ویرایش هدر یک موضوع می تواند برای کاربران عادی وردپرس کار دشواری باشد. با این حال، سفارشی کردن تم Storefront بسیار آسان است. برای ویرایش قالب سرصفحه، پنهان کردن عناصر سرصفحه یا تغییر رنگ پسزمینه، متن و پیوند فقط به چند کلیک نیاز دارید. در این راهنمای مختصر، من با شما به اشتراک خواهم گذاشت که چگونه می توانید عناصر هدر را از فروشگاه آنلاین خود پنهان یا حذف کنید.
ووکامرس Storefront Remove Header

چرا ویترین فروشگاه؟
تم Storefront بهترین تمی است که می توانید با ووکامرس استفاده کنید. این به این دلیل است که همان شرکتی که مسئول توسعه ووکامرس است، موضوع را نیز توسعه می دهد. این بدان معنی است که آنها به طور یکپارچه با یکدیگر ادغام می شوند و سازگاری هرگز مشکل نخواهد بود. از نقطه نظر متخصص، من به شدت توصیه می کنم که استفاده از آن را برای جلوگیری از هر گونه مشکل در طولانی مدت در نظر بگیرید.
علاوه بر این، من با بسیاری از فروشگاه های ووکامرس مواجه شده ام که به دلیل درگیری با موضوع، مشکلات زیادی داشته اند. هر بار، من استفاده از تم Storefront را توصیه کردهام و هر بار با استفاده از Storefront مشکل را برطرف کردهام.
مراحل حذف هدر تم فروشگاه
در این بخش، من هر راه آسانی را برای حذف هدر در تم Storefront با شما به اشتراک می گذارم. ابتدا باید هدر و تمام عناصر آن را با استفاده از کنسول شناسایی کنیم. بعد از آن یک قانون جدید در کنسول اضافه می کنم تا ببینم کار می کند یا خیر. وقتی به نتایج دلخواه رسیدم با اضافه کردن قانون جدید در قسمت Additional CSS تغییرات را دائمی می کنم.
در اینجا مراحلی وجود دارد که باید دنبال کنید:
-
عنصری را که باید تغییر دهید شناسایی کنید
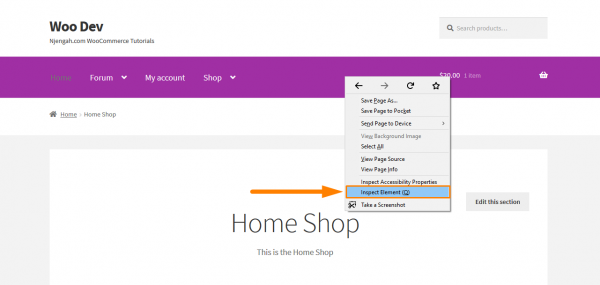
به سادگی روی ناحیه ای که می خواهید تغییر دهید در مرورگری مانند کروم یا فایرفاکس راست کلیک کنید و روی “Inspect Element” مانند این کلیک کنید:

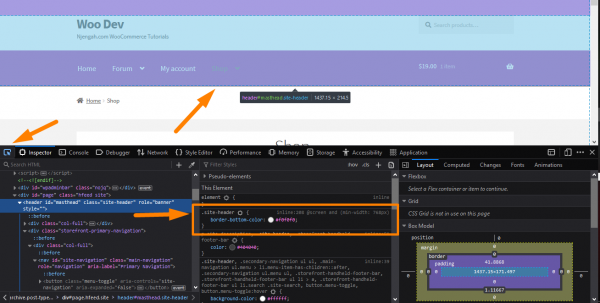
پس از کلیک بر روی آن، کنسول حاوی عناصر مختلف صفحه در سمت چپ و تنظیمات آن عناصر در سمت راست ظاهر می شود. اکنون باید عنصر مسئول Header را پیدا کنید.

-
Styling CSS را در کنسول اضافه کنید

در مثالم، من هدر را با افزودن یک قانون جدید «نمایش: هیچ؛» حذف کردم. با این حال، مهم است که توجه داشته باشید که این هیچ تغییر واقعی در سایت شما ایجاد نمی کند. این فقط به عنوان یک تغییر موقتی عمل می کند که در مرورگر شما قابل مشاهده است. این به شما امکان می دهد تا به اندازه دلخواه خود آزمایش کنید. علاوه بر این، حتی می توانید تصمیم بگیرید که یک تصویر را به عنوان پس زمینه قرار دهید. اکنون که از تغییرات خود راضی هستید، زمان آن است که آن را دائمی کنید.
-
استخراج قانون جدید
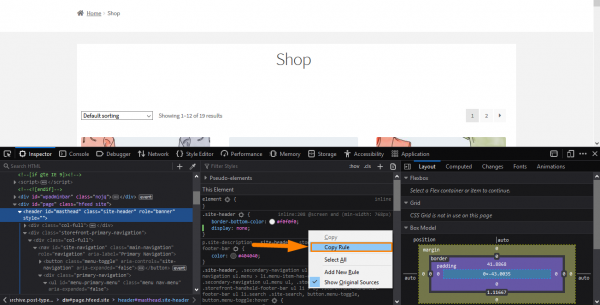
شما باید با کلیک راست روی آن (در فایرفاکس) مانند زیر و انتخاب “Copy Rule” قانون را استخراج کنید:

