در این پست، من قصد دارم یک راه حل بسیار ساده برای اضافه کردن فیلد متن سفارشی ووکامرس در صفحه محصول به شما نشان دهم. به این فیلدهای سفارشی افزونه های محصول نیز گفته می شود و شامل فیلدهای متنی، فیلدهای انتخابی، چک باکس و غیره می شود. دلیل اصلی اضافه کردن این مورد این است که به مشتری اجازه میدهیم اطلاعات شخصی و اضافی درباره یک محصول را با هزینه وارد کند.
یک راه حل قدرتمند تجارت الکترونیک برای وردپرس است که در طول سال ها محبوبیت پیدا کرده است. تخمین زده می شود که ووکامرس بیش از 42٪ از تمام فروشگاه های آنلاین موجود را در اختیار دارد.
این درصد بسیار بالایی است و اگر به دنبال فروشگاه آنلاینی هستید که راه اندازی و مدیریت آن آسان باشد، ووکامرس بهترین گزینه برای شماست. این یک راه حل رایگان و منبع باز است که به یک راه حل تجارت الکترونیک بسیار شایسته برای وب سایت های مبتنی بر وردپرس تبدیل شده است.
فیلد متن سفارشی ووکامرس در صفحه محصول
اگر یک جستجوی سریع در اینترنت انجام دهید، بسیاری از افراد راه حل های پیچیده ای را در اختیار شما قرار می دهند که پیاده سازی آنها سخت است. در این آموزش کوتاه، یک قطعه کد PHP را به اشتراک میگذارم که این قابلیت را به صفحه محصول شما اضافه میکند.
در پایان این آموزش، کاربران فروشگاه آنلاین شما می توانند یک یادداشت سفارشی به هر محصول اضافه کنند. اگر فیلد سفارشی پر نشود، خطا می دهد.
علاوه بر این، اگر به دنبال راه ساده تری برای افزودن فیلدهای سفارشی هستید، افزونه Product Extras for ووکامرس بهترین راه حل برای شما خواهد بود. با این حال، این یک افزونه پریمیوم است و باید سالانه 59 دلار بپردازید.

چرا فیلدهای سفارشی را در صفحه محصول اضافه می کنید؟
دلیل اصلی انجام این کار بهبود حفظ مشتری است که احتمالاً فروش را افزایش می دهد، زیرا مشتریان می توانند یک یادداشت سفارشی به سفارش اضافه کنند.
به عنوان مثال، یک مشتری ممکن است بخواهد بسته بندی هدیه یا کارت های تبریک شخصی شده روی محصول داشته باشد و می تواند یادداشت سفارشی را روی محصول اضافه کند.
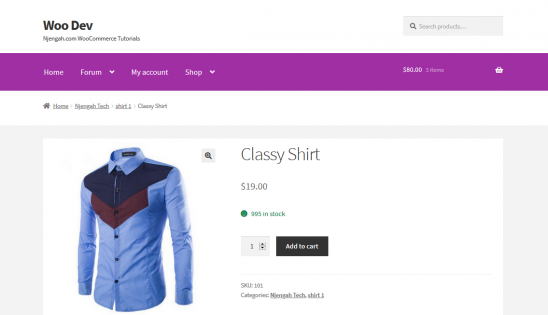
با تمام مواردی که روی جدول گذاشته شده است، اجازه دهید مراحلی را که باید برای افزودن یک فیلد متنی سفارشی در صفحه محصول در فروشگاه ووکامرس خود دنبال کنید، بررسی کنیم. صفحه پیشفرض محصول به شکل زیر است:

