WebView نمایی است که صفحات وب را در داخل برنامه شما نمایش می دهد. همچنین شما می توانید رشته HTMLی را مشخص کنید و آن را در داخل برنامه خود با استفاده از WebView نشان دهید. WebView باعث می شود برنامه شما به یک برنامه وب تبدیل شود.
پیاده سازی WebView
برای افزودن WebView به برنامه خود، باید ویو <WebView> را به فایل طرح بندی xml خود اضافه کنید. به این شکل :
<WebView xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/webview" android:layout_width="fill_parent" android:layout_height="fill_parent" />
برای استفاده از این ویو باید نمونه از آن در فایل جاوا ایجاد کنید و آن را به صفحه اضافه کنید. برای دریافت یک نمونه از این ویو، یک شی از کلاس WebView باید ایجاد کنید. به این شکل :
WebView browser = findViewById(R.id.webview);
برای بارگذاری یک وب سایت یا لینک در WebView، باید متد loadUrl(String url) از کلاس WebView را فراخوانی کنید و url مورد نیاز را برای آن مشخص کنید. به این شکل :
browser.loadUrl("https://www.7cloner.com");
متدهای WebView
جدا از بارگذاری آدرس اینترنتی و لود کردن صفحات، می توانید با استفاده از متدهای تعریف شده در کلاس WebView، کنترل بیشتری بر WebView خود داشته باشید. تعدادی از این متدها را در پایین آورده ایم:
| متد و توضیحات | ردیف |
| canGoBack()
این متد مشخص میکند که WebView یک آیتم تاریخچه برگشتی دارد یا خیر. |
1 |
| canGoForward()
این متد مشخص می کند که وب ویو یک آیتم تاریخچه فوروارد(به جلو) دارد یا خیر. |
2 |
| clearHistory()
این متد تاریخچه وب ویو به جلو و عقب را پاک می کند. |
3 |
| destroy()
این متد حالت داخلی وب ویو را از بین می برد و کارایی ویو را از بین میبرد. |
4 |
| findAllAsync(String find)
این متد تمام نمونه های رشته را پیدا کرده و آنها را برجسته می کند. |
5 |
| getProgress()
این متد پیشرفت لود صفحه فعلی را دریافت می کند و آنرا برمیگرداند. |
6 |
| getTitle()
این متد عنوان صفحه فعلی دریافت میکند و آنرا برمی گرداند. |
7 |
| getUrl()
این متد url صفحه فعلی را میگیرد و آن را برمی گرداند. |
8 |
در حالت اولیه اگر بر روی هر پیوندی در داخل وب ویو کلیک شود، آن لینک بارگیری نمی شود. برای انجام این کار، باید کلاس خود را از WebViewClient ارث بری کنید و متد shouldOverrideUrlLoading را Override کنید. به این شکل :
private class MyBrowser extends WebViewClient {
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
view.loadUrl(url);
return true;
}
}
مثال
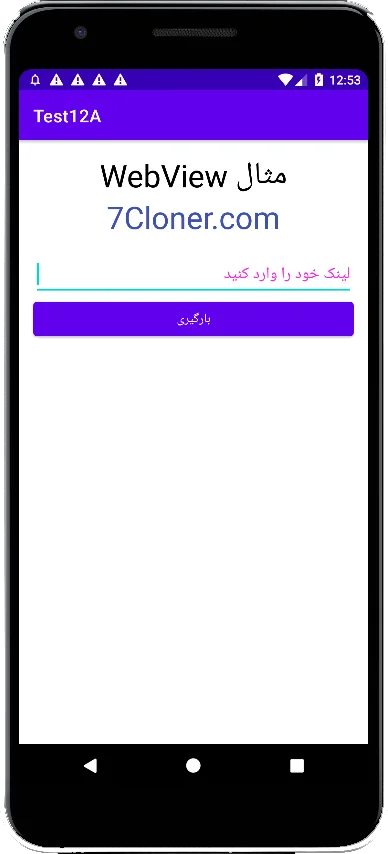
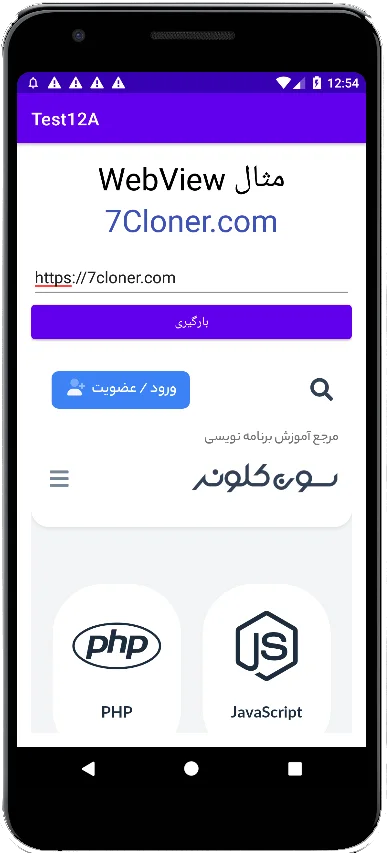
در این قسمت مثالی آورده ایم که استفاده از وب ویو را نشان می دهد. این یک مثال یک وب ویو پایه ایجاد می کند که از شما می خواهد یک URL را مشخص کنید و آن url را در WebView بارگذاری می کند. برای آزمایش این مثال، میتوانید آن را بر روی یک تلفن واقعی یا شبیه ساز که به اینترنت متصل است، اجرا کنید.
