ووکامرس بسیاری از وبسایتهای تجارت الکترونیک را قدرتمند میکند، بهترین چیز در مورد آن این است که بسیار انعطافپذیر است و میتوان آن را از طریق قلابها و فیلترها سفارشی کرد و با یک موضوع پیشفرض عرضه میشود – موضوع فروشگاه ووکامرس. علاوه بر این، می توانید از پلاگین ها برای عملکرد گسترده استفاده کنید. ممکن است بخواهید نوارهای جانبی سفارشی را به صفحات ووکامرس خود اضافه کنید، اما اجرای آن یک مشکل است. با این وجود، این آموزش مختصر سعی میکند به شما کمک کند تا یاد بگیرید چگونه نوار کناری را به تم ویترین فروشگاه اضافه کنید. همچنین قبلاً به طور گسترده در مورد نحوه حذف نوار کناری در قالب فروشگاهی نحوه اضافه کردن نوار کناری در وردپرس نوشته ام.
ویترین فروشگاه ووکامرس نوار کناری را اضافه کنید
ووکامرس به شما امکان می دهد صفحات مختلفی مانند صفحه اول، صفحه وبلاگ، نمای مقاله، صفحه فروشگاه، نمای تک محصولی و غیره را شامل کنید. نمایش ابزارکهای یکسان در همه این صفحات ممکن است بر تجربه کاربر و همچنین نرخ تبدیل فروشگاه آنلاین شما تأثیر بگذارد. این یک چیز بد است زیرا شما نمی توانید درآمدزایی کنید.
یک مثال عالی این است که وقتی یک بازدیدکننده در صفحه وبلاگ قرار گرفته است، ممکن است بخواهید که در وبلاگ مشترک شود، مقالات مرتبط بیشتری را مشاهده کند یا محتوای مفیدی را در سایت جستجو کند. افزودن فرم انتخاب، پستهای مرتبط و ویجتهای جستجو رقبای خوبی برای نوار کناری در نمای وبلاگ هستند.
علاوه بر این، اگر بازدیدکننده ای در صفحه فروشگاه قرار گرفته باشد، ممکن است بخواهید او را به مشتری تبدیل کرده و خرید کنید. برای اینکه این اتفاق بیفتد، شما دوست دارید که او محصولات را مشاهده کند، جستجو را اصلاح کند، محصولات را به سبد خرید اضافه کند و پرداخت کند. در این مثال، ایده گنجاندن فرم انتخاب، پستهای مرتبط، و ابزارکهای جستجو در نوار کناری به سادگی با شکست مواجه میشود.
با این حال، راه حلی برای این وجود دارد. این شامل اضافه کردن نوارهای کناری سفارشی به صفحات و نماهای مختلف در وب سایت تجاری شما و استفاده از ویجت های زیر است که توسط ووکامرس ارائه می شود:
- محصولات. لیستی از محصولات فروشگاه شما را نمایش می دهد.
- جستجوی محصول این یک فرم جستجوی اختصاصی برای فروشگاه است.
- دسته بندی محصولات این فهرست یا کشویی از دسته بندی محصولات را نمایش می دهد.
- محصولات بر اساس رتبه بندی لیستی از محصولات با رتبه برتر فروشگاه شما را نشان می دهد.
- ابر برچسب محصول. ابری از برچسب های محصول شما را که بیشترین استفاده را دارید نمایش می دهد.
- سبد خرید مشتری را نمایش می دهد.
- محصولات را بر اساس ویژگی فیلتر کنید. لیستی از ویژگی ها برای فیلتر کردن محصولات در فروشگاه شما را نشان می دهد.
- محصولات را بر اساس قیمت فیلتر کنید. این یک نوار لغزنده برای فیلتر کردن محصولات در فروشگاه شما بر اساس قیمت نمایش می دهد.
- محصولات را بر اساس رتبه بندی فیلتر کنید. فهرستی از رتبهبندیهای ستارهای را برای فیلتر کردن محصولات در فروشگاه شما نمایش میدهد.
- فیلترهای محصول فعال لیستی از فیلترهای محصول فعال را نمایش می دهد.
- بررسی محصول اخیر فهرستی از بررسی های اخیر فروشگاه شما را نشان می دهد.
- محصولات مشاهده شده اخیر لیستی از محصولات اخیراً مشاهده شده توسط مشتری را نشان می دهد.
برای بهبود تجربه کاربری و بهینه سازی نرخ تبدیل فروشگاه ووکامرس خود، می توانید نوارهای کناری سفارشی را برای همه یا هر یک از نماهای فروشگاه آنلاین خود اضافه کنید. ووکامرس این نماها را تقویت می کند و شامل موارد زیر است:
- صفحه فروشگاه. تمام محصولات را نمایش می دهد.
- دسته بندی محصولات تمام محصولات را در یک دسته محصول خاص نمایش می دهد.
- برچسب های محصول. تمام محصولات مربوط به برچسب محصول خاص را نمایش می دهد.
- محصولات. نمای منحصر به فرد یک محصول را نشان می دهد.
- صفحه سبد خرید. محصولات اضافه شده به سبد خرید را نمایش می دهد.
- صفحه پرداخت. این امکان را به خریداران می دهد که برای خرید محصولات، هزینه پرداخت کنند.
- صفحات حساب کاربری اطلاعات مشتری مربوط به حساب، سفارشات و غیره را نمایش می دهد.
مراحل افزودن یک نوار کناری سفارشی به صفحه فروشگاه ووکامرس .
برای این راهنمای مختصر، من قصد دارم از افزونه WooSidebars استفاده کنم.