با این حال، اگر از کروم استفاده می کنید، فقط می توانید کل قانون را با ماوس خود انتخاب کنید و متن را کپی کنید. آن را در یک ویرایشگر بچسبانید و تمام قوانین موجود را حذف کنید، به جز قوانین جدیدی که به تازگی اضافه کرده اید، در صورت وجود.
-
اضافه کردن قانون
بخش باقیمانده کپی/پیست کردن در بخش «CSS اضافی» رابط سفارشیسازی تم فروشگاه است. برای انجام این:
- وارد سایت وردپرس خود شوید و به عنوان کاربر مدیریت به داشبورد دسترسی پیدا کنید.
- از منوی داشبورد، روی Appearance Menu > Customize کلیک کنید.
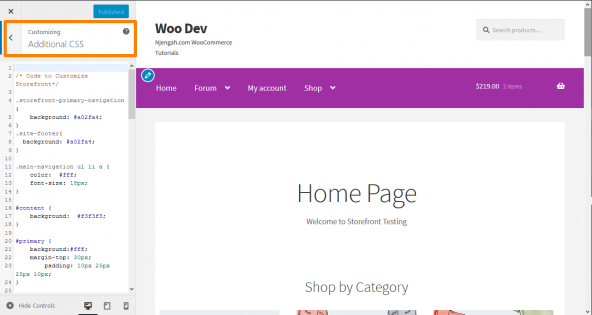
- در نوار کناری سمت چپ که ظاهر میشود، به قسمت Additional CSS بروید.

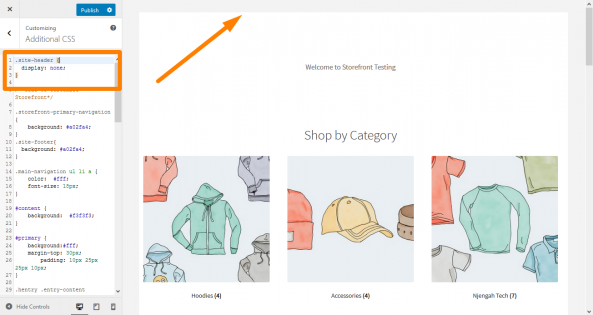
- قانون CSS را مطابق شکل زیر اضافه کنید:
.site-header {
display: none;
}
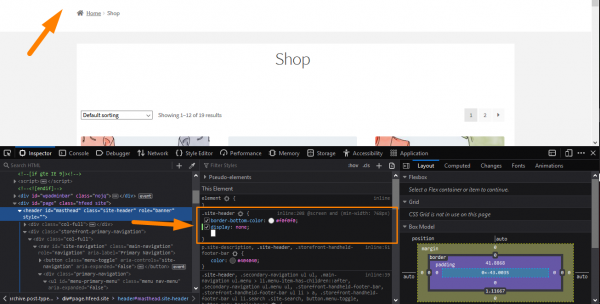
- این نتیجه خواهد بود:

- هنگامی که از تغییرات راضی شدید، روی انتشار کلیک کنید.
نتیجه
در این پست، من یک راه ساده برای حذف عناصر هدر در تم فروشگاه شما به اشتراک گذاشته ام. ترفند این است که همانطور که در آموزش به شما نشان داده ام، با استفاده از کنسول عنصر مناسب را شناسایی کنید.
علاوه بر این، من به شما نشان دادم که چگونه می توانید یک قانون جدید در کنسول اضافه کنید و آن را استخراج کنید. پس از آن، من به شما نشان دادم که چگونه می توانید قانون جدید را با استفاده از بخش CSS اضافی اضافه کنید.
علاوه بر این، همانطور که قبلاً اشاره کردم، Storefront بهترین تم برای استفاده با ووکامرس است و این تم توسط همان افرادی که ووکامرس را ایجاد کرده اند ساخته شده و در حال به روز رسانی است، بنابراین سازگاری هرگز مشکلی ایجاد نخواهد کرد.


