه خود ارائه می کنید، ممکن است به همه فیلدها در صندوق پرداخت نیاز نداشته باشید. این به این معنی است که شما هیچ هزینه حمل و نقل را دریافت نخواهید کرد. در نتیجه، ممکن است به جزئیات صورتحساب، فقط نام و احتمالاً ایمیل نیاز نداشته باشید.
اقلام رایگان فروشگاه را ساده کنید
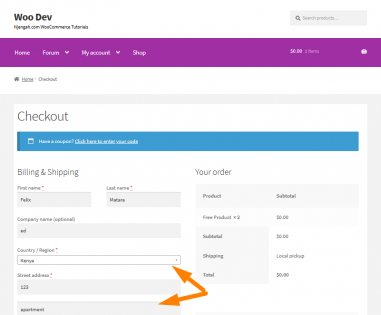
شایان ذکر است که ووکامرس انتخاب روش پرداخت را برای پرداخت های رایگان حذف می کند. با این حال، فیلدهای صورتحساب هنوز وجود دارند و برای ثبت سفارش لازم است:

اگر محصولات مجازی رایگان مانند عضویت رایگان می فروشید، بهتر است فرآیند پرداخت را ساده کنید.
اگر این مشکل را دارید، با چک WC()->cart->needs_payment() می توانید بررسی کنید که پرداخت هزینه ای ندارد. در صورت عدم نیاز به پرداخت، نحوه استفاده از آن را برای ساده کردن پرداخت رایگان ووکامرس نشان خواهم داد. باید برخی از فیلدهای صورتحساب را به صورت مشروط حذف کنیم.
اجازه دهید برخی از مراحلی را که میتوانید برای ساده کردن پرداخت رایگان انجام دهید و آن را در یک قطعه قابل استفاده کنار هم قرار دهید، راهنمایی کنم.
مراحل ساده کردن پرداخت برای اقلام رایگان
-
حذف فرم های کوپن
اگر می خواهید پرداخت رایگان داشته باشید، نیازی به فرم کوپن ندارید، زیرا چیزی برای تخفیف وجود ندارد. من استفاده خواهم کرد ! WC()->cart->needs_payment() به عنوان چک، که فرض می کند کل پرداخت 0 دلار است، بنابراین هزینه حمل و نقل یا پرداخت سفارش لازم نیست. برای حذف ایمن ورودی کوپن، باید از کد زیر استفاده کنیم:
// اگر کوپنی برای سبد خرید رایگان نمیخواهید، فرمهای کوپن را حذف کنید remove_action( 'woocommerce_before_checkout_form', 'woocommerce_checkout_coupon_form', 10 );
-
یادداشت های سفارش را غیرفعال کنید
ممکن است بخواهید یادداشت های سفارش را برای یک سفارش رایگان جمع آوری کنید. با این حال، اصلیترین کاری که میخواهیم انجام دهیم این است که فرآیند پرداخت را برای مشتریان در فروشگاه ووکامرس شما ساده کنیم. کل بخش “اطلاعات اضافی” را از تسویه حساب حذف خواهم کرد. این را میتوان با استفاده از فیلتر woocommerce_enable_order_notes_field انجام داد، زیرا میتوانیم آن را روی false تنظیم کنیم، بنابراین هیچ یادداشت سفارشی وجود ندارد.
// یادداشت های سفارش "اطلاعات اضافی" را حذف کنید add_filter( 'woocommerce_enable_order_notes_field', '__return_false' );
-
تنظیم فیلدهای غیر ضروری
از آنجایی که سفارش رایگان است، نیازی به شارژ کارت اعتباری نداریم. بیشتر فیلدهای صورتحساب در صندوق پرداخت مورد نیاز نیست. این به این معنی است که باید فیلد خریدی که به آن نیاز ندارم را از حالت تنظیم خارج کنم. می توانید لیستی از فیلدهای پرداخت را در اسناد ووکامرس پیدا کنید.
// فیلدهایی را که نمیخواهیم در یک تسویهحساب رایگان تنظیم کنید
function unset_unwanted_checkout_fields( $fields ) {
// فهرست کلیدهای فیلد صورتحساب برای حذف
$billing_keys = array(
'billing_company',
'billing_phone',
'billing_address_1',
'billing_address_2',
'billing_city',
'billing_postcode',
'billing_country',
'billing_state',
);
// هر یک از آن فیلدهای ناخواسته را حذف کنید
foreach( $billing_keys as $key ) {
unset( $fields['billing'][$key] );
}
return $fields;
}
add_filter( 'woocommerce_checkout_fields', 'unset_unwanted_checkout_fields' );
با این حال، میتوانید فیلدهایی را که میخواهید از فرم پرداخت حذف کنید، انتخاب کنید.