این افزونه به شما این امکان را می دهد که هر منطقه ویجت را در وب سایت وردپرس خود نادیده بگیرید و ویجت های مختلف را برای صفحه های مختلف نمایش دهید. اگر خیلی اهل فن نیستید، می توانید از این افزونه استفاده کنید، زیرا هیچ خط کدی را لمس نمی کنید.
در اینجا مراحل ساده ای وجود دارد که باید دنبال کنید:
- وارد سایت وردپرس خود شوید و به عنوان کاربر مدیریت به داشبورد دسترسی پیدا کنید.
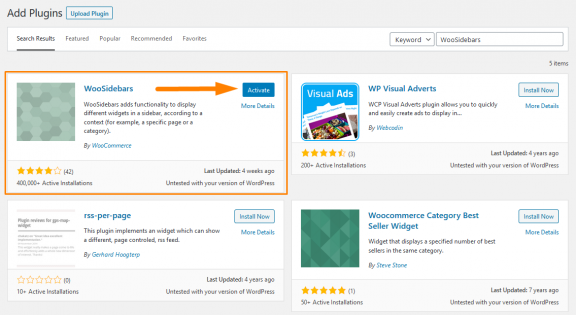
- سپس، ما قصد داریم افزونه ای را که قبلاً نشان داده ایم را نصب کنیم. برای دانلود مستقیم آن در پنل مدیریت، به سادگی به Plugins > Add New بروید. پس از آن، باید یک جستجوی کلمات کلیدی برای افزونه WooSidebars انجام دهید. مطابق شکل زیر باید آن را نصب و فعال کنید:

- پس از فعال شدن افزونه، میتوانید آیتم منوی «مناطق ویجت» را در منوی ظاهر مشاهده کنید. به Appearance > Widget Areas بروید

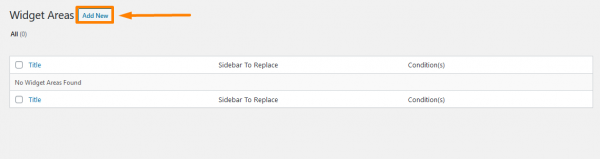
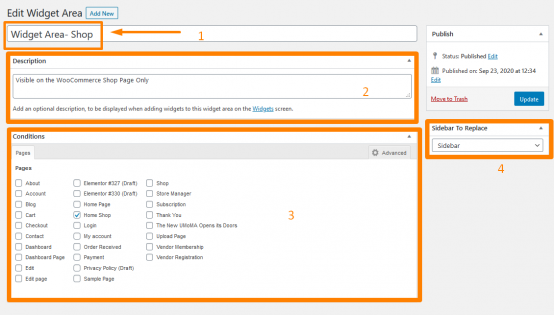
- برای افزودن یک ناحیه ویجت جدید، روی «افزودن جدید» کلیک کنید. پس از نمایان شدن صفحه «افزودن ناحیه ویجت جدید»، میتوانید یک ناحیه ویجت جدید (نوار کناری) تعریف کنید، شرایطی را تنظیم کنید که ناحیه ویجت جدید تعریف شده در صفحات/الگو/نمایش خاص نمایش داده شود، و نوار کناری یا ناحیه ویجت مورد نظر را انتخاب کنید. می خواهم آن را جایگزین کنم

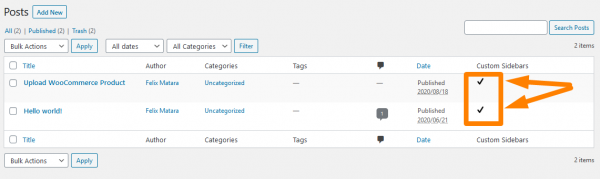
- علاوه بر این، ممکن است بخواهید یک منطقه ویجت برای یک پست وبلاگ خاص ایجاد کنید. به سادگی به پست ها > همه پست ها بروید و روی علامت تیک کنار پست وبلاگ مورد نظر مانند تصویر زیر کلیک کنید:

نتیجه
در این آموزش، من به شما نشان دادم که چگونه می توانید با استفاده از افزونه WooSidebars یک نوار کناری سفارشی به صفحه ووکامرس اضافه کنید. این افزونه با شرایطی برای صفحات همراه است که به طور پیش فرض نمایش داده می شود. اگر روی برگه «پیشرفته» در داخل کادر «شرایط» کلیک کنید، طیف وسیعی از برگههای اضافی را برای شرایط اضافی مانند قالبهای صفحه خاص، انواع پست، بایگانیهای طبقهبندی، شرایط طبقهبندی، سلسله مراتب قالب وردپرس و نمایشهای ووکامرس باز میکند.
علاوه بر این، برای افزودن پشتیبانی از سایر انواع پست، لطفا موارد زیر را به فایل “functions.php” موضوع خود اضافه کنید:
add_post_type_support( 'post_type', 'woosidebars' );
به یاد داشته باشید که “پست_type” را با نوع پست مورد نظر جایگزین کنید.
علاوه بر این، این افزونه تشخیص می دهد که کدام نوار کناری در موضوع فعلی فعال است و به شما اطلاع می دهد که کدام یک از نوارهای کناری سفارشی شما برای موضوع فعلی اعمال نمی شود.


