آیا می خواهید لیست خواسته ها را در ووکامرس اضافه کنید؟ لازم به ذکر است که ووکامرس دارای قابلیت Wishlist نیست. این به کاربران امکان می دهد محصولات خاصی را علامت گذاری کرده و آنها را به فهرست بعدی برای مرجع اضافه کنند.
فروشگاه های معروف مانند آمازون به خریداران آنلاین اجازه می دهند چند لیست خواسته ایجاد کنند.
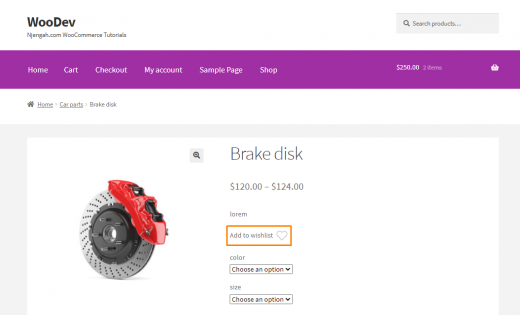
نحوه اضافه کردن لیست دلخواه در ووکامرس
در این آموزش ، ما یک قابلیت لیست دلخواه برای ووکامرس ایجاد می کنیم. ما از گرافیک AJAX ، WordPress REST API و SVG استفاده می کنیم.
در پایان پست ، می توانید افزونه لیست خواسته ها را ایجاد کنید.
بگذارید ببینیم چگونه می توانید به این هدف برسید.
ایجاد افزونه لیست دلخواه
ابتدا باید ساختار افزونه را ایجاد کنیم.
یک پوشه با نام “wishlist” و یک فایل PHP با همان نام ایجاد کنید.
پس از آن ، قطعه زیر را به فایل PHP اضافه کنید:
 
/*
Plugin Name: Woocommerce wishlist
Description: Ajax wishlist for WooCommerce
Author: sevencloner
Version: 1.0
*/
if ( ! defined( 'ABSPATH' ) ) {
exit; // در صورت دسترسی مستقیم ، خروج کنید
}
افزودن ساختار
اکنون زمان اضافه کردن توابع است. در اینجا آنچه ما قرار است انجام دهیم است:
- با استفاده از قلاب های ووکامرس، ضامن لیست خواسته ها را به محصولات در حلقه و تک صفحه اضافه کنید
- ایجاد کد کوتاه جدول لیست دلخواه برای نگه داشتن محصولات اضافه شده به لیست خواسته ها
- ایجاد گزینه دلخواه لیست دلخواه در نمایه کاربر
مهم است که توجه داشته باشید که تمام کد افزونه در داخل اقدام اولیه برای افزونه قرار می گیرد.
قبل از شروع ، باید مطمئن شویم که افزونه ووکامرس فعال است. بعد از جزئیات افزونه کد زیر را اضافه کنید:
add_action('init','plugin_init');
function plugin_init(){
if (class_exists("Woocommerce")) {
// کد افزونه از اینجا شروع می شود
}
}
گام بعدی این است که اسکریپت ها و سبک های افزونه خود را با افزودن کد زیر به فایل اصلی افزونه تقویت کنید:
function wishlist_plugin_scripts_styles(){
wp_enqueue_style( 'wishlist-style', plugins_url('/css/style.css', __FILE__ ), array(), '1.0.0' );
wp_enqueue_script( 'wishlist-main', plugins_url('/js/main.js', __FILE__ ), array('jquery'), '', true);
wp_localize_script(
'main',
'opt',
array(
'ajaxUrl' => admin_url('admin-ajax.php'),
'ajaxPost' => admin_url('admin-post.php'),
'restUrl' => rest_url('wp/v2/product'),
'shopName' => sanitize_title_with_dashes(sanitize_title_with_dashes(get_bloginfo('name'))),
'inWishlist' => esc_html__("Already in wishlist","text-domain"),
'removeWishlist' => esc_html__("Remove from wishlist","text-domain"),
'buttonText' => esc_html__("Details","text-domain"),
'error' => esc_html__("Something went wrong, could not add to wishlist","text-domain"),
'noWishlist' => esc_html__("No wishlist found","text-domain"),
)
);
}
add_action( 'wp_enqueue_scripts', 'wishlist_plugin_scripts_styles' );
در این بخش از کد ، فایل اصلی style.css و فایل main.js را برای افزونه در نظر می گیریم. ما همچنین برخی پارامترها را برای کار با فایل main.js ارسال کرده ایم:
- ajaxUrl
- ajaxPost
- restUrl
- shopName
پس از افزودن کد ، یک پوشه css و js ایجاد کنید و فایل های مربوطه را در داخل آن پوشه ها قرار دهید: style.css در پوشه css و main.js در پوشه js.
Toggle لیست خواسته ها را قلاب کنید
برای قلاب کردن Wishlist Toggle ، کد زیر را در قسمت init اضافه کنید:
// لیست خواسته ها را به محصول اضافه کنید
add_action('woocommerce_before_shop_loop_item_title','wishlist_toggle',15);
add_action('woocommerce_single_product_summary','wishlist_toggle',25);
function wishlist_toggle(){
global $product;
echo ''.esc_attr__("Add to wishlist","text-domain").'
get_id()).'”>’.file_get_contents(plugins_url( ‘images/icon.svg’, __FILE__ )).’
'; }
کد بالا یک ضامن لیست خواسته را به هر محصول در حلقه و به هر طرح محصول اضافه می کند. ما از قلاب woocommerce_before_shop_loop_item_title و woocommerce_single_product_summary hook استفاده کرده ایم.
آیکون های SVG را اضافه کنید
مرحله بعدی افزودن نمادهای SVG است
یک پوشه images در پوشه افزونه ایجاد کنید و icon.svg زیر را در آن قرار دهید:
</pre
>
انیمیشن SVG دارای سه حالت است:
- پیش فرض: مسیر قلب
- فرایند: بارگیری گروه (برچسب g)
- پایان: بررسی گروه (برچسب g)
برای حالت دادن به آیکون ها ، فایل style.css را باز کرده و کد زیر را وارد کنید:
.wishlist-toggle {
display: block;
position: absolute;
top: 16px;
left: 16px;
z-index: 5;
width: 24px;
height: 24px;
outline: none;
border:none;
}
.wishlist-title {
display: none;
}
.entry-summary .wishlist-toggle {
position: relative;
top: 0;
left: 0;
display: inline-block;
vertical-align: middle;
margin-bottom: 8px;
}
.entry-summary .wishlist-title {
display: inline-block;
vertical-align: middle;
margin-right: 8px;
margin-bottom: 8px;
}
.wishlist-toggle:focus {
outline: none;
border:none;
}
.wishlist-toggle svg {
fill:#bdbdbd;
transition: all 200ms ease-out;
}
.wishlist-toggle:hover svg,
.wishlist-toggle.active svg {
fill:#000000;
}
.wishlist-toggle svg .loading,
.wishlist-toggle svg .check {
opacity: 0;
}
.wishlist-toggle.active svg .check {
opacity: 1;
}
.wishlist-toggle.active svg .heart {
opacity: 0;
}
.wishlist-toggle.loading svg .loading,
.wishlist-table.loading:before {
animation:loading 500ms 0ms infinite normal linear;
transform-origin: center;
opacity: 1;
}
.wishlist-toggle.loading svg .heart {
opacity:0;
}
@keyframes loading {
from {transform: rotate(0deg);}
to {transform: rotate(360deg);}
}
ما مسیر قلبی SVG خود را نشان داده ایم. وقتی کاربر روی آن کلیک می کند ، ما مسیر قلب را مخفی کرده و مسیر بارگذاری را نشان می دهیم.
پس از بارگیری ، علامت چک را نشان می دهیم که نشان می دهد محصول با موفقیت به لیست خواسته ها اضافه شده است.
ایجاد فهرست دلخواه کوتاه جدول
اکنون باید کد کوتاه جدول Wishlist را ایجاد کنیم. می توانید این کد کوتاه را به هر صفحه ای اضافه کنید ، و موارد لیست خواسته ها در داخل آن ظاهر می شود.
این کار را با افزودن کد زیر در اقدام افزونه init انجام می دهیم:
// لیست کوتاه لیست دلخواه کوتاه
add_shortcode('wishlist', 'wishlist');
function wishlist( $atts, $content = null ) {
extract(shortcode_atts(array(), $atts));
return '
| ‘.esc_html__(“Name”,”text-domain”).’ | ‘.esc_html__(“Price”,”text-domain”).’ | ‘.esc_html__(“Stock”,”text-domain”).’ |
|---|
‘; }
پس از آن ، ما باید یک صفحه لیست دلخواه ایجاد کنیم.
از داشبورد ، صفحه ای به نام “لیست دلخواه” ایجاد کنید و کد کوتاه [لیست خواسته ها] را داخل آن قرار دهید.
اگر صفحه لیست خواسته ها را باز کنید ، یک جدول خالی مشاهده خواهید کرد.
گام بعدی این است که موارد مورد نظر را به سبک درآورید. برای دستیابی به این هدف ، style.css را باز کرده و کد زیر را اضافه کنید:
.wishlist-table {
width:100%;
position: relative;
}
.wishlist-table.loading:after {
display: block;
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
content: "";
background: #ffffff;
opacity: 0.5;
z-index: 5;
}
.wishlist-table.loading:before {
display: block;
width: 24px;
height: 24px;
position: absolute;
top: 50%;
left: 50%;
margin-top:-12px;
margin-left:-12px;
content: "";
background-image: url('../images/loading.svg');
background-repeat: no-repeat;
background-size: 100%;
z-index: 6;
}
.wishlist-table td {
position: relative;
}
.wishlist-table a.details {
padding:4px 16px;
background: #000000;
color: #ffffff;
text-align: center;
border:none !important
}
.wishlist-table a.wishlist-remove {
display: block;
width: 24px;
height: 24px;
position: absolute;
top: 50%;
left: 50%;
margin-top:-12px;
margin-left:-12px;
background-image: url('../images/remove.svg');
background-repeat: no-repeat;
background-size: 100%;
z-index: 6;
border:none;
opacity:0;
}
.wishlist-table td:hover > a.wishlist-remove {
opacity:1;
}
سپس ، تصویر loading.svg را به پوشه images اضافه کنید:
لیست دلخواه گزینه سفارشی در نمایه کاربر
کد زیر را به اقدام init اضافه کنید:
// گزینه لیست دلخواه در نمایه کاربر
add_action( 'show_user_profile', 'wishlist_user_profile_field' );
add_action( 'edit_user_profile', 'wishlist_user_profile_field' );
function wishlist_user_profile_field( $user ) { ?>
| <input id=”wishlist” class=”regular-text” name=”wishlist” type=”text” value=”ID ) ); ?>” /> |
<?php } add_action( ‘personal_options_update’, ‘save_wishlist_user_profile_field’ ); add_action( ‘edit_user_profile_update’, ‘save_wishlist_user_profile_field’ ); function save_wishlist_user_profile_field( $user_id ) { if ( !current_user_can( ‘edit_user’, $user_id ) ) { return false; } update_user_meta( $user_id, ‘wishlist’, $_POST[‘wishlist’] ); }
قدرت آن
اکنون که بخشهای مهم را اضافه کرده ایم ، آماده روشن کردن آن هستیم.
فایل main.js را باز کرده و کد زیر را در آن قرار دهید:
(function($){
"use strict";
})(jQuery);
مرحله بعدی جمع آوری داده های مورد نیاز و ایجاد برخی متغیرها است:
var shopName = opt.shopName+'-wishlist',
inWishlist = opt.inWishlist,
restUrl = opt.restUrl,
wishlist = new Array,
ls = sessionStorage.getItem(shopName),
loggedIn = ($('body').hasClass('logged-in')) ? true : false,
userData = '';
اگر کاربر وارد سیستم شده است:
- واکشی داده های فعلی کاربر با AJAX
- در صورت موفقیت لیست خواسته ها را به روز کنید
- موارد لیست خواسته ها را برجسته کنید
- جلسه/ذخیره سازی محلی را حذف کنید
- در صورت شکست پیغام خطا را در کنسول برای توسعه دهنده نشان دهید
if(loggedIn) {
// Fetch current user data
$.ajax({
type: 'POST',
url: opt.ajaxUrl,
data: {
'action' : 'fetch_user_data',
'dataType': 'json'
},
success:function(data) {
userData = JSON.parse(data);
if (typeof(userData['wishlist']) != 'undefined' && userData['wishlist'] != null && userData['wishlist'] != "") {
var userWishlist = userData['wishlist'];
userWishlist = userWishlist.split(',');
if (wishlist.length) {
wishlist = wishlist.concat(userWishlist);
$.ajax({
type: 'POST',
url:opt.ajaxPost,
data:{
action:'user_wishlist_update',
user_id :userData['user_id'],
wishlist :wishlist.join(','),
}
});
} else {
wishlist = userWishlist;
}
wishlist = wishlist.unique();
highlightWishlist(wishlist,inWishlist);
sessionStorage.removeItem(shopName);
} else {
if (typeof(ls) != 'undefined' && ls != null) {
ls = ls.split(',');
ls = ls.unique();
wishlist = ls;
}
$.ajax({
type: 'POST',
url:opt.ajaxPost,
data:{
action:'user_wishlist_update',
user_id :userData['user_id'],
wishlist :wishlist.join(','),
}
})
.done(function(response) {
highlightWishlist(wishlist,inWishlist);
sessionStorage.removeItem(shopName);
});
}
},
error: function(){
console.log('No user data returned');
}
});
}
اگر کاربر مهمان است ، لیست خواسته ها را از جلسه/محل ذخیره محلی واکشی می کنیم
else {
if (typeof(ls) != 'undefined' && ls != null) {
ls = ls.split(',');
ls = ls.unique();
wishlist = ls;
}
}
در حال حاضر ما دو AJAX و برخی از توابع کمکی داریم.
