خرید مردم از فروشگاه ووکامرس شما بسیار عالی است. با این حال ، می توانید upsell را برای متقاعد کردن خریداران برای خریدهای مهمتر و افزایش درآمد خود پیاده سازی کنید.
ووکامرس Checkout Upsell
راه های زیادی وجود دارد که می توانید فروش را در فروشگاه ووکامرس خود پیاده سازی کنید. اگر مبتدی هستید می توانید از کد PHP سفارشی یا افزونه استفاده کنید.
داشتن یک ویژگی فروش بالا در فروشگاه به شما کمک می کند تا مشتریان را به سمت محصولات با ارزش بالا هدایت کنید. این یک موقعیت برد-برد برای همه است.
در این آموزش مختصر ، من دو راه حل را به اشتراک می گذارم که می توانید از آنها برای افزودن یک منطقه پر فروش در صفحه پرداخت ووکامرس استفاده کنید.
قبل از اجرای upsells ، باید در مورد قلاب های صفحه پرداخت بیشتر بدانید. این به شما کمک می کند تا پیوندهای پر فروش را به منطقه مورد نظر اضافه کنید.
مراحل افزودن یک منطقه Upsell در ووکامرس Checkout
در اینجا مراحلی وجود دارد که باید دنبال کنید:
- وارد سایت وردپرس خود شوید و به عنوان کاربر مدیر به داشبورد دسترسی پیدا کنید.
- از منوی داشبورد ، روی منوی ظاهر> منوی ویرایشگر تم کلیک کنید. وقتی صفحه ویرایشگر تم باز شد ، به دنبال فایل توابع موضوع با پسوند functions.php بگردید. این فایل توابع را به
- تابع را برای افزودن یک منطقه فروش در پرداخت ووکامرس اضافه کنید.
/**
* Upsell Area - WooCommerce Checkout
*/
add_action( 'woocommerce_review_order_before_submit', 'njengah_checkout_add_on', 9999 );
function njengah_checkout_add_on() {
$product_ids = array( 14877, 14879, 15493 );
$in_cart = false;
foreach( WC()->cart->get_cart() as $cart_item ) {
$product_in_cart = $cart_item['product_id'];
if ( in_array( $product_in_cart, $product_ids ) ) {
$in_cart = true;
break;
}
}
if ( ! $in_cart ) {
echo '<h4>Buy these products to get a discount!</h4>';
echo '<p><a class="button" style="margin-right: 1em; width: auto" href="?add-to-cart=14877"> €5 </a><a class="button" style="margin-right: 1em; width: auto" href="?add-to-cart=14879"> €20 </a><a class="button" style="width: auto" href="?add-to-cart=15493"> €50 </a></p>';
}
}
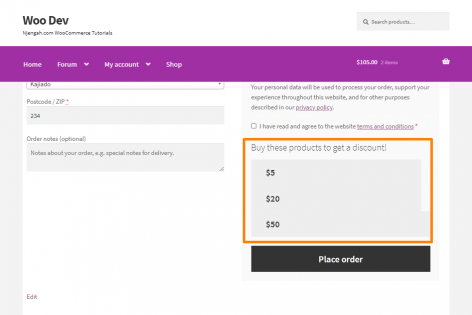
- به یاد داشته باشید که شناسه محصول صحیح را اضافه کنید. این نتیجه است:

- متناوبا ، می توانید کد زیر را در فایل functions.php اضافه کنید:
add_action( 'woocommerce_review_order_before_submit', 'sevencloner_checkbox_before_button' );
function sevencloner_checkbox_before_button(){
echo '<p class="form-row">
<label class="woocommerce-form__label woocommerce-form__label-for-checkbox checkbox">
<input type="checkbox" class="woocommerce-form__input woocommerce-form__input-checkbox input-checkbox" name="misha_upsell">
<span>Only today! Get a<a href="#" target="_blank" rel="noopener noreferrer">new tyre</a> with 90% discount – just $500!</span>
</label>
</p>';
}
add_action( 'woocommerce_checkout_order_processed', 'njengah_upsell_something', 9, 3 );
function sevencloner_upsell_something( $order_id, $posted_data, $order ) {
if( isset( $_REQUEST['njengah_upsell'] ) && $_REQUEST['njengah_upsell'] == 'on' ) {
// دریافت شیء محصول ، ما باید آن را به متد add_product () منتقل کنیم
$product = wc_get_product( 41 );
$order->add_product( $product );
$order->calculate_totals();
}
}
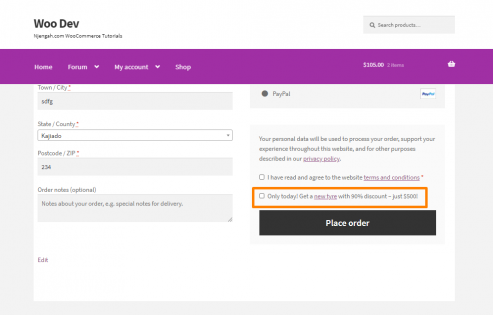
- این نتیجه است:

نتیجه
به طور خلاصه ، شما دو روش مختلف را آموخته اید که می توانید یک فروش سفارشی را در پرداخت ووکامرس اضافه کنید. من به شدت توصیه می کنم از یک تم کودک استفاده کنید تا سایت خود را خراب نکنید. متناوبا ، می توانید از افزونه ای برای افزودن ویژگی های بیشتر در صفحه پرداخت استفاده کنید.


