آیا می خواهید فیلد شماره VAT را در صفحه پرداخت ووکامرس اضافه کنید؟ ووکامرس دارای قابلیت داخلی برای افزودن فیلد شماره مالیات بر ارزش افزوده نیست. با این حال ، من یک اسکریپت PHP سفارشی ایجاد کرده ام که یک قسمت مالیات بر ارزش افزوده را در صفحه پرداخت و صفحه حساب من اضافه می کند.
پرداخت شماره مالیات بر ارزش افزوده ووکامرس
فروش محصولات در اتحادیه اروپا بسیار خاص است ، بیشتر به دلیل جنبه های قانونی. با این حال ، ووکامرس گاهی اوقات این را در نظر نمی گیرد ، بنابراین لازم است که فروشگاه را با شرایط اروپایی تنظیم کنید.
ضروری است که فروشگاه شما از شماره شناسایی مالیات بر ارزش افزوده برای صدور فاکتور پشتیبانی کند. در این آموزش ، نحوه افزودن فیلد مالیات بر ارزش افزوده را در صفحه پرداخت یاد خواهید گرفت.
مراحل افزودن قسمت مالیات بر ارزش افزوده در صفحه پرداخت
در اینجا مراحلی وجود دارد که باید دنبال کنید:
- وارد سایت وردپرس خود شوید و به عنوان کاربر مدیر به داشبورد دسترسی پیدا کنید.
- از منوی داشبورد ، روی منوی ظاهر> منوی ویرایشگر تم کلیک کنید. وقتی صفحه ویرایشگر موضوع باز شد ، به دنبال فایل توابع موضوع با پسوند functions.php بگردید. این فایل توابع را برای افزودن تابع برای افزودن فیلد مالیات بر ارزش افزوده در صفحه پرداخت باز کنید.
- کد زیر را به فایل functions.php اضافه کنید:
/***************************** FRONTEND ****************************************/
/**************************
Filter to add a VAT field to:
- My Account - Edit Form -- Billing fields
- Checkout - Edit Form - Billing Fields
This function is also reordering the form fields.
***************************/
function add_woocommerce_billing_fields($billing_fields){
//دوباره سفارش دهید زمینه های فرم آدرس صورتحساب من
$billing_fields2['billing_first_name'] = $billing_fields['billing_first_name'];
$billing_fields2['billing_last_name'] = $billing_fields['billing_last_name'];
$billing_fields2['billing_vat'] = array(
'type' => 'text',
'label' => __('VAT number', 'keyelp-shop-customization' ),
'class' => array('form-row-wide'),
'required' => false,
'clear' => true
);
$merged_billing_fields = $billing_fields2 + $billing_fields;
return $merged_billing_fields;
}
add_filter('woocommerce_billing_fields' , 'add_woocommerce_billing_fields');
/*********
Filters to add VAT when printing billing address on:
- (1) My account
- (2) Checkout - Order Received (after checkout completion),
+++ Additional filters to format the printed output.
********/
// (1) Printing the Billing Address on My Account
add_filter( 'woocommerce_my_account_my_address_formatted_address', 'sevencloner_my_account_my_address_formatted_address', 10, 3 );
function sevencloner_my_account_my_address_formatted_address( $fields, $customer_id, $type ) {
if ( $type == 'billing' ) {
$fields['vat'] = get_user_meta( $customer_id, 'billing_vat', true );
}
return $fields;
}
// (2) تسویه حساب - سفارش دریافت شد (چاپ شده پس از اتمام پرداخت)
add_filter( 'woocommerce_order_formatted_billing_address', 'sevencloner_add_vat_formatted_billing_address', 10, 2 );
function sevencloner_add_vat_formatted_billing_address( $fields, $order ) {
$fields['vat'] = $order->billing_vat;
return $fields;
}
// ایجاد متغیرهای VAT ادغام برای چاپ قالب بندی
add_filter( 'woocommerce_formatted_address_replacements', 'sevencloner_formatted_address_replacements', 10, 2 );
function sevencloner_formatted_address_replacements( $address, $args ) {
$address['{vat}'] = '';
$address['{vat_upper}']= '';
if ( ! empty( $args['vat'] ) ) {
$address['{vat}'] = $args['vat'];
$address['{vat_upper}'] = strtoupper($args['vat']);
}
return $address;
}
//تعریف قالب بندی اسپانیایی برای چاپ آدرس ، از جمله مالیات بر ارزش افزوده.