اولین درخواست AJAX شناسه کاربر و اطلاعات لیست خواسته های کاربر را از وردپرس دریافت می کند. شما می توانید با یک اقدام AJAX سفارشی که به فایل کد افزونه اضافه شده است به این هدف برسید:
// دریافت اطلاعات کاربر فعلی
function fetch_user_data() {
if (is_user_logged_in()){
$current_user = wp_get_current_user();
$current_user_wishlist = get_user_meta( $current_user->ID, 'wishlist',true);
echo json_encode(array('user_id' => $current_user->ID,'wishlist' => $current_user_wishlist));
}
die();
}
add_action( 'wp_ajax_fetch_user_data', 'fetch_user_data' );
add_action( 'wp_ajax_nopriv_fetch_user_data', 'fetch_user_data' );
در صورت وجود موارد مورد علاقه از جلسه/ذخیره سازی محلی ، درخواست بعدی AJAX لیست خواسته های کاربر را به روز می کند:
ffunction update_wishlist_ajax(){
if (isset($_POST["user_id"]) && !empty($_POST["user_id"])) {
$user_id = $_POST["user_id"];
$user_obj = get_user_by('id', $user_id);
if (!is_wp_error($user_obj) && is_object($user_obj)) {
update_user_meta( $user_id, 'wishlist', $_POST["wishlist"]);
}
}
die();
}
add_action('admin_post_nopriv_user_wishlist_update', 'update_wishlist_ajax');
add_action('admin_post_user_wishlist_update', 'update_wishlist_ajax');
توابع کمکی
قبل از رفتن به بخش رویدادها ، اجازه دهید با عملکردهای کمکی خود بیشتر آشنا شویم
Array.prototype.unique = function() {
return this.filter(function (value, index, self) {
return self.indexOf(value) === index;
});
}
function isInArray(value, array) {return array.indexOf(value) > -1;}
function onWishlistComplete(target, title){
setTimeout(function(){
target
.removeClass('loading')
.addClass('active')
.attr('title',title);
},800);
}
function highlightWishlist(wishlist,title){
$('.wishlist-toggle').each(function(){
var $this = $(this);
var currentProduct = $this.data('product');
currentProduct = currentProduct.toString();
if (isInArray(currentProduct,wishlist)) {
$this.addClass('active').attr('title',title);
}
});
}
اولین تابع کمکی با حذف موارد تکراری ، آرایه را منحصر به فرد می کند.
از طرف دیگر ، مورد دوم بررسی می کند که آیا مقدار داده شده در آرایه داده شده وجود دارد یا خیر.
آخرین تابع زمانی اجرا می شود که یک مورد به لیست خواسته ها اضافه شود و آخرین مورد مواردی را که در لیست خواسته ها هستند نشان می دهد.
Toggle را اضافه کنید
مرحله بعدی افزودن یک رویداد کلیک به ضامن لیست خواسته ها برای فعال کردن عملکرد واقعی است.
اگر به صفحه فروشگاه بروید ، مرورگر را بازخوانی کنید و روی هرگونه تغییر لیست خواسته ها کلیک کنید ، می بینید که کار می کند!
