اگر با ووکامرس آشنایی دارید، میدانید که با توجه به اینکه نزدیک به 50 درصد از بازدیدکنندگان شما مجبورند آن را در دستگاه تلفن همراه مشاهده کنند، یک تم سازگار با موبایل و پاسخگو بسیار ضروری است.
توجه به این نکته مهم است که نحوه نمایش منو یکی از بخش های پاسخگو بودن منو است. بنابراین، اگر منوی پیمایش اصلی شما به شکل یک لیست در یک دستگاه دسکتاپ است، همان منو می تواند به عنوان یک منوی همبرگر در دستگاه تلفن همراه نمایش داده شود.
ویترین فروشگاه ووکامرس تغییر اندازه دکمه منوی موبایل
اگر به برخی از وبسایتهای تلفن هوشمند نگاه کنید، آیتمهای منو درست به نظر نمیرسند. اگر دکمه منو به درستی تنظیم نشده باشد یا گزینه های زیادی وجود داشته باشد یا کل صفحه را پر کند، به راحتی می تواند برای بسیاری از بازدیدکنندگان حواس پرتی باشد.
بهترین راه برای پیاده سازی یک منوی شیک ریسپانسیو استفاده از تم مناسب است. تم Storefront به طور خودکار این موضوع را به بخشی از طراحی کلی تم تبدیل می کند. با این حال، دکمه منو ممکن است بسیار کوچک باشد و ممکن است بخواهید اندازه را افزایش دهید.
در این آموزش کوتاه، قصد دارم به شما نشان دهم که چگونه اندازه دکمه منوی موبایل را تغییر دهید که تقریباً در هر دستگاهی جذاب به نظر می رسد. با این حال، من از CSS برای سفارشی سازی استفاده خواهم کرد.
مراحل تغییر اندازه دکمه منوی موبایل
در اینجا مراحل ساده ای وجود دارد که باید دنبال کنید:
-
عنصری را که باید تغییر دهید شناسایی کنید
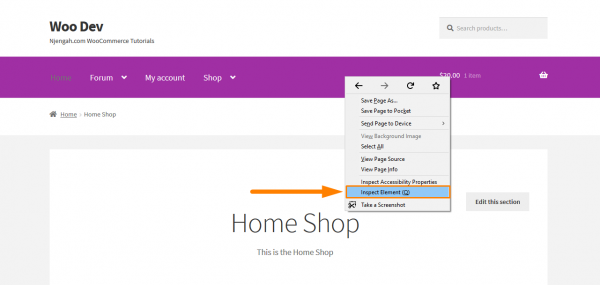
به سادگی در مرورگری مانند کروم یا فایرفاکس روی هر قسمت از صفحه اصلی خود کلیک راست کرده و بر روی “Inspect Element” مانند این کلیک کنید:

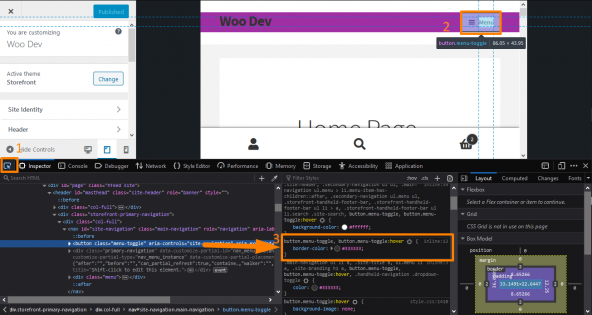
پس از کلیک بر روی آن، کنسول حاوی عناصر مختلف صفحه در سمت چپ و تنظیمات آن عناصر در سمت راست ظاهر می شود. اکنون باید عنصری را پیدا کنید که دکمه منوی موبایل را هدف قرار می دهد و می توانیم یک قانون جدید اضافه کنیم.