با تمام مواردی که روی جدول گذاشته شده است، اجازه دهید مراحلی را که باید برای افزودن یک فیلد متنی سفارشی در صفحه محصول در فروشگاه ووکامرس خود دنبال کنید، بررسی کنیم. صفحه پیشفرض محصول به شکل زیر است:
در اینجا مراحلی وجود دارد که باید دنبال کنید:
- وارد سایت وردپرس خود شوید و به عنوان کاربر مدیریت به داشبورد دسترسی پیدا کنید.
- از منوی داشبورد، روی Appearance Menu > Theme Editor Menu کلیک کنید. وقتی صفحه ویرایشگر تم باز شد، به دنبال فایل توابع تم بگردید که در آن تابعی را اضافه می کنیم که فیلد سفارشی ووکامرس را به صفحه محصول اضافه می کند.
- کد زیر را به فایل functions.php اضافه کنید.
/**
* @snippet Add an input field to products - WooCommerce
*/
// -----------------------------------------
// 1. نمایش فیلد ورودی سفارشی در بالا افزودن به سبد خرید
add_action( 'woocommerce_before_add_to_cart_button', 'njengah_product_add_on', 9 );
function njengah_product_add_on() {
$value = isset( $_POST['custom_text_add_on'] ) ? sanitize_text_field( $_POST['_custom_text_add_on'] ) : '';
echo '<div><label>Custom Text Add-On <abbr class="required" title="required">*</abbr></label><p><input name="custom_text_add_on" value="' . $value . '"></p></div>';
}
// -----------------------------------------
// 2. در صورت خالی بودن فیلد ورودی سفارشی، خطا ارسال می شود
add_filter( 'woocommerce_add_to_cart_validation', ' njengah_product_add_on_validation', 10, 3 );
function njengah_product_add_on_validation( $passed, $product_id, $qty ){
if( isset( $_POST['custom_text_add_on'] ) && sanitize_text_field( $_POST['custom_text_add_on'] ) == '' ) {
wc_add_notice( 'Custom Text Add-On is a required field', 'error' );
$passed = false;
}
return $passed;
}
// -----------------------------------------
// 3. مقدار فیلد ورودی سفارشی را در داده های کالای سبد خرید ذخیره کنید
add_filter( 'woocommerce_add_cart_item_data', ' njengah_product_add_on_cart_item_data', 10, 2 );
function njengah_product_add_on_cart_item_data( $cart_item, $product_id ){
if( isset( $_POST['custom_text_add_on'] ) ) {
$cart_item['custom_text_add_on'] = sanitize_text_field( $_POST['custom_text_add_on'] );
}
return $cart_item;
}
// -----------------------------------------
// 4. نمایش مقدار فیلد ورودی سفارشی @ سبد خرید
add_filter( 'woocommerce_get_item_data', ' njengah_product_add_on_display_cart', 10, 2 );
function njengah_product_add_on_display_cart( $data, $cart_item ) {
if ( isset( $cart_item['custom_text_add_on'] ) ){
$data[] = array(
'name' => 'Custom Text Add-On',
'value' => sanitize_text_field( $cart_item['custom_text_add_on'] )
);
}
return $data;
}
// -----------------------------------------
// 5. مقدار فیلد ورودی سفارشی را در متای مورد سفارش ذخیره کنید
add_action( 'woocommerce_add_order_item_meta', ' njengah_product_add_on_order_item_meta', 10, 2 );
function njengah_product_add_on_order_item_meta( $item_id, $values ) {
if ( ! empty( $values['custom_text_add_on'] ) ) {
wc_add_order_item_meta( $item_id, 'Custom Text Add-On', $values['custom_text_add_on'], true );
}
}
// -----------------------------------------
// 6. نمایش مقدار فیلد ورودی سفارشی در جدول سفارش
add_filter( 'woocommerce_order_item_product', ' njengah_product_add_on_display_order', 10, 2 );
function njengah_product_add_on_display_order( $cart_item, $order_item ){
if( isset( $order_item['custom_text_add_on'] ) ){
$cart_item['custom_text_add_on'] = $order_item['custom_text_add_on'];
}
return $cart_item;
}
// -----------------------------------------
// 7. مقدار فیلد ورودی سفارشی را در ایمیلهای سفارش نمایش دهید
add_filter( 'woocommerce_email_order_meta_fields', ' njengah_product_add_on_display_emails' );
function njengah_product_add_on_display_emails( $fields ) {
$fields['custom_text_add_on'] = 'Custom Text Add-On';
return $fields;
}
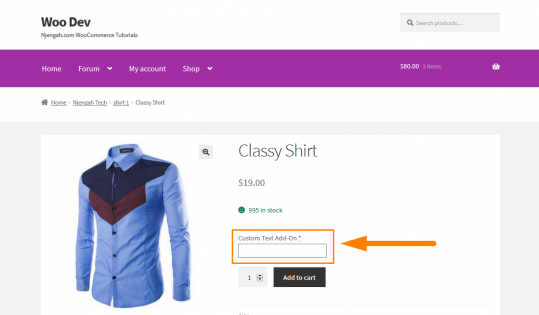
- برای دیدن نتیجه، به سادگی صفحه محصول را رفرش کنید و باید این را ببینید:

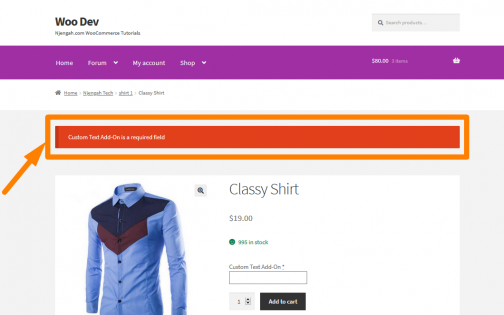
اگر کاربر جزئیات را وارد نکرده باشد، یک خطا نمایش داده می شود تا زمانی که کاربر متن سفارشی را مطابق شکل زیر اضافه کند:

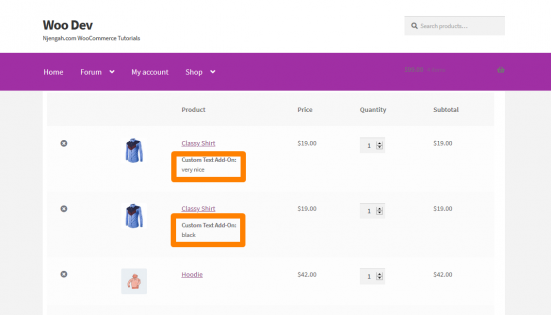
یادداشت سفارشی نیز همانطور که در اینجا نشان داده شده است در جزئیات سفارش ظاهر می شود:

کد چگونه کار می کند
ابتدا کد فیلد ورودی سفارشی را در بالای افزودن به سبد خرید نشان می دهد و سپس در صورت خالی بودن فیلد ورودی سفارشی خطایی اضافه می شود. سپس مقدار فیلد ورودی سفارشی ذخیره میشود و در سبد خرید، کالای سفارش، جدول سفارش و ایمیلهای سفارش نمایش داده میشود.
نتیجه
در این پست، راه حل ساده تری را برای کاربران نه چندان اهل فن که شامل استفاده از یک پلاگین هستند، در اختیار شما قرار داده ام. سپس یک قطعه کد PHP را به اشتراک گذاشتم که باید در فایل functions.php قرار گیرد تا افزونه مشتری در سبد خرید، آیتم سفارش، جدول سفارش و در ایمیلهای سفارش نمایش داده شود. امیدوارم این پست به شما کمک کرده باشد که فیلد متن سفارشی ووکامرس را در صفحه محصول اضافه کنید.


