اگر می خواهید نحوه نمایش موضوع WooCommerce ویترین فروشگاه را در هدر تغییر دهید، ممکن است بخواهید نحوه ویرایش هدر ویترین فروشگاه را از این آموزش یاد بگیرید. تم ویترین یک قالب ووکامرس ساده است که از سفارشی ساز وردپرس پشتیبانی می کند. این کار ویرایش سرصفحه های ویترین فروشگاه را از طریق سفارشی ساز آسان می کند. در این پست، من قصد دارم نحوه ویرایش هدرهای تم ویترین را توضیح دهم.
همچنین میتوانید هدر ویترین را با استفاده از فیلترها سفارشی کنید، اما سادهترین راه برای ویرایش سرصفحههای ویترین، از طریق سفارشیساز است. شما به هیچ مهارت برنامه نویسی نیاز ندارید زیرا سفارشی ساز وردپرس به شما امکان می دهد به صورت بلادرنگ و با گزینه های موجود برای یک موضوع خاص ویرایش کنید.
هنگامی که آن را از طریق سفارشیساز سفارشی میکنید، مهم است که موضوع ویترین فروشگاه باید تم فعال باشد.
مراحل ویرایش هدرهای فروشگاه
مراحل زیر برای ویرایش یا تغییر سبکهای هدر در موضوع ووکامرس ویترین فروشگاه است:
- برای دسترسی به داشبورد وردپرس وارد شوید
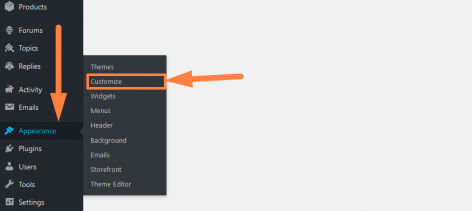
- در قسمت ظاهر، منو روی منوی Appearance > Customize کلیک کنید تا Customizer باز شود
- سفارشیساز یک منوی جدولی در سمت چپ دارد که گزینههای مختلف موجود برای سفارشیسازی را فهرست میکند.
- روی گزینه هدر کلیک کنید، این گزینه گزینه های بیشتری را نشان می دهد که شامل اضافه کردن تصویر هدر فعلی، رنگ پس زمینه، رنگ متن و رنگ پیوند است.
- میتوانید<strong>گزینه رنگ ترجیحی را انتخاب کنید و تصویر پسزمینه سرصفحه را آپلود کنید
- وقتی گزینه ای را انتخاب می کنید وقتی گزینه ای را انتخاب می کنید و اگر از تغییرات راضی هستید روی دکمه انتشار تغییرات کلیک کنید.
اجازه دهید هر یک از این مراحل را توضیح دهم تا یادگیری نحوه ویرایش هدرهای ویترین را آسانتر کنم.
منوی سفارشی ساز تم ویترین
هنگامی که وارد داشبورد وردپرس خود می شوید، می توانید مطابق تصویر زیر به منوی Customizer در منوی Appearance دسترسی پیدا کنید:

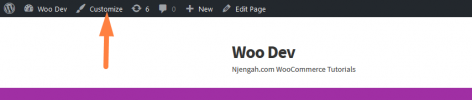
همانطور که در زیر نشان داده شده است، می توانید از نوار بالای مدیریت وردپرس به همان منو نیز دسترسی داشته باشید:

گزینه های سفارشی ساز تم فروشگاهی – سربرگ
تم ویترین مجموعه ای از گزینه ها را در اختیار کاربران قرار می دهد که می توانند از آنها برای سفارشی کردن تم استفاده کنند. تمرکز این آموزش روی گزینه های هدر است.
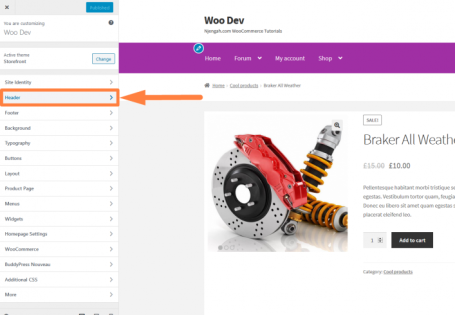
برای مشاهده گزینه های سفارشی سازی موجود باید روی گزینه هدر که در زیر نشان داده شده است کلیک کنید:

ویترین فروشگاه اضافه کردن تصویر سرصفحه
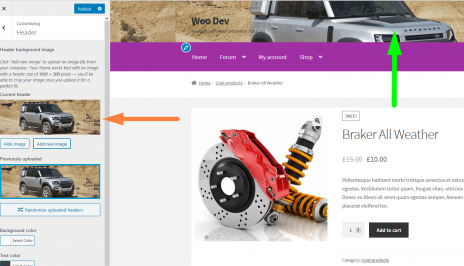
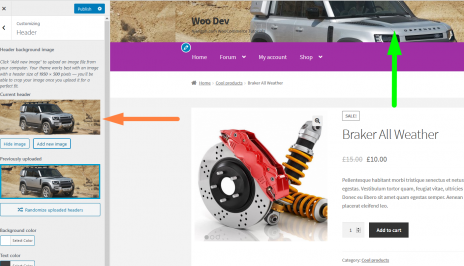
همانطور که در تصویر زیر نشان داده شده است، میتوانید از دکمه «افزودن تصویر جدید» برای آپلود تصویر پسزمینه هدر در هدر ویترین فروشگاه استفاده کنید:

تصویر باید 1950 پیکسل در 500 پیکسل باشد و می توانید یک تصویر بزرگ را متناسب با اندازه آن برش دهید. تصویر کوچک باید تکرار شود تا صفحه نمایش روشن شود، اما می توانید از CSS برای متوقف کردن تکرار تصویر استفاده کنید. قانون تکرار CSS را روی no-repeat قرار دهید.
شما می توانید با انتخاب گزینه تصادفی و آپلود تصاویر مختلف مطابق شکل زیر از تصاویر هدر تصادفی استفاده کنید:

میتوانید تصویر آپلود شده را با نگهداشتن ماوس روی تصویر و انتخاب دکمهای برای حذف که هنگام نگه داشتن ماوس روی تصویر ظاهر میشود، حذف کنید.
رنگ پس زمینه ویترین فروشگاه، رنگ متن و رنگ پیوند
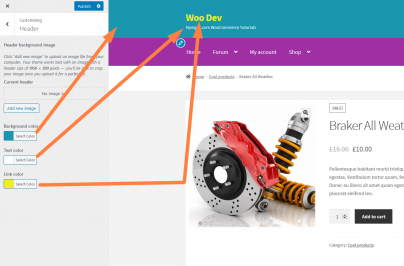
میتوانید به جای تصویر پسزمینه سرصفحه، از رنگها در هدر ویترین فروشگاه استفاده کنید. گزینه های رنگ مانند شکل زیر هستند که در آن رنگ پس زمینه و رنگ متن را انتخاب کرده ام:

شما می توانید هر ترکیب رنگی را که با تم شما مناسب است و با طرح رنگ تم فعلی شما به خوبی کار می کند، اضافه کنید.
نتیجه
تم ویترین دارای یک گزینه عالی است که به کاربران اجازه می دهد تا سرصفحه های ویترین را بدون کدنویسی ویرایش کنند. این گزینه سفارشی ساز نه تنها در وقت شما صرفه جویی می کند، بلکه با به روز رسانی های آینده موضوع ووکامرس ویترین فروشگاه نیز ایمن است. اگر به دنبال راهی سریع برای سفارشی کردن تم Storefront هستید، باید گزینه های سفارشی ساز را قبل از اضافه کردن قطعه کد برای سفارشی سازی در نظر بگیرید.