| مراحل و توضیحات | ردیف |
| در AndroidStudio یک پروژه جدید با پکیج نیم جدید ایجاد کنید و مراحل زیر را دنبال کنید. | 1 |
| کدهای درون فایل MainActivity.class را مطابق کدهای که در پایین وجود دارد تغییر بدهید. | 2 |
| کدهای درون فایل activity_main.xml را مطابق کدهای که در پایین وجود دارد تغییر بدهید. | 3 |
| مجوزهای لازم را در فایل AndroidManifest.xml اضافه کنید. | 4 |
| برنامه را بر روی یک تلفن واقعی یا شبیه ساز اجرا کنید و تست را انجام بدهید. | 5 |
کدهای فایل MainActivity.java
package com.seven.cloner.example;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.webkit.WebView;
import android.webkit.WebViewClient;
import android.widget.EditText;
public class MainActivity extends AppCompatActivity {
private EditText ed1;
private WebView wv1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ed1 = findViewById(R.id.editText);
wv1 = findViewById(R.id.webView);
wv1.setWebViewClient(new MyBrowser());
findViewById(R.id.button).setOnClickListener(v -> {
String url = ed1.getText().toString();
wv1.getSettings().setLoadsImagesAutomatically(true);
wv1.getSettings().setJavaScriptEnabled(true);
wv1.setScrollBarStyle(View.SCROLLBARS_INSIDE_OVERLAY);
wv1.loadUrl(url);
});
}
private static class MyBrowser extends WebViewClient {
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
view.loadUrl(url);
return true;
}
}
}
فایل activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="16dp"
tools:context=".MainActivity">
<TextView
android:id="@+id/title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:text="WebView مثال"
android:textColor="@color/black"
android:textSize="35sp" />
<TextView
android:id="@+id/site"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/title"
android:layout_centerHorizontal="true"
android:text="7Cloner.com"
android:textColor="#3F51B5"
android:textSize="35sp" />
<EditText
android:id="@+id/editText"
android:layout_width="match_parent"
android:layout_height="50dp"
android:layout_below="@+id/site"
android:layout_alignParentStart="true"
android:layout_alignParentEnd="true"
android:focusable="true"
android:layout_marginTop="16dp"
android:hint="لینک خود را وارد کنید"
android:textColorHighlight="#ff7eff15"
android:textColorHint="#ffff25e6" />
<Button
android:id="@+id/button"
android:layout_width="match_parent"
android:layout_height="50dp"
android:layout_below="@+id/editText"
android:text="بارگیری" />
<WebView
android:id="@+id/webView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_below="@+id/button" />
</RelativeLayout>
فایل AndroidManifest.xml
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
package="com.seven.cloner.example" >
<uses-permission android:name="android.permission.INTERNET"/>
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE"/>
<application
android:allowBackup="true"
android:dataExtractionRules="@xml/data_extraction_rules"
android:fullBackupContent="@xml/backup_rules"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/Theme.Test12A"
tools:targetApi="31" >
<activity
android:name=".MainActivity"
android:exported="true" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
نتیجه کار: