آیا می خواهید View Store را در فروشگاه ووکامرس خود اضافه کنید؟ در هر فروشگاه ووکامرس ، مهم است که قبل از خرید مشتری ، تعداد مراحل را کاهش دهید.
دکمه مشاهده سبد خرید ، خریدار شما را به صفحه سبد خرید می برد. سپس خریدار به پرداخت می پردازد.
شایان ذکر است که این دکمه پس از فشار مشتری به دکمه افزودن به سبد خرید در صفحه فروشگاه نمایش داده می شود. این بدان معناست که در صورت حذف دکمه افزودن به سبد خرید در صفحه فروشگاه ، این دکمه نمایش داده نمی شود.
نحوه افزودن دکمه مشاهده سبد خرید در ووکامرس
در پایان این پست ، می توانید View Cart را در هر صفحه اضافه کنید.
ووکامرس راه حلی داخلی برای بدست آوردن این نتایج ندارد. به همین دلیل است که برای افزودن این دکمه از قطعه کد سفارشی استفاده می کنیم
بگذارید ببینیم چگونه می توانید به این هدف برسید.
مراحل افزودن دکمه مشاهده سبد خرید در ووکامرس
مراحل زیر برای افزودن دکمه مشاهده سبد خرید باید انجام شود:
- وارد سایت وردپرس خود شوید و به عنوان کاربر مدیر به داشبورد دسترسی پیدا کنید.
- از منوی داشبورد ، روی منوی ظاهر> منوی ویرایشگر تم کلیک کنید. هنگامی که صفحه ویرایشگر تم باز می شود ، به دنبال فایل توابع موضوع باشید که در آن تابع اضافه کننده سبد مشاهده را اضافه می کنیم.
- کد زیر را به فایل php اضافه کنید:
add_action( 'wp_head', 'sevencloner_cart_btn_js_on_product_page' );
function sevencloner_cart_btn_js_on_product_page() {
?>
jQuery(function($){
var html = '
‘; $(‘.single-product form.cart’).after(html); }); <?php }
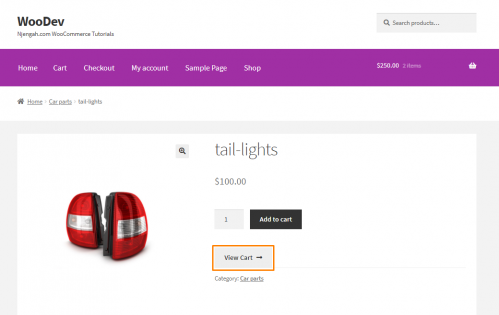
- این نتیجه است:

- متناوبا ، می توانید کد زیر را در هر کجا که می خواهید اضافه کنید. این یک کد HTML ساده است:
این تنها کاری است که باید برای افزودن دکمه مشاهده سبد خرید انجام دهید.
نتیجه
در این پست کوتاه ، نحوه افزودن دکمه مشاهده سبد خرید در هر صفحه را آموخته اید.
اولین راه حل شامل استفاده از یک کد PHP سفارشی است که باید در فایل functions.php درج شود. کد دوم را می توان به هر صفحه اضافه کرد تا دکمه نمایش داده شود.
با این حال ، توصیه می کنیم یک تم کودک ایجاد کنید. این امر باعث می شود که هنگام بروزرسانی تغییرات شما از بین نرود.
امیدواریم این پست به شما در دستیابی به نتیجه دلخواه شما کمک کرده باشد.


