اندروید ابزاری برای ایجاد کامپوننت های سفارشی خود در اختیار شما قرار میدهد که میتوانید آنها را مطابق با نیازهای خود سفارشی کنید. اندروید لیستی عالی از ویجت های از پیش ساخته شده مانند Button، TextView، EditText، ListView، CheckBox، RadioButton، Gallery، Spinner، AutoCompleteTextView و غیره را ارائه می دهد که می توانید مستقیماً در توسعه برنامه اندروید خود از آنها استفاده کنید، اما ممکن است شرایطی پیش بیاید که شما از عملکرد موجود هیچ یک از ویجت های موجود راضی نباشید.
اگر فقط نیاز به انجام تنظیمات کوچک در یک ویجت یا چیدمان موجود دارید، میتوانید به سادگی ویجت یا طرحبندی را زیر طبقهبندی کنید و متدهای آن را override کنید که به شما کنترل دقیقی بر ظاهر و عملکرد یک عنصر صفحه نمایش میدهد.
این آموزش نحوه ایجاد View یا کامپوننت های سفارشی و استفاده از آنها در برنامه خود را با استفاده از مراحل ساده و آسان به شما توضیح می دهد.

ایجاد یک کامپوننت های سفارشی ساده
| توضیحات | مرحله |
| ابتدا یک پروژه جدید در اندروید استودیو با یک پکیج دلخواه ایجاد کنید و ادامه مراحل را دنبال کنید. | 1 |
| کدهای درون فایل MainActivity.class را مطابق کدهای که در پایین آورده ایم تغییر بدهید. | 2 |
| یک فایل xml در مسیر res/values/attrs.xml ایجاد کنید و کدهای آن را مطابق کدهای زیر درست کنید. | 3 |
| کدهای درون فایل activity_main.xml را مطابق کدهای که در پایین آورده ایم تغییر بدهید. | 4 |
| برنامه را بر روی یک تلفن واقعی یا شبیه ساز اجرا کنید و تست را انجام بدهید. | 5 |
تنظیم کدهای فایل attrs.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<declare-styleable name="TimeView">
<attr name="title" format="string" />
<attr name="setColor" format="boolean"/>
</declare-styleable>
</resources>
کلاس سفارشی TimeView
package com.foray.articlelib;
import android.content.Context;
import android.content.res.TypedArray;
import android.graphics.Color;
import android.util.AttributeSet;
import java.text.SimpleDateFormat;
import java.util.Calendar;
public class TimeView extends androidx.appcompat.widget.AppCompatTextView {
private String titleText;
private boolean color;
public TimeView(Context context) {
super(context);
setTimeView();
}
public TimeView(Context context, AttributeSet attrs) {
super(context, attrs);
// مقادیر بازیابی شده با موقعیت های ویژگی ها مطابقت دارد
TypedArray typedArray = context.obtainStyledAttributes(attrs,
R.styleable.TimeView);
int count = typedArray.getIndexCount();
try {
for (int i = 0; i < count; ++i) {
int attr = typedArray.getIndex(i);
// attr با ویژگی عنوان مطابقت دارد
if (attr == R.styleable.TimeView_title) {
// متن را از طرح بندی تنظیم کنید
titleText = typedArray.getString(attr);
setTimeView();
} else if (attr == R.styleable.TimeView_setColor) {
// تنظیم رنگ attr "setColor"
color = typedArray.getBoolean(attr, false);
decorateText();
}
}
}
// ()recycle به طور اجباری اجرا می شود
finally {
// برای استفاده مجدد
typedArray.recycle();
}
}
public TimeView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
setTimeView();
}
private void setTimeView() {
// دارای قالب ساعت.دقیقه am/pm
SimpleDateFormat dateFormat = new SimpleDateFormat("hh.mm aa");
String time = dateFormat.format(Calendar.getInstance().getTime());
if (this.titleText != null)
setText(this.titleText + " " + time);
else
setText(time);
}
private void decorateText() {
// وقتی صفت setColor را در طرح XML روی true تنظیم می کنیم
if (this.color == true) {
// ویژگی ها و رنگ سایه را تنظیم کنید
setShadowLayer(4, 2, 2, Color.rgb(250, 00, 250));
setBackgroundColor(Color.CYAN);
} else {
setBackgroundColor(Color.RED);
}
}
}
فایل activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<com.foray.articlelib.TimeView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:minHeight="150dp"
app:setColor="true"
app:title="7Cloner.Com Time" />
<TextView
android:id="@+id/sample_text"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:minHeight="100dp"
android:gravity="center"
android:text="نمومه ساده" />
</LinearLayout>
کلاس MainActivity.java
package com.foray.articlelib;
import android.os.Bundle;
import android.widget.TextView;
import androidx.appcompat.app.AppCompatActivity;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
TextView view = findViewById(R.id.sample_text);
view.setText("نمونه ساده TextView");
}
}
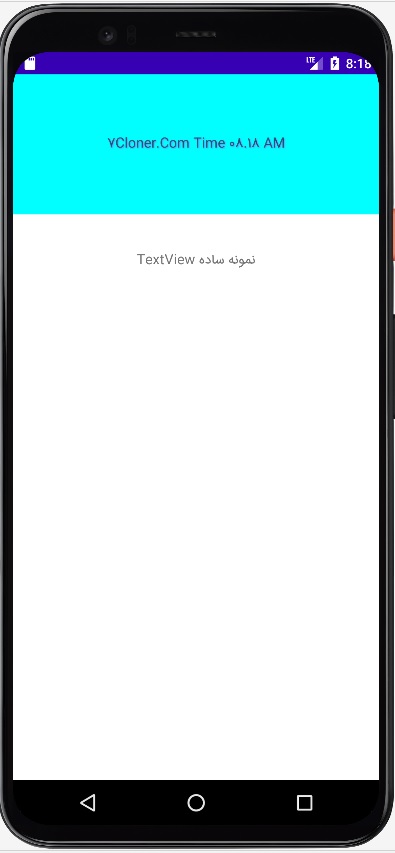
سر آخر نتیجه کار به این صورت خواهد بود :

با استفاده از کدهای مربوط به کلاس TimeView این امکان را ایجاد کردیم که بدون انجام هیچ کاری زمان فعلی سیستم را درون یک TextView نمایش بدهیم. البته قابلیت های پیشرفته تری میتوانید ایجاد کرد و ابزارهای خیلی حرفه ای طراحی کرد. بیشتر ویو های حرفه ای که در سطح اینترنت وجود دارند و با استفاده از آنها میتوانید طراحی های حرفه ای پیاده سازی کنید با استفاده از این روش ایجاد شده اند.