add_filter( 'woocommerce_localisation_address_formats', 'sevencloner_localisation_address_format' );
function sevencloner_localisation_address_format( $formats ) {
$formats['ES'] = "{name}n{company}n{vat_upper}n{address_1}n{address_2}n{postcode} {city}n{state}n{country}";
return $formats;
}
/***************************** ADMIN USER PROFILE PAGE ****************************************/
/***************
Filter to add VAT Customer meta fields (user profile field on the billing address grouping)
*****************/
add_filter( 'woocommerce_customer_meta_fields', 'sevencloner_customer_meta_fields' );
function sevencloner_customer_meta_fields( $fields ) {
$fields['billing']['fields']['billing_vat'] = array(
'label' => __( 'VAT number', 'sevencloner' )
);
return $fields;
}
/*************************** ADMIN ORDER PAGE ****************************************/
/*********
Filter to add VAT to the Edit Form on Order -- Admin page
*********/
add_filter( 'woocommerce_admin_billing_fields', 'sevencloner_admin_billing_fields' );
function sevencloner_admin_billing_fields( $fields ) {
$fields['vat'] = array(
'label' => __( 'VAT number', 'sevencloner' ),
'show' => true
);
return $fields;
}
/****************
Filter to copy the VAT field from User meta fields to the Order Admin form (after clicking the dedicated button on the admin page)
******************/
add_filter( 'woocommerce_found_customer_details', 'sevencloner_found_customer_details' );
function sevencloner_found_customer_details( $customer_data ) {
$customer_data['billing_vat'] = get_user_meta( $_POST['user_id'], 'billing_vat', true );
return $customer_data;
}
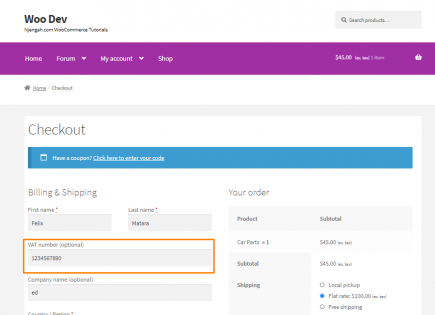
- این نتیجه در قسمت جلو است:

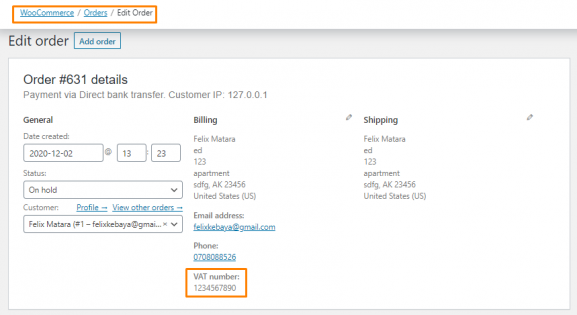
- این نتیجه از طرف مدیر است:

نتیجه
به طور خلاصه ، نحوه افزودن فیلد پرداخت شماره مالیات بر ارزش افزوده را در صفحه پرداخت ووکامرس آموخته اید. توصیه می کنم قطعات کد را در فایل functions.php تم کودک خود اضافه کنید تا تغییراتی که ایجاد می کنید در حین بروزرسانی از بین نرود. قطعه کد بطور خودکار شماره مالیات بر ارزش افزوده را در فاکتورهای صادره نمایش می دهد.


