پاورقی تم ویترین قسمت پایین صفحه وب در اصطلاح طراحی وب است. این بخش اطلاعاتی مانند اعتبارات، پیوندهای خط مشی رازداری، اعلامیه های حق چاپ و غیره را نمایش می دهد.
پاورقی همچنین حاوی کد و اسکریپت هایی است که توسعه دهنده تم در صفحه اما پس از بارگذاری محتوای صفحه قرار می دهد.
حذف پاورقی ووکامرس
ناحیه فوتر معمولاً در فایل قالب footer.php تعریف می شود. علاوه بر این، شامل یک منطقه ویجت شده با ستون های متعدد است که می توانید از آن برای اضافه کردن ویجت های وردپرس استفاده کنید.
علاوه بر این، پاورقی در کل وب سایت یکسان می ماند. این بدان معنی است که عناصر پاورقی معمولاً موارد مربوط به سایت به عنوان یک کل هستند و مختص هیچ بخش خاصی نیستند.
با این حال، ممکن است به دلایل مختلف بخواهید این بخش را حذف کنید. تم Storefront گزینه خاصی برای حذف فوتر ندارد. در این آموزش، من با شما به اشتراک می گذارم که چگونه می توانید به راحتی آن را با استفاده از CSS سفارشی حذف کنید.
مراحل حذف پاورقی در تم فروشگاه
در اینجا، ابتدا باید عنصری را که باید حذف کنیم، شناسایی کنیم.
-
عنصر را شناسایی کنید
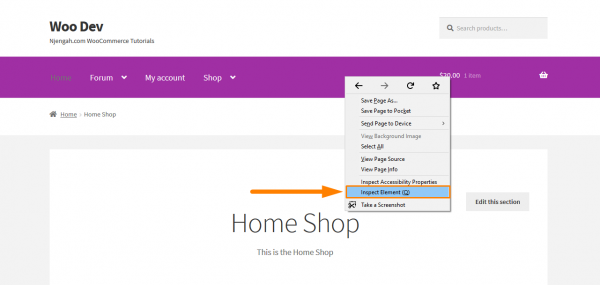
بر روی هر سایت منطقه ای در مرورگری مانند کروم یا فایرفاکس کلیک راست کنید و روی “Inspect Element” مانند این کلیک کنید:

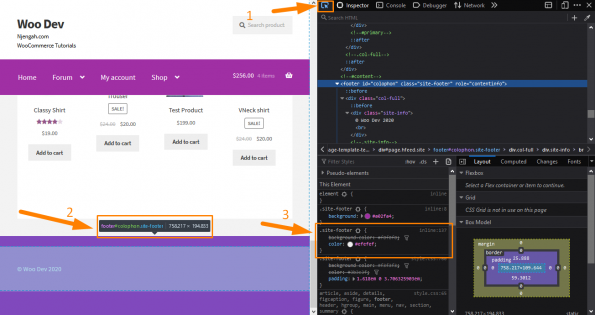
پس از کلیک بر روی آن، کنسول حاوی عناصر مختلف صفحه در بالا و تنظیمات برای عناصر در پایین ظاهر می شود. اکنون باید عنصر مسئول کل پاورقی را پیدا کنید.

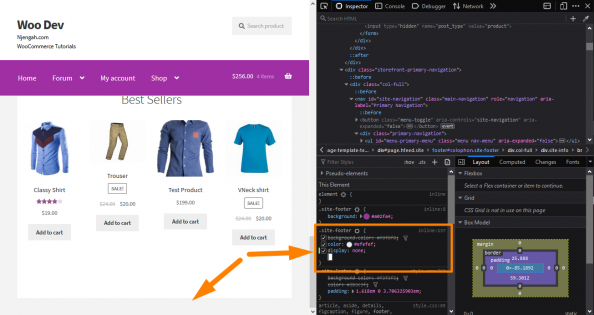
2. استایل CSS دلخواه خود را در کنسول اضافه کنید

