به دنبال راهی برای اضافه کردن یک متن یا زیرنویس جذاب زیر عنوان محصول ویژه در موضوع ویترین فروشگاه ووکامرس خود هستید؟ این مقاله راهنمای سریعی است که چگونه می توانید محتوا را در فضای زیر عنوان محصول ویژه ویترین اضافه کنید. اگر پست دیگری در مورد نحوه حذف پیوند پاورقی Storefront را نیز از دست داده اید، باید آن را نیز بررسی کنید.
در زیر ویترین عنوان محصول ویژه، محتوا را اضافه کنید
در پایان این مقاله میتوانید یک عنوان زیر عنوان محصول ویژه مانند تصویر زیر اضافه کنید:

موضوع فروشگاه ووکامرس دارای اقدامات و فیلترهای زیادی است که می توانید بخش هایی از محتوا را با استفاده از HTML، PHP و جاوا اسکریپت در قالب های اصلی آن درج کنید. این توابع ()add_action می تواند به شما کمک کند تا سایت خود را مطابق با نیازهای خود سفارشی کنید. اکثر آنها در سایت ووکامرس Documentation موجود هستند. این بدان معنی است که شما باید یک تابع ایجاد کنید و قلاب مناسب را برای استفاده پیدا کنید.
با این حال، اگر با قلابهای مناسب برای استفاده آشنا نیستید، میتوانید قلابهای Storefront: اقدامات و فیلترهای موجود در این پیوند را بررسی کنید.
مراحل افزودن محتوا در زیر ویترین عنوان محصول ویژه
- وارد سایت وردپرس خود شوید و به عنوان کاربر مدیریت به داشبورد دسترسی پیدا کنید.
- از منوی داشبورد، روی منوی ظاهر > منوی ویرایشگر تم کلیک کنید. وقتی صفحه ویرایشگر تم باز شد، به دنبال تم بگردید فایل functions که دارای پسوند functions.php است. این فایل توابع را باز کنید، جایی که تابعی را اضافه می کنیم که محتوا را زیر عنوان ویژه اضافه می کند
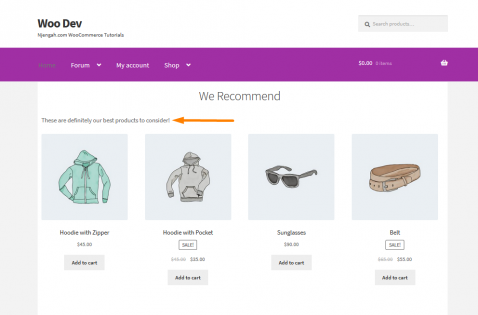
- کد زیر را به functions.php اضافه کنید و پیام یا تصویر دلخواه را که می خواهید اضافه کنید اضافه کنید. برای این آموزش، ما قصد داریم عنوانی را اضافه کنیم: «اینها برخی از بهترین محصولات ما هستند که باید در نظر بگیرید!
//متن زیر عنوان محصولات ویژه را درج کنید
function add_featured_text_example() {
// پژواک کردن مطالب
echo '<p>' . esc_html__( 'These are definitely our best products to consider!', 'storefront' ) . '</p>';
}
add_action( 'storefront_homepage_after_featured_products_title' , 'add_featured_text_example' );
- تغییرات را در فایل functions.php ذخیره کنید و از صفحه اول سایت ووکامرس خود که در آن محصولات ویژه لیست شده است دیدن کنید. . بررسی کنید که آیا صفحه شما شبیه این است:

کد چگونه کار می کند
این کد در دو زیر موضوع زیر قابل توضیح است:
- ایجاد یک تابع.
- پیدا کردن بهترین قلاب
ایجاد یک تابع
ایجاد یک تابع کار آسانی است، زیرا فقط باید چیزی را انتخاب کنید که منطقی باشد. این به این معنی است که شما محدود به جمله بندی نیستید، تا زمانی که بتوانید کلمه را به خاطر بسپارید.
به عنوان مثال، add_ featured_text_njengah() . از این تابع می توان برای نمایش متنی که می خواهید نمایش دهید استفاده کرد. برای مثال، echo “<p>اینها برخی از بهترین محصولات ما هستند که باید در نظر بگیرید!</p>”
پیدا کردن بهترین هوک
توابع ایجاد شده باید در یک مکان مشخص در سایت شما قرار گیرند. اینجاست که قلاب ها وارد می شوند. شما باید قلاب های مناسبی را که در صفحه اصلی که محصولات برجسته در آن قرار دارند فعال هستند شناسایی کنید. این را می توان به راحتی در سایت ووکامرس Documentation پیدا کرد.
علاوه بر این، می توانید از یک افزونه برای بررسی قلاب های موجود استفاده کنید. افزونه ای مانند Hookr.io یک انتخاب عالی است. این افزونه به شما کمک می کند تا یک نمایش بصری از تمام قلاب های موجود در یک صفحه داشته باشید.
Hookr.io یک افزونه غنی از ویژگیها است که رایگان است و صفحات تقویتکننده را بررسی میکند تا نشان دهد کدام عملکردها و فیلترها در طول چرخه عمر صفحه اجرا میشوند. این باعث می شود زمانی که برای جستجوی بهترین قلاب یا فیلتر در یک سایت شخص ثالث تلف می شود کاهش یابد.
در اینجا برخی از قلاب هایی که می توان در صفحه اصلی استفاده کرد آورده شده است:
storefront_homepage_before_featured_products
storefront_homepage_after_featured_products_title
storefront_homepage_after_featured_products
However, for this tutorial we are just going to use this hook that shows up just below the “featured products” title:
storefront_homepage_after_featured_products_title
نتیجه
در این مقاله، نحوه اضافه کردن محتوای زیر محصول ویژه را برجسته کرده ایم. کد توضیح داده شده است و تا به حال می توانید یک تابع ایجاد کنید و قلاب را پیدا کنید. علاوه بر این، میتوانید مقداری استایل CSS یا یک کلاس را در عنصر <p> اضافه کنید. علاوه بر این، می توانید هر متنی را که نیاز دارید یا تصویری را با استفاده از یک برچسب تصویر اضافه کنید. امکانات بی پایان هستند.


