آیا به دنبال راهی برای افزودن یک نگهدارنده تصویر ووکامرس هستید که متناسب با نام تجاری شما باشد؟ مهم است که از تصاویر محصول با کیفیت بالا در فروشگاه خود استفاده کنید. این به این دلیل است که این تصاویر به مشتریان کمک می کند تا در مورد محصولاتی که در فروشگاه خود می فروشید اطلاعات بیشتری کسب کنند.
اگر زوایای مختلف تصویر را بارگذاری کرده اید ، آنها را تشویق می کنند تا محصول را خریداری کنند. این بیشتر در مورد محصولات فیزیکی صدق می کند.
با این حال ، اگر شما خدمات یا محصولات دیجیتال می فروشید ، ممکن است نیازی به تصویر محصول نداشته باشید.
از سوی دیگر ، ممکن است بخواهید قبل از در دسترس بودن تصویر محصول برای محصول آینده ، یک محصول را در فروشگاه لیست کنید. به همین دلیل است که شما به یک تصویر متغیر نیاز دارید.
محل نگهدار تصویر ووکامرس Image
به طور پیش فرض ، ووکامرس از تصویر ویژه وردپرس به عنوان تصویر اصلی در صفحات محصول استفاده می کند. این تصویر برجسته ظاهر و احساس حرفه ای ندارد.
این یک جعبه خاکستری ساده است که می تواند در یک سایت بی محل به نظر برسد.
در این آموزش مختصر ، نحوه تغییر مکان نمای تصویر را به شما نشان خواهیم داد. می توانید از هر تصویری استفاده کنید ، اما توصیه می کنیم از تصویری استفاده کنید که با مارک سایت شما سازگار باشد.
بگذارید ببینیم چگونه می توانید به این هدف برسید.
مراحل تغییر مکان یاب تصویر ووکامرس
قبل از شروع ، توجه به این نکته ضروری است که شما باید از تصویری با اندازه 450px در 450px مربع استفاده کنید. باید با زیبایی سایت شما مطابقت داشته باشد.

اگر تصویر بزرگی دارید ، توصیه می کنیم از ابزار تغییر اندازه تصویر برای تغییر اندازه تصویر خود استفاده کنید. می توانید یک تصویر جایگزین با همان ابعاد ایجاد کنید یا از ابعاد مورد نیاز موضوع خود استفاده کنید.
بعد از اینکه تصویر خود را ایجاد کردید ، مراحل ساده ای را که باید دنبال کنید وجود دارد:
- وارد سایت وردپرس خود شوید و به عنوان کاربر مدیر به داشبورد دسترسی پیدا کنید.
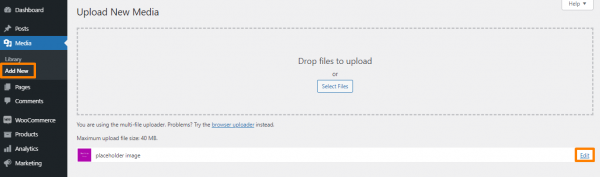
- از منوی داشبورد ، روی Media> Add New کلیک کنید.
- مرحله بعدی کشیدن و رها کردن تصویر جدید بر روی صفحه است. مطابق تصویر زیر در سایت شما بارگذاری می شود:

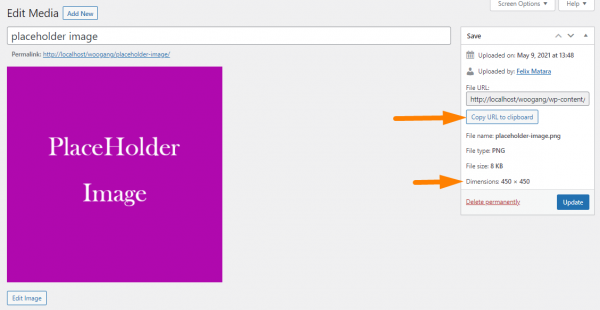
- پس از بارگذاری تصویر ، پیوند ویرایش را فشار دهید تا جزئیات تصویر را ببینید. قسمت File File را کپی کنید ، که در مرحله بعد از آن استفاده خواهیم کرد:

- از منوی داشبورد ، روی منوی ظاهر> منوی ویرایشگر تم کلیک کنید. هنگامی که صفحه ویرایشگر تم باز می شود ، به دنبال فایل توابع موضوع بگردید که در آن ما تابع را که به URL تصویر محل نگهدار اشاره می کند اضافه می کنیم.
- کد زیر را به فایل php اضافه کنید:
// فیلتر اضافه کنید
add_filter( 'woocommerce_placeholder_img_src', 'sevencloner_custom_woocommerce_placeholder', 10 );
/**
* عملکردی برای بازگرداندن نشانی اینترنتی آدرس تصویر جدید.
*/
function sevencloner_custom_woocommerce_placeholder( $image_url ) {
$image_url = ' http://localhost/woogang/wp-content/uploads/2021/05/placeholder-image.png'; // این را به نشانی اینترنتی به محل ذخیره سفارشی خود تغییر دهید
return $image_url;
}
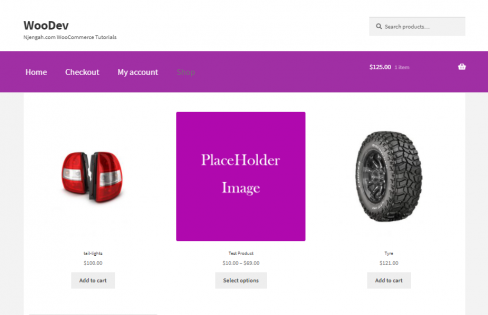
- این نتیجه است:

نتیجه
در این پست مشاهده کرده اید که چگونه تغییر تصویر حفره در فروشگاه ووکامرس بسیار آسان است. به طور پیش فرض ، ووکامرس از نگهدارنده پیش فرض تصویر وردپرس استفاده می کند ، که ممکن است ظاهر و احساس حرفه ای نداشته باشد.
اگر با دست زدن به کد آشنا نیستید ، می توانید از یک افزونه برای تغییر این تصویر استفاده کنید. استفاده از یک تصویر مکان یاب سفارشی ظاهر و احساس فروشگاه شما را بهبود می بخشد.