در مثالم، پاورقی را با افزودن یک قانون جدید «نمایش: هیچ؛» حذف کردم. با این حال، مهم است که توجه داشته باشید که این هیچ تغییر واقعی در سایت شما ایجاد نمی کند. این فقط به عنوان یک تغییر موقتی عمل می کند که در مرورگر شما قابل مشاهده است. این به شما امکان می دهد تا به اندازه دلخواه خود آزمایش کنید. علاوه بر این، حتی می توانید تصمیم بگیرید که یک تصویر را به عنوان پس زمینه قرار دهید. اکنون که از تغییرات خود راضی هستید، زمان آن است که آن را دائمی کنید.
-
استخراج قانون جدید
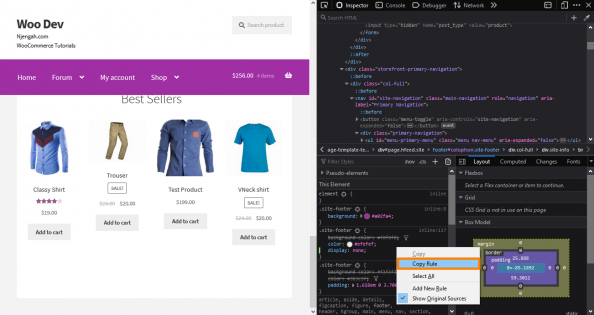
شما باید با کلیک راست روی آن (در فایرفاکس) مانند زیر و انتخاب “Copy Rule” قانون را استخراج کنید:

با این حال، اگر از کروم استفاده می کنید، می توانید کل قانون را با ماوس انتخاب کنید و متن را کپی کنید. آن را در یک ویرایشگر بچسبانید و تمام قوانین موجود را حذف کنید، به جز قوانین جدیدی که به تازگی اضافه کرده اید، در صورت وجود.
-
اضافه کردن قانون
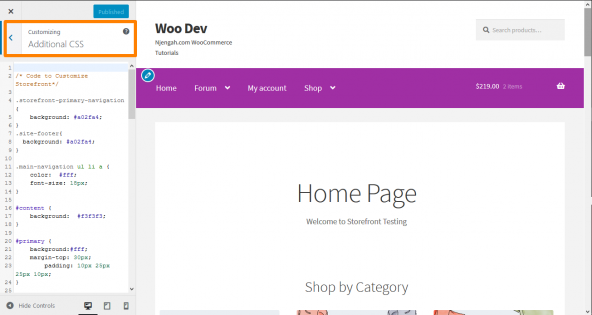
بخش باقیمانده کپی/پیست کردن در بخش «CSS اضافی» رابط سفارشیسازی تم فروشگاه است. برای انجام این:
- وارد سایت وردپرس خود شوید و به عنوان کاربر مدیریت به داشبورد دسترسی پیدا کنید.
- از منوی داشبورد، روی Appearance Menu > Customize کلیک کنید.
- در نوار کناری سمت چپ که ظاهر میشود، به قسمت Additional CSS بروید.

- قانون CSS را مطابق شکل زیر اضافه کنید:
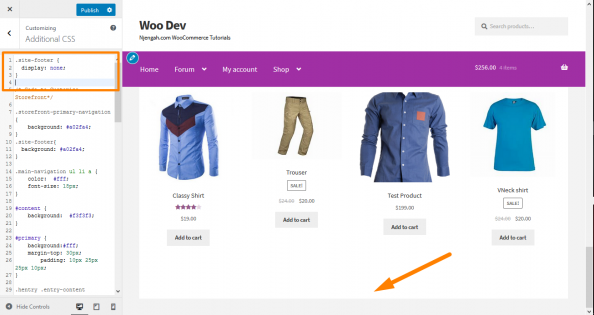
.site-footer {
display: none;
}
- در اینجا نتیجه است:

نتیجه
در این راهنما، من تاکید کردهام که پاورقی معمولاً به بخش پایین صفحه وب در اصطلاحات طراحی وب اشاره دارد. علاوه بر این، من راه حلی برای حذف پاورقی تم Storefront تنها با چهار مرحله ساده به اشتراک گذاشته ام. با این حال، ابتدا باید عنصری را که مسئول فوتر است شناسایی کنید.
هنگامی که آن را شناسایی کردید، قانون بعدی شما را در کنسول اضافه می کند. این به شما کمک می کند بدون تغییر چیزی در سایت زنده به نتیجه دلخواه خود برسید. اگر از تغییرات راضی هستید، قانون را کپی کرده و در قسمت Additional CSS اضافه کنید، همانطور که در آموزش نشان داده شده است.


