آیا می خواهید در قالب ووکامرس متنی را نمایش دهید که به طور پیش فرض این متن را نشان نمی دهد؟ متن موجود در انبار یا موجودی انبار به طور پیشفرض در موضوع فروشگاه نمایش داده نمیشود و ممکن است بخواهید این متن را نشان دهید. در این آموزش سریع، من شما را راهنمایی می کنم که چگونه متن موجود در استوک را در موضوع WooCommerce نشان دهید.
ابتدا باید بدانید که مدیریت موجودی در ووکامرس چگونه کار می کند. هنگامی که محصولی را در ووکامرس منتشر میکنید، میتوانید وضعیت سهام را همانطور که در دو آموزش قبلی برجسته کردیم، تنظیم کنید.
ابتدا باید بدانید که مدیریت موجودی در ووکامرس چگونه کار می کند. هنگامی که محصولی را در ووکامرس منتشر میکنید، میتوانید وضعیت سهام را همانطور که در دو آموزش قبلی برجسته کردیم تنظیم کنید – تغییر متن موجود در انبار و تغییر متن موجودی در ووکامرس.
متن در دسترس بودن سهام ووکامرس
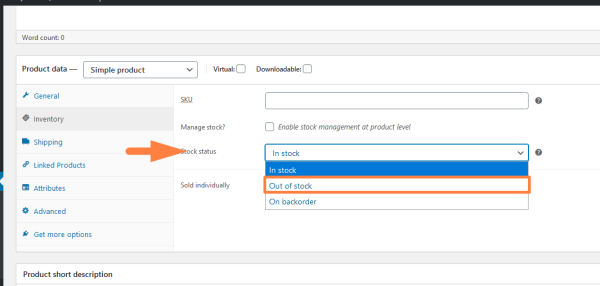
متن موجود بودن سهام در ووکامرس میتواند در انبار، سفارش مجدد یا در وضعیت موجودی باشد. این وضعیت ها را می توان برای هر محصول ووکامرس در زیر برگه موجودی تنظیم کرد، همانطور که در تصویر زیر نشان داده شده است:

اگر این تنظیم شده است و همچنان متن موجود بودن سهام ووکامرس را نمی بینید، باید یک فیلتر به فایل تم functions.php خود اضافه کنید تا متن موجود بودن سهام موجود نباشد.
این قلاب محتوایی را که به functions.php اضافه میشود فیلتر میکند و پس از اضافه کردن متنی که میخواهیم به عنوان متن موجودی سهام نمایش دهیم، محتوا را نمایش میدهد.
بهطور پیشفرض، موضوع ویترین فروشگاه ووکامرس در متن موجودی نمایش داده نمیشود و ممکن است مجبور باشید یک قطعه کد برای نمایش این متن اضافه کنید.
نحوه نمایش متن موجود در انبار در ووکامرس یا Out Stock
بهترین روش برای نمایش متن موجود بودن سهام این است که هم متن موجود و هم متن موجود در انبار را در یک فیلتر ترکیب کرده و به صورت مشروط نمایش دهید. مراحل زیر به شرح زیر است:
- برای دسترسی به داشبورد وارد سایت وردپرس خود شوید
- ویرایشگر تم را در قسمت Appearance Menu > Theme Editor باز کنید
- فایل functions.php را باز کنید که در آن قطعه کد را اضافه می کنیم.
- قلاب فیلتر WooCommerce را ایجاد کنید که به مثال “woocommerce_get_availablity” متصل می شود:
add_filter(‘‘woocommerce_get_availablity’, ‘njengah_woocommerce_stock_availablity_display’)
- یک تابع callback ایجاد کنید که در آن باید وضعیت سهام را با استفاده از تابع is_in_stock() بررسی کنید.
حال اجازه دهید این مراحل را با یک مثال توضیح دهیم
نمایش متن موجود در ووکامرس
کد زیر باید به functions.php اضافه شود تا متن موجودی سهام ووکامرس اضافه شود. هنگامی که این کد را اضافه می کنید، می توانید وضعیت موجودی را با تغییر در یکی از محصولات آزمایش کنید:
/**
* WooCommerce Display Stock Availablity
*/
add_filter( 'woocommerce_get_availability', 'njengah_display_stock_availability', 1, 2);
function njengah_display_stock_availability( $availability, $_product ) {
global $product;
// متن تغییر در انبار
if ( $_product->is_in_stock() ) {
$availability['availability'] = __('Product is Available!', 'woocommerce');
}
// تغییر متن خارج از انبار
if ( ! $_product->is_in_stock() ) {
$availability['availability'] = __('Product sold out!', 'woocommerce');
}
return $availability;
}
کد چگونه کار می کند
این تابع تماس دارای دو پارامتر است که ارسال می شود (محصول و در دسترس بودن). از این دو پارامتر برای بررسی وضعیت محصول در تابع -is_in_stock() استفاده می شود.
اولین بلوک کد را بررسی می کنیم که آیا محصولی که به تابع ارسال کرده ایم موجود است یا خیر و آیا این مورد است که در متن موجودی نمایش داده می شود:
// متن تغییر در انبار
if ( $_product->is_in_stock() ) {
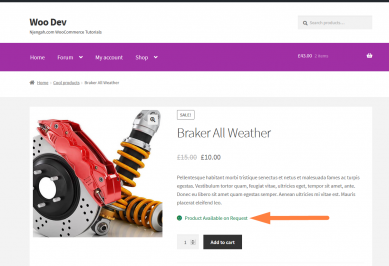
$availability['availability'] = __('Product is Available on Request', 'woocommerce');
}

بلوک کد دوم که ما در حال بررسی هستیم که آیا محصولی که به تابع ارسال کرده ایم موجود نیست، اگر به شدت بررسی کنید که ما از آن استفاده می کنیم! / برای دریافت معکوس شرط اول علامت نیست و زمانی که این حالت درست ارزیابی شد محصول موجود نیست و متن موجود در انبار را نمایش می دهیم:
// تغییر متن خارج از انبار
if ( ! $_product->is_in_stock() ) {
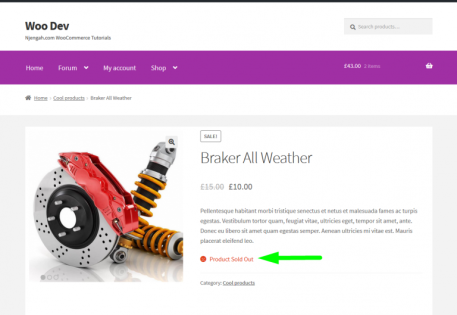
$availability['availability'] = __('Product sold out!', 'woocommerce');
}

در نهایت، در بازگشت تابع، باید در دسترس بودن تغییر یافته را برگردانیم تا بتوانیم پیام مناسب را نمایش دهیم. میتوانید متن موجود بودن سهام ووکامرس را با تغییر متن مربوطه در هر یک از بلوکهای کد بالا به یک متن سفارشی برای هر مورد ویرایش کنید.
نتیجه
در این آموزش، نحوه نمایش متن در دسترس بودن سهام ووکامرس و به ویژه نحوه نمایش متن موجود در انبار و غیر موجودی را در یک تابع توضیح داده ایم. همانطور که در این دو آموزش توضیح دادم – نحوه تغییر ووکامرس در متن سهام و نحوه تغییر متن خارج از انبار در ووکامرس، این کد را می توان به گونه ای ویرایش کرد که متن سفارشی داشته باشد که مطابق با نیازهای خاص شما باشد.