$('.wishlist-toggle').each(function(){
var $this = $(this);
var currentProduct = $this.data('product');
currentProduct = currentProduct.toString();
if (!loggedIn && isInArray(currentProduct,wishlist)) {
$this.addClass('active').attr('title',inWishlist);
}
$(this).on('click',function(e){
e.preventDefault();
if (!$this.hasClass('active') && !$this.hasClass('loading')) {
$this.addClass('loading');
wishlist.push(currentProduct);
wishlist = wishlist.unique();
if (loggedIn) {
// دریافت شناسه کاربری
if (userData['user_id']) {
$.ajax({
type: 'POST',
url:opt.ajaxPost,
data:{
action:'user_wishlist_update',
user_id :userData['user_id'],
wishlist :wishlist.join(','),
}
})
.done(function(response) {
onWishlistComplete($this, inWishlist);
})
.fail(function(data) {
alert(opt.error);
});
}
} else {
sessionStorage.setItem(shopName, wishlist.toString());
onWishlistComplete($this, inWishlist);
}
}
});
});
موارد را در فهرست لیست دلخواه لیست کنید
کد زیر را به main.js در انتهای تابع wrapper اضافه کنید:
setTimeout(function(){
if (wishlist.length) {
restUrl += '?include='+wishlist.join(',');
restUrl += '&per_page='+wishlist.length;
$.ajax({
dataType: 'json',
url:restUrl
})
.done(function(response){
$('.wishlist-table').each(function(){
var $this = $(this);
$.each(response,function(index,object){
$this.append(''+object.image+''+object.title["rendered"]+''+object.price+''+object.stock+'
‘); }); }); }) .fail(function(response){ alert(opt.noWishlist); }) .always(function(response){ $(‘.wishlist-table’).each(function(){ $(this).removeClass(‘loading’); }); }); } else { $(‘.wishlist-table’).each(function(){ $(this).removeClass(‘loading’); }); } },1000);
در اینجا ما دو گزینه برای REST API داریم:
- با استفاده از WordPress REST API
- با استفاده از WooCommerce REST API.
به فایل افزونه اصلی بروید و در پایین آن کد زیر را اضافه کنید:
// Extend REST API
function rest_register_fields(){
register_rest_field('product',
'price',
array(
'get_callback' => 'rest_price',
'update_callback' => null,
'schema' => null
)
);
register_rest_field('product',
'stock',
array(
'get_callback' => 'rest_stock',
'update_callback' => null,
'schema' => null
)
);
register_rest_field('product',
'image',
array(
'get_callback' => 'rest_img',
'update_callback' => null,
'schema' => null
)
);
}
add_action('rest_api_init','rest_register_fields');
function rest_price($object,$field_name,$request){
global $product;
$id = $product->get_id();
if ($id == $object['id']) {
return $product->get_price();
}
}
function rest_stock($object,$field_name,$request){
global $product;
$id = $product->get_id();
if ($id == $object['id']) {
return $product->get_stock_status();
}
}
function rest_img($object,$field_name,$request){
global $product;
$id = $product->get_id();
if ($id == $object['id']) {
return $product->get_image();
}
}
function maximum_api_filter($query_params) {
$query_params['per_page']["maximum"]=100;
return $query_params;
}
add_filter('rest_product_collection_params', 'maximum_api_filter');
حذف موارد از لیست علاقه مندی ها
کد زیر را در انتهای تابع wrapper در فایل main.js اضافه کنید:
$(document).on('click', '.wishlist-remove', function(){
var $this = $(this);
$this.closest('table').addClass('loading');
wishlist = [];
$this.closest('table').find('tr').each(function(){
if ($(this).data('product') != $this.closest('tr').data('product')) {
wishlist.push($(this).data('product'));
if (loggedIn) {
// get user ID
if (userData['user_id']) {
$.ajax({
type: 'POST',
url:opt.ajaxPost,
data:{
action:'user_wishlist_update',
user_id :userData['user_id'],
wishlist :wishlist.join(','),
}
})
.done(function(response) {
$this.closest('table').removeClass('loading');
$this.closest('tr').remove();
})
.fail(function(data) {
alert(opt.error);
});
}
} else {
sessionStorage.setItem(shopName, wishlist.toString());
setTimeout(function(){
$this.closest('table').removeClass('loading');
$this.closest('tr').remove();
},500);
}
}
});
});
- این نتیجه است:

نتیجه
در این آموزش ، ما یک افزونه سفارشی برای اضافه کردن لیست دلخواه در ووکامرس ایجاد کرده ایم. امیدواریم این پست به شما در افزودن قابلیت لیست خواسته ها به فروشگاه شما کمک کرده باشد.


