به دنبال راهی برای پنهان کردن یا حذف فیلد مقدار از محصول ووکامرس در فروشگاه ووکامرس خود هستید؟ این پست شما را راهنمایی می کند که چگونه فیلد مقدار را از صفحه محصول ووکامرس حذف کنید. این یک راهنمای مصور و دقیق در مورد نحوه پنهان کردن یا حذف فیلد مقدار از محصولات ووکامرس است.
ووکامرس یکی از بهترین پلتفرم هایی است که به شما امکان می دهد هر چیزی را که می خواهید بفروشید. این راه حل تجارت الکترونیک به طور گسترده ای مورد استفاده قرار گرفته است زیرا دارای ویژگی های بسیاری و گزینه های سفارشی سازی بی پایان است.
این بدان معناست که اگر این گزینه را برای فروشگاه آنلاین خود انتخاب کنید، می توانید آن را مطابق با الزامات مدل کسب و کار خود سفارشی کنید. علاوه بر این، کاربرانی که خیلی فنی نیستند نیز می توانند سفارشی سازی را در ووکامرس انجام دهند بدون اینکه از جنبه فنی چیزها اطلاع داشته باشند. این کار را می توان از طریق افزونه ها یا استفاده از تکه کدهای موجود انجام داد.
اجازه دهید مراحل سادهای را که برای پنهان کردن یا حذف تعداد موارد از محصول ووکامرس باید انجام دهید، بررسی کنیم. این می تواند زمانی انجام شود که شما می خواهید مشتریان شما هر بار فقط یک کالا را سفارش دهند یا خریداری کنند. این بدان معنی است که کاربران نمی توانند مقدار را اضافه یا کم کنند.
الف) با استفاده از گزینه Sold Individually که در صفحه ویرایش محصول یافت می شود
هنگامی که این گزینه را فعال می کنید، به این معنی است که کاربران تنها مجاز به خرید یک کالا در یک سفارش واحد هستند. برای انجام این کار، باید این مراحل ساده را دنبال کنید:
مراحل فعال کردن گزینه Sold Individually
- وارد سایت وردپرس خود شوید و به عنوان کاربر مدیریت به داشبورد دسترسی پیدا کنید.
- از منوی داشبورد، روی This کلیک کنید، لیستی از تمام محصولاتی که در فروشگاه خود دارید باز می شود. با این حال، برای این گزینه، باید آن را برای یک محصول جداگانه انجام دهید.
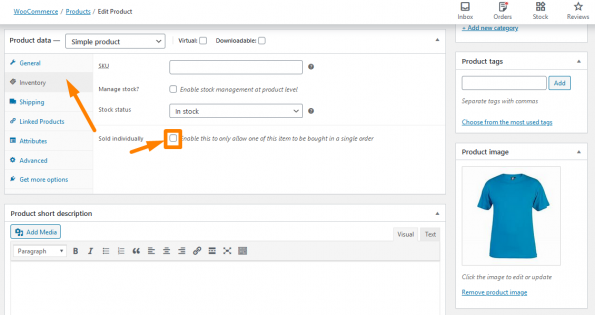
- در بخش اطلاعات محصول، روی موجودی کلیک کنید و به صورت جداگانه فروخته شده را مشاهده خواهید کرد. برای اضافه کردن این ویژگی مانند تصویر زیر، باید روی چک باکس کلیک کنید تا بتوانید این ویژگی را اضافه کنید:

- به یاد داشته باشید که تغییراتی که ایجاد می کنید را ذخیره کنید.
ب) استفاده از قلاب ها و فیلترها برای پنهان کردن یا حذف مقدار زمانی که قبلاً محصولات زیادی را اضافه کرده اید.
این کد به شما کمک می کند تا زمانی که محصولات زیادی وجود دارد، مقدار را پنهان یا حذف کنید. انجام این کار بسیار ساده است، زیرا باید این مراحل آسان را دنبال کنید. شما فقط به چند دقیقه نیاز خواهید داشت.
مراحل پنهان کردن یا حذف مقدار زمانی که قبلاً محصولات زیادی را اضافه کرده اید.
- وارد سایت وردپرس خود شوید و به عنوان کاربر مدیریت به داشبورد دسترسی پیدا کنید.
- از منوی داشبورد، روی Appearance Menu > Theme Editor Menu کلیک کنید. هنگامی که صفحه ویرایشگر تم باز شد، به دنبال فایل توابع تم بگردید که در آن تابعی را اضافه می کنیم که زمانی که محصولات زیادی را اضافه کرده اید، مقدار را پنهان یا حذف می کند.
- کد زیر را به فایل php اضافه کنید و به یاد داشته باشید که تغییرات ایجاد شده را ذخیره کنید:
/** * @desc Remove in all product type */
function woo_remove_all_quantity_fields( $return, $product ) {
return true;
}
add_filter( 'woocommerce_is_sold_individually', 'woo_remove_all_quantity_fields', 10, 2 );
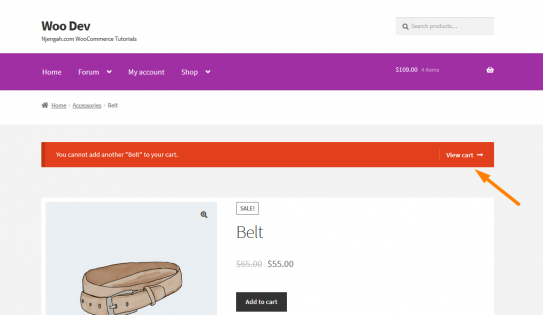
- برای مشاهده تغییراتی که ایجاد کرده اید، کافی است دو بار یک محصول را اضافه کنید و این اعلان را مطابق شکل زیر در بالا مشاهده خواهید کرد:

ج) قسمت کمیت را از نوع خاصی از محصول پنهان یا حذف کنید
این کد باعث می شود نتوانید یک محصول را بیش از یک بار در سبد خرید خود داشته باشید. این به این معنی است که وقتی روی دکمه “افزودن به سبد خرید” کلیک می کنید، یک هشدار ایجاد می شود. اگر این مراحل ساده را دنبال کنید، این را در عمل خواهید دید.
مراحل پنهان کردن یا حذف فیلد کمیت از نوع خاصی از محصول
- وارد سایت وردپرس خود شوید و به عنوان کاربر مدیریت به داشبورد دسترسی پیدا کنید.
- از منوی داشبورد، روی Appearance Menu > Theme Editor Menu کلیک کنید. هنگامی که صفحه ویرایشگر تم باز شد، به دنبال فایل توابع تم بگردید که در آن تابعی را اضافه می کنیم که فیلد مقدار را از نوع خاصی از محصول پنهان یا حذف می کند.
- کد زیر را به فایل php اضافه کنید و به یاد داشته باشید که تغییرات ایجاد شده را ذخیره کنید:
/** @Hide from different product type group */
function woo_remove_all_quantity_fields( $return, $product ) {
switch ( $product->product_type ) :
case "variable":
return true;
break;
case "grouped":
return true;
break;
case "external":
return true;
break;
default: // نوع محصول ساده
return true;
break;
endswitch;
}
add_filter( 'woocommerce_is_sold_individually', 'woo_remove_all_quantity_fields', 10, 2 );
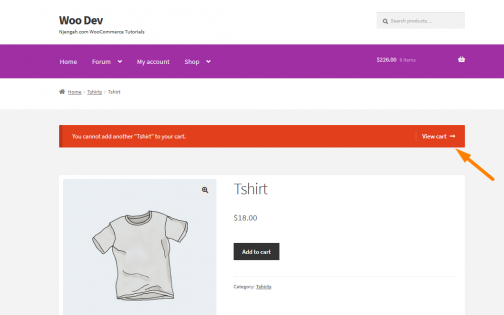
- برای مشاهده تغییراتی که ایجاد کرده اید، کافی است دو بار یک محصول را اضافه کنید و این اعلان را مطابق شکل زیر در بالا مشاهده خواهید کرد:

د) فیلد مقدار ووکامرس را با استفاده از CSS مخفی کنید
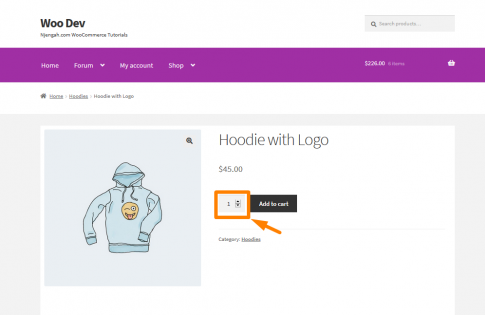
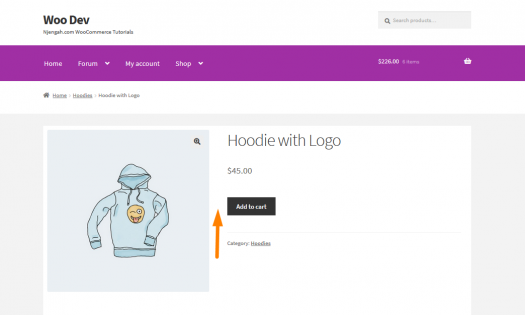
هنگام مشاهده یک محصول، به طور خودکار مقدار محصول را مطابق شکل زیر مشاهده می کنید:

با این حال، می توانید این گزینه را با انجام این مراحل ساده پنهان کنید.
مراحل پنهان کردن فیلد کمیت ووکامرس با استفاده از CSS
- وارد سایت وردپرس خود شوید و به عنوان کاربر مدیریت به داشبورد دسترسی پیدا کنید.
- از منوی داشبورد، روی Appearance Menu > Theme Editor Menu کلیک کنید. وقتی صفحه Theme Editor باز شد، به دنبال فایل توابع تم بگردید که در آن تابعی را اضافه می کنیم که فیلد مقدار ووکامرس را با استفاده از CSS مخفی می کند.
- کد زیر را به فایل php اضافه کنید و به یاد داشته باشید که تغییرات ایجاد شده را ذخیره کنید:
/** @Hide quantity using CSS */
function hide_quantity_using_css() {
if ( is_product() ) {
?>
<style type="text/css">.quantity, .buttons_added { width:0; height:0; display: none; visibility: hidden; }</style>
<?php
}
}
add_action( 'wp_head', 'hide_quantity_using_css' );
برای مشاهده تغییراتی که ایجاد کرده اید، به سادگی صفحه را Refresh کنید و این را خواهید دید:

نتیجه
در این پست، نحوه پنهان کردن یا حذف مقدار محصول را برجسته کرده ایم. این را می توان برای یک محصول خاص یا همه محصولات انجام داد. همچنین به شما نشان دادهایم که چگونه این ویژگی را در فروشگاه ووکامرس خود غیرفعال کنید. امیدوارم اکنون بتوانید فیلد مقدار را از سایت خود پنهان یا حذف کنید.