برای انتخاب عنصر، همانطور که در تصویر نشان داده شده است، بر روی انتخابگر عنصر کلیک کنید. سپس مکان نما را به سمت عنصر منو بگیرید تا استایل را بررسی کنید.
-
سایز دلخواه خود را انتخاب کنید
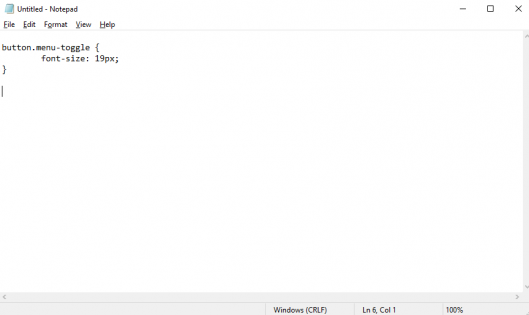
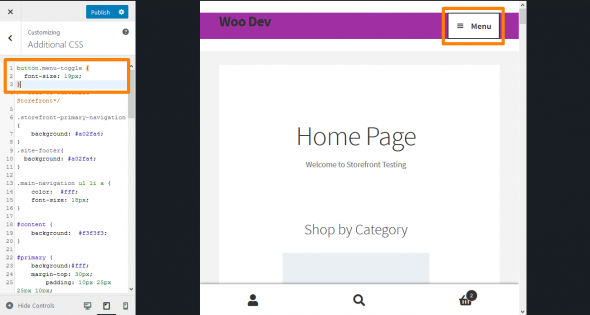
اکنون که کار سخت انجام شده است، قدم بعدی این است که قانون CSS خود را وارد کنید. شما باید چیزی مانند “اندازه فونت” را وارد کنید، tab را فشار دهید و اندازه مورد نظر خود را تایپ کنید.
![]()
من اندازه را به 19 پیکسل تغییر دادم و می توانید ببینید که آیکون آن در مرورگر قابل مشاهده است. شما می توانید برای به دست آوردن اندازه دلخواه خود آزمایش کنید و زمانی که از تغییرات خود راضی بودید، زمان آن رسیده است که آن را دائمی کنید.
-
استخراج قانون جدید
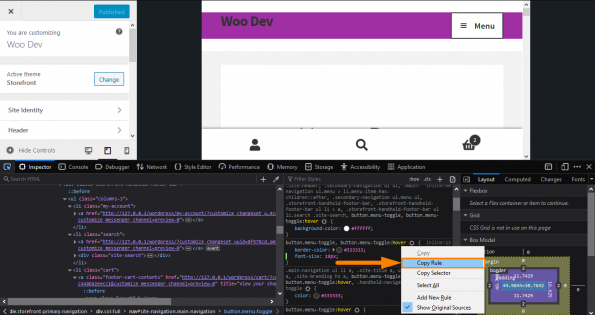
شما باید با کلیک راست روی آن (در فایرفاکس) مانند زیر و انتخاب “Copy Rule” قانون را استخراج کنید:

با این حال، اگر از کروم استفاده می کنید، فقط می توانید کل قانون را با ماوس خود انتخاب کنید و متن را کپی کنید. آن را در یک ویرایشگر بچسبانید و تمام قوانین موجود را حذف کنید، به جز قوانین جدیدی که به تازگی اضافه کرده اید، در صورت وجود.

-
اضافه کردن قانون
بخش باقیمانده کپی/پیست کردن در بخش «CSS اضافی» رابط سفارشیسازی تم فروشگاه است. برای انجام این:
- داشبورد به عنوان کاربر مدیریت
- از منوی داشبورد، روی Appearance Menu > Customize کلیک کنید.
- در نوار کناری سمت چپ که ظاهر میشود، به قسمت Additional CSS بروید.

- قانون CSS را مطابق شکل زیر اضافه کنید:

- اگر از تغییرات راضی هستید، بر روی انتشار کلیک کنید.
نتیجه
این به همان سادگی است. تغییر اندازه دکمه منوی موبایل بسیار آسان است و همانطور که اشاره کردم، ترفند یافتن عنصر مناسب و قانون مناسب برای تغییر است. منوهای تلفن همراه مهم هستند زیرا نزدیک به 50٪ از بازدیدکنندگان شما ملزم به مشاهده آن در یک دستگاه تلفن همراه هستند. بنابراین، فروشگاه ووکامرس شما باید پاسخگو باشد تا به دلیل گزینه های زیاد در منو یا اگر منو کل صفحه را پر کرده باشد، حواس کاربران پرت نشود.
پس از شناسایی عنصر، باید رنگ مورد نظر را انتخاب کنید. ناحیه کنسول به شما امکان می دهد قوانین CSS خود را وارد کنید، اما این هیچ تغییر واقعی در سایت شما ایجاد نمی کند. این به شما امکان می دهد قوانین خود را آزمایش کنید و قبل از اجرای آنها در سایت خود آنها را در عمل مشاهده کنید.


