این آموزش مختصر به جنبه مهم سفارشی سازی صفحه فروشگاه ووکامرس که منجر به تجربه کاربر سفارشی بهتر می شود ، می پردازد. با این حال ، قبل از سفارشی سازی فروشگاه ووکامرس ، اولین کاری که باید انجام دهید نصب افزونه ووکامرس است. به صورت رایگان در مخزن وردپرس موجود است.
مخفی کردن ووکامرس بیشتر بخوانید و به سبد خرید اضافه کنید
علاوه بر این ، در مورد نحوه پنهان کردن ، حذف یا غیرفعال کردن دکمه ادامه مطلب و افزودن به سبد خرید در صفحه فروشگاه بحث خواهم کرد. دلایل زیادی وجود دارد که ممکن است مالک فروشگاه ووکامرس دکمه Read more را مخفی کند.
به عنوان مثال ، اگر این دکمه موجود نیست ، می توانید آن را مخفی کنید. هنگامی که سعی می کردم راه حلی ارائه دهم ، فکر کردم ویرایش فایل های قالب ممکن است این کار را انجام دهد. با این حال ، بعداً متوجه شدم که برای این کار آسان یک اضافه وزن خواهد بود.
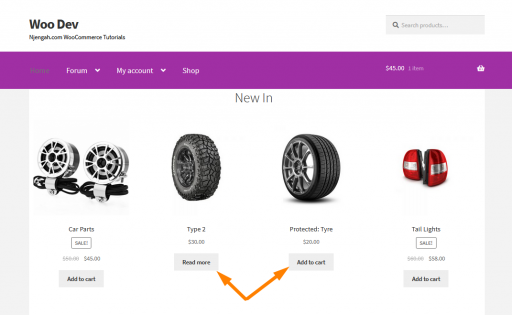
بنابراین ، من تحقیق کردم و متوجه شدم که ووکامرس چندین قلاب ارائه می دهد که می تواند برای حذف دکمه ها و قیمت ها از صفحات مختلف استفاده شود. نحوه نمایش دکمه به این صورت است:

مراحل مخفی کردن یا غیرفعال کردن دکمه افزودن به سبد خرید و دکمه ادامه مطلب
در اینجا مراحلی وجود دارد که باید انجام دهید:
- وارد سایت وردپرس خود شوید و به عنوان کاربر مدیر به داشبورد دسترسی پیدا کنید.
- از منوی داشبورد ، روی منوی ظاهر> منوی ویرایشگر تم کلیک کنید. هنگامی که صفحه ویرایشگر تم باز می شود ، به دنبال فایل توابع موضوع باشید تا عملکرد را برای مخفی کردن این دکمه از صفحه جزئیات محصول و صفحه فروشگاه (صفحه فهرست محصول) اضافه کنید.
- کد زیر را به فایل functions.php اضافه کنید:
remove_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart');
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_add_to_cart');
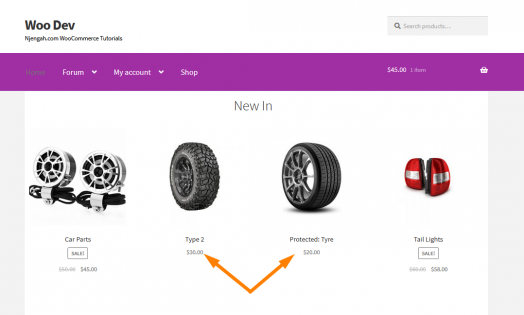
- این نتیجه در قسمت جلو است:

بهترین چیز در مورد استفاده از قلاب این است که می توانید آنها را در هر مکانی مناسب قرار دهید. متناوباً ، می توانید این قلاب ها را در woocommerce.php (موجود در پوشه افزونه ها) به جای قرار دادن قلاب ها در فایل in. این کار هیچ خطایی برای سایت شما ایجاد نمی کند. برای دسترسی به آن به وردپرس> wp-content> افزونه ها> woocommerce> woocommerce.php.
/**
* Main instance of WooCommerce.
*
* Returns the main instance of WC to prevent the need to use globals.
*
*/
function WC() {
remove_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart');
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_add_to_cart');
return WooCommerce::instance();
}
پس از افزودن این کد ، فایل را ذخیره کرده و صفحه فروشگاه یا محصول را تازه کنید. خواهید دید که دکمه های افزودن به سبد خرید و ادامه مطلب از صفحه حذف شده است.
مراحل مخفی کردن دکمه افزودن به سبد خرید یا دکمه ادامه مطلب برای محصولات خاص
مواردی وجود دارد که باید دکمه افزودن به سبد خرید را از صفحات محصول خاص پنهان کنید. می توانید این رقم را از قسمت های قیمت حذف کنید ، بدین معنا که محصول دیگر قیمت و در نتیجه دکمه افزودن به سبد خرید را نخواهد داشت.
متناوبا ، می توانید یک فایل بنویسید. این فیلتر شناسه محصول محصول مورد نظر را شناسایی کرده و یک کاذب را برمی گرداند. با این کار دکمه افزودن به سبد خرید حذف می شود.
در اینجا مراحلی وجود دارد که باید انجام دهید:
- وارد سایت وردپرس خود شوید و به عنوان کاربر مدیر به داشبورد دسترسی پیدا کنید.
- از منوی داشبورد ، روی منوی ظاهر> منوی ویرایشگر تم کلیک کنید. وقتی صفحه ویرایشگر تم باز شد ، به دنبال فایل توابع موضوع باشید تا عملکرد را برای مخفی کردن دکمه افزودن به سبد خرید یا دکمه خواندن بیشتر برای محصولات خاص اضافه کنید.
- کد زیر را به فایل functions.php اضافه کنید:
/**
* Hide the button for the product with ID = 10 AND for variable products
*/
add_filter('woocommerce_loop_add_to_cart_link', function( $add_to_cart_html, $product ) {
if( $product->get_id() == 604 || $product->is_type( 'variable' ) ) {
return '';
}
return $add_to_cart_html;
}, 10, 2 );
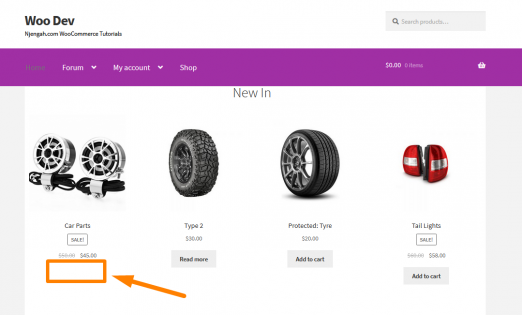
- به یاد داشته باشید که شناسه محصول صحیح را اضافه کنید. این نتیجه است:

نتیجه
در این آموزش ، من نحوه پنهان یا حذف دکمه افزودن به سبد خرید و خواندن بیشتر در صفحات محصول ووکامرس را مورد بحث قرار دادم. این فرآیند ساده است ، اما باید قطعه کد را در محل مناسب قرار دهید. علاوه بر این ، این راه حل برای هر موضوعی که با ووکامرس سازگار است کار می کند.


