آیا می خواهید تعداد محصولات در هر صفحه در فروشگاه ووکامرس خود را تغییر دهید؟ در پست امروز ، ما در مورد راهی آسان برای تعیین تعداد محصولات نمایش داده شده بحث خواهیم کرد. با این حال ، قبل از اقدام به برخی از مهارت های فنی نیاز دارید. ما سعی می کنیم هر مرحله را با جزئیات توضیح دهیم تا به شما در پیاده سازی این راه حل کمک کنیم.
ووکامرس ، به طور پیش فرض ، 16 محصول را در هر صفحه نمایش می دهد. علاوه بر این ، آنها در 4Rows*4Columns پخش شده اند. اگر محصولات زیادی در فروشگاه آنلاین خود دارید ، ممکن است بخواهید تعداد محصولاتی را که در صفحه فروشگاه نمایش داده می شود سفارشی کنید. این می تواند به دلیل برخورد ویجت ها ، تصاویر یا سایر جنبه های طراحی با تعداد محصولات نمایش داده شده باشد.
شایان ذکر است که اگر از تم های پیش فرض مانند Twenty Seventeen ، Twenty Nineteen یا Storefront استفاده می کنید ، می توانید تعداد محصولات را در تنظیمات “ووکامرس ” تم تغییر دهید. علاوه بر این ، برخی از تم ها دارای تنظیمات شخص ثالث هستند تا تعداد محصولات در هر صفحه را تغییر دهند.
با این حال ، برخی از تم ها تنظیمات پیش فرض ووکامرس یا تنظیمات سفارشی برای تغییر تعداد محصولات را نشان نمی دهند. این بدان معناست که شما باید یک راه حل سفارشی برای این مشکل ارائه دهید. به همین دلیل ما این راهنما را برای کمک به شما ایجاد کردیم.
تعداد محصولات در هر صفحه ووکامرس
در پایان این پست ، می توانید تعداد محصولات نمایش داده شده در هر صفحه را کاهش یا افزایش دهید. علاوه بر این ، نحوه تغییر تعداد ستون ها در هر صفحه را نیز به شما نشان خواهیم داد.
قبل از ادامه کار ، توصیه می کنیم طرح زمینه کودک را ایجاد یا ایجاد کنید. این به این دلیل است که ما برخی از فایل های اصلی ووکامرس را ویرایش می کنیم. نصب تم کودک باعث می شود که تغییرات شما در حین بروزرسانی از بین نرود.
اجازه دهید ما مستقیماً وارد آن شویم.
مراحل تغییر تعداد محصولات در هر صفحه
- وارد سایت وردپرس خود شوید و به عنوان کاربر مدیر به داشبورد دسترسی پیدا کنید.
- از منوی داشبورد ، روی منوی ظاهر> منوی ویرایشگر تم کلیک کنید. هنگامی که صفحه ویرایشگر تم باز می شود ، به دنبال فایل توابع موضوع باشید تا عملکرد را برای تغییر تعداد محصولات در صفحه فروشگاه اضافه کنید.
- کد زیر را به فایل php اضافه کنید:
// Change the Number of WooCommerce Products Displayed Per Page
add_filter( 'loop_shop_per_page', 'sevencloner_loop_shop_per_page', 30 );
function njengah_loop_shop_per_page( $products ) {
$products = 12;
return $products;
}
- اگر کار نمی کند ، می توانید از قطعه کد زیر استفاده کنید:
// تغییر تعداد محصولات WooCommerce نمایش داده شده در هر صفحه add_filter( 'loop_shop_per_page', create_function( '$products', 'return 12;' ), 30 );
- متناوبا ، اگر می خواهید تعداد ستون ها در هر صفحه را تغییر دهید ، قطعه کد زیر را اضافه کنید:
// تغییر تعداد ستون های نمایش داده شده در هر صفحه
add_filter( 'loop_shop_columns', 'njengah_loop_shop_columns' );
function sevencloner_loop_shop_columns( $columns ) {
$columns = 5;
return $columns;
}
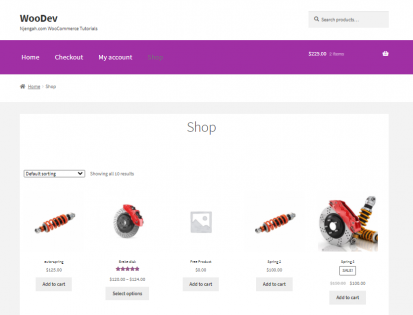
- این نتیجه است:

بسته شدن
در این پست ، ما قطعات کد را برای تغییر تعداد محصولات در هر صفحه در ووکامرس به اشتراک گذاشته ایم. با این حال ، آخرین قطعه به شما کمک می کند تا تعداد ستون های صفحه فروشگاه را تغییر دهید. آنها آزمایش شده اند ، و ما می دانیم که آنها برای هر فروشگاه ووکامرس کار خواهند کرد.
این توصیه شده ترین روش برای سفارشی سازی است. داشتن افزونه های زیاد باعث از بین رفتن سایت شما می شود.
اگر به قابلیت های اضافی نیاز دارید ، می توانید با یک توسعه دهنده واجد شرایط وردپرس مشورت کنید. این امر باعث می شود که سایت خود را خراب نکنید.