-
اضافه کردن کد
در اینجا مراحل اضافه کردن کد در فایل functions.php موضوع Storefront آمده است:
- وارد سایت وردپرس خود شوید و به عنوان کاربر مدیریت به داشبورد دسترسی پیدا کنید.
- از منوی داشبورد، روی Appearance Menu > Theme Editor Menu کلیک کنید. هنگامی که صفحه ویرایشگر تم باز شد، به دنبال فایل توابع تم بگردید تا پرداخت رایگان مورد را ساده کنید.
- کد زیر را به توابع اضافه کنید.
/**
* Removes coupon form, order notes, and several billing fields if the checkout doesn't require payment.
*
* REQUIRES PHP 5.3+
*
*/
function sv_free_checkout_fields() {
// اول، وثیقه اگر WC فعال نیست، زیرا ما به یک قلاب WP عمومی وصل شده ایم
if ( ! function_exists( 'WC' ) ) {
return;
}
// وثیقه اگر سبد خرید نیاز به پرداخت داشته باشد، ما نمی خواهیم کاری انجام دهیم
if ( WC()->cart && WC()->cart->needs_payment() ) {
return;
}
// اکنون فقط در صورتی ادامه دهید که در حال تسویه حساب هستیم
// is_checkout() was broken as of WC 3.2 in ajax context, double-check for is_ajax
// من WOOCOMMERCE_CHECKOUT را بررسی می کنم اما آزمایش نشان می دهد که به طور قابل اعتماد تنظیم نشده است
if ( function_exists( 'is_checkout' ) && ( is_checkout() || is_ajax() ) ) {
// فرم های کوپن را حذف کنید زیرا چرا می خواهید یک کوپن برای سبد خرید رایگان داشته باشید؟
remove_action( 'woocommerce_before_checkout_form', 'woocommerce_checkout_coupon_form', 10 );
// یادداشت های سفارش "اطلاعات اضافی" را حذف کنید
add_filter( 'woocommerce_enable_order_notes_field', '__return_false' );
// فیلدهایی را که نمیخواهیم در یک تسویهحساب رایگان تنظیم کنید
add_filter( 'woocommerce_checkout_fields', function( $fields ) {
// فیلدهای صورتحساب را که نمی خواهید اضافه یا حذف کنید
// fields: http://docs.woothemes.com/document/tutorial-customising-checkout-fields-using-actions-and-filters/#section-2
$billing_keys = array(
'billing_company',
'billing_phone',
'billing_address_1',
'billing_address_2',
'billing_city',
'billing_postcode',
'billing_country',
'billing_state',
);
// هر یک از آن فیلدهای ناخواسته را حذف کنید
foreach( $billing_keys as $key ) {
unset( $fields['billing'][ $key ] );
}
return $fields;
} );
}
}
add_action( 'wp', 'sv_free_checkout_fields' );
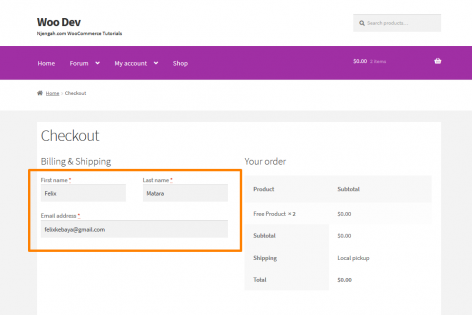
- وقتی کل کد را اضافه می کنید، پرداخت ووکامرس ساده می شود:

نتیجه
به طور خلاصه، من شما را از طریق مراحل ساده سازی فرآیند پرداخت راهنمایی کرده ام. من مراحل را به طور کامل توضیح دادم تا کد را متوجه شوید. با این حال، باید توجه داشته باشید که این مقاله شامل تغییرات کد یا قطعه هایی است که می توانید در فایل تم های فعال function.php خود ایجاد کنید. اگر با این کار آشنا نیستید، لطفا یک توسعه دهنده وردپرس استخدام کنید.


