زمانی که می خواهید ووکامرس خود را راه اندازی کنید، تم Storefront بسیار توصیه می شود. این به این دلیل است که این تم را می توان سفارشی کرد و به طور یکپارچه با افزونه ووکامرس ادغام می شود. با این حال، چگونه می توان رنگ دکمه افزودن به سبد خرید را در ووکامرس تغییر داد؟
اگر از تم Storefront استفاده می کنید، انجام این کار آسان است، زیرا تنها کاری که باید انجام دهید این است که روی چند دکمه در سفارشی ساز وردپرس کلیک کنید. علاوه بر این، من به شما نشان خواهم داد که چگونه می توانید رنگ را با استفاده از کمی CSS تغییر دهید.
رنگ دکمه تغییر تم ویترین
تم Storefront یک تم رایگان است که از قبل دارای تمام کنترلهایی است که میخواهید دکمه را مطابق میل خود سفارشی کنید.
علاوه بر این، یک طراحی تمیز را ساده می کند، طرح بندی های همه کاره را به حداکثر می رساند، و همچنان می تواند آن جسارتی را که WooThemes به آن معروف است حفظ کند. برای یک تم رایگان، ویژگی های موجود در آن بسیار عالی هستند.
با تمام آنچه گفته شد، بگذارید ببینیم چگونه می توانید رنگ دکمه را در موضوع فروشگاه خود تغییر دهید.
مراحل تغییر رنگ دکمه با استفاده از Customizer
- وارد سایت وردپرس خود شوید و به عنوان کاربر مدیریت به داشبورد دسترسی پیدا کنید.
- پس از آن، به Appearance > Customize بروید و Customizer را بارگذاری کنید.
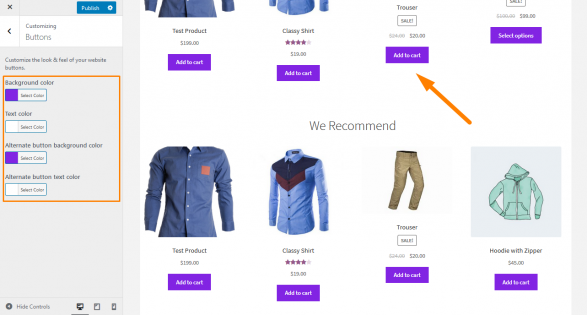
- در سفارشی ساز روی دکمه ها > رنگ پس زمینه دکمه جایگزین کلیک کنید و رنگ خود را تنظیم کنید.

- در صورت رضایت از تغییرات بر روی انتشار کلیک کنید.
مراحل تغییر رنگ دکمه با استفاده از CSS
در این قسمت با استفاده از CSS رنگ دکمه را تغییر می دهم. در اینجا شما کمی CSS را یاد خواهید گرفت. قطعه کد باید در فایل style.css تم شما قرار گیرد. علاوه بر این، می توانید آن را به بخش CSS اضافی اضافه کنید. اگر از این روش استفاده می کنید، افزونه ای برای نگهداری ندارید و نیازی نیست استایل های CSS را از پایگاه داده خارج کنید.
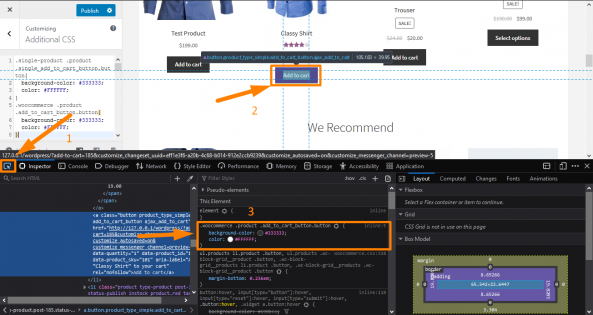
برای استایل دادن به دکمه افزودن به سبد خرید در صفحه تک محصول، باید کلاسی را که باید استایل کنیم مشخص کنیم. به سادگی روی ناحیه ای که می خواهید در مرورگری مانند کروم یا فایرفاکس تغییر دهید راست کلیک کنید و روی “Inspect Element” کلیک کنید.
پس از کلیک بر روی آن، کنسول حاوی عناصر مختلف صفحه در سمت چپ و تنظیمات آن عناصر در سمت راست ظاهر می شود. اکنون باید عنصر مسئول دکمه افزودن به سبد خرید را در صفحه تک محصول پیدا کنید.

باید همین رویه را برای دکمه افزودن به سبد خرید در صفحه فروشگاه انجام دهید. این بدان معناست که ما باید کلاس single_add_to_cart_button و کلاس add_to_cart_button را استایل کنیم.
پس از شناسایی کلاس های CSS، مراحل زیر را دنبال کنید:
- وارد سایت وردپرس خود شوید و به عنوان کاربر مدیریت به داشبورد دسترسی پیدا کنید.
- از منوی داشبورد، روی Appearance Menu > Customize کلیک کنید
- در نوار کناری سمت چپ که ظاهر میشود، به قسمت Additional CSS بروید.

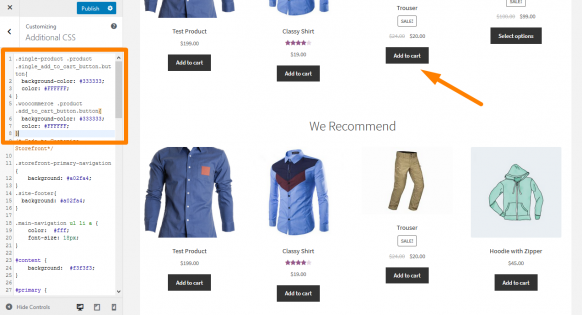
- قانون CSS را مطابق شکل زیر اضافه کنید:
.single-product .product .single_add_to_cart_button.button{
background-color: #333333;
color: #FFFFFF;
}
.woocommerce .product .add_to_cart_button.button{
background-color: #333333;
color: #FFFFFF;
}
این نتیجه خواهد بود:

- پس از اینکه از تغییرات راضی شدید، روی انتشار کلیک کنید.
نتیجه
در این پست، تاکید کردم که Storefront تم رایگان WooTheme است که به طور خاص برای ووکامرس طراحی شده است. اگر میخواهید رنگ دکمهها را در تم Storefront سفارشی کنید، من دو روش مختلف را به اشتراک گذاشتهام که میتوانید برای رسیدن به این هدف از آنها استفاده کنید. در اولین راه حل، من از سفارشی ساز وردپرس برای سفارشی کردن تمام دکمه های موضوع شما استفاده کرده ام. روش دوم شامل استفاده از استایل CSS است. با این حال، ترفند فقط شناسایی کلاسی است که باید سبک کنیم.


