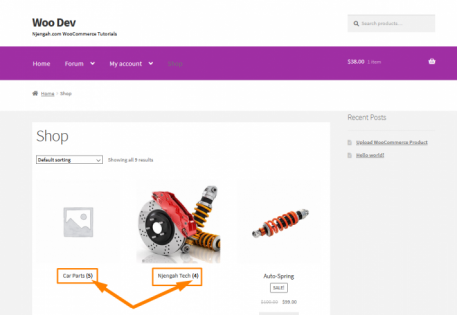
هنگام تنظیم صفحه فروشگاه ووکامرس ، این گزینه را دارید که فقط محصولات ووکامرس ، دسته های ووکامرس یا محصولات و دسته ها را نمایش دهید. در صورت انتخاب نمایش دسته های ووکامرس ، در هر دسته یک عدد نمایش داده می شود که تعداد محصولات هر دسته را نشان می دهد.
مخفی کردن تعداد محصولات ووکامرس
دلایل زیادی وجود دارد که ممکن است بخواهید تعداد محصولات روی دسته ها یا زیرگروه ها را حذف کنید. اگر موضوع شما تعداد محصولات را به خوبی نمایش نمی دهد ، من اکیداً توصیه می کنم آن را پنهان کنید.
این پست نحوه پنهان کردن شماره تعداد دسته ها به طور کامل با استفاده از یک اسکریپت PHP سفارشی را به اشتراک می گذارد. علاوه بر این ، نحوه پنهان کردن آن را با استفاده از قطعه کد CSS که به اشتراک می گذارم ، خواهید آموخت.
مخفی کردن تعداد محصولات ووکامرس
با این حال ، مهم است که توجه داشته باشید که این قطعات کد باید به فایل functions.php theme فرزند شما اضافه شوند. همچنین می توانید از افزونه Customization Site استفاده کنید تا هنگام به روز رسانی قالب وردپرس تغییرات خود را از دست ندهید.
به این ترتیب تعداد محصولات در تم ویترین نمایش داده می شود:

مراحل پنهان کردن تعداد دسته محصولات با استفاده از PHP
در اینجا مراحلی وجود دارد که باید انجام دهید:
- وارد سایت وردپرس خود شوید و به عنوان کاربر مدیر به داشبورد دسترسی پیدا کنید.
- از منوی داشبورد ، روی منوی ظاهر> منوی ویرایشگر تم کلیک کنید. هنگامی که صفحه ویرایشگر تم باز می شود ، به دنبال فایل توابع موضوع باشید تا تعداد محصولات دسته را مخفی کنید.
- روی هرجایی از ویرایشگر متن کلیک کنید و به پایین فایل functions.php بروید. کد را در انتها بچسبانید:
/*
*
* Removes products count after categories name
*
*/
add_filter( 'woocommerce_subcategory_count_html', 'sevencloner_remove_category_products_count' );
function sevencloner_remove_category_products_count() {
return;
}
- برای حذف تعداد محصولات برای زیر شاخه ها ، کد PHP زیر را در فایل functions.php اضافه کنید:
/** * Hide category product count in product archives */ add_filter( 'woocommerce_subcategory_count_html', '__return_false' );
- روی دکمه ذخیره تغییرات در پایین صفحه ویرایشگر متن کلیک کنید.
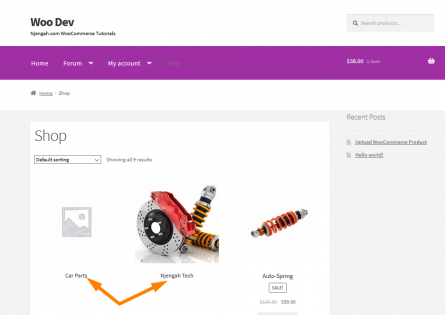
- شما قطعه کد مورد نیاز برای پنهان کردن شماره تعداد دسته محصول را با موفقیت اضافه کردید. این نتیجه در قسمت جلو خواهد بود:

مراحل پنهان کردن تعداد دسته محصولات با استفاده از CSS
در اینجا مراحلی وجود دارد که باید انجام دهید:
- وارد سایت وردپرس خود شوید و به عنوان کاربر مدیر به داشبورد دسترسی پیدا کنید.
- از منوی داشبورد ، روی Menu ظاهر> سفارشی سازی کلیک کنید.
- در نوار کناری سمت چپ که ظاهر می شود ، به CSS اضافی بروید.
- قانون CSS زیر را اضافه کنید:
.archive.woocommerce mark.count {
display:none;
}
- اگر از تغییرات راضی هستید ، روی انتشار کلیک کنید.
نتیجه
به طور خلاصه ، این پست به اشتراک می گذارد که چگونه می توانید به راحتی تعداد محصولات ووکامرس را در دسته پنهان کنید. من همچنین نشان داده ام که چگونه می توانید از CSS برای دستیابی به همان نتیجه استفاده کنید. با این حال ، باید توجه داشته باشید که این یک آموزش سطح توسعه دهنده است. بنابراین ، اگر با کد و حل تعارضات احتمالی آشنا نیستید ، توصیه می کنم یک توسعه دهنده واجد شرایط وردپرس را استخدام کنید. همچنین می توانید از افزونه استفاده کنید تا سایت خود را خراب نکنید.


