آیا باید اندازه لوگوی آپلود شده خود را در موضوع Storefront تغییر دهید؟ اگر خیلی بزرگ یا خیلی کوچک است، به ادامه مطلب بروید.
در این پست قصد دارم نحوه تغییر لوگوی تم فروشگاه را به شما آموزش دهم. شایان ذکر است که لوگوها هویت سایت شما را آشکار می کنند.
اندازه لوگو فروشگاه ووکامرس
در گذشته، گاوچران ها برای نشان دادن مالکیت، گاوها را علامت گذاری می کردند. این بدان معناست که لوگوی شما باید همین کار را انجام دهد و کل برند شما را نشان دهد. به غیر از فروشگاه آنلاین خود، می توانید لوگوی خود را روی محصولات و کارت ویزیت خود حک کنید.
اندازه لوگوی شما اهمیت زیادی دارد زیرا یک لوگو با اندازه خوب می تواند کنجکاوی مشتریان بالقوه شما را برانگیزد و آنها را ترغیب کند که حداقل نگاه کنند و امیدوارم محصولات شما را خریداری کنند.
یک لوگوی کاملاً طراحی شده شما را از رقبا متمایز می کند. هر از گاهی، ممکن است تصمیم بگیرید که لوگوی فروشگاه خود را دوباره طراحی کنید و شاید ظاهر آن را به روز کنید یا برخی تغییرات شرکتی دیگر را منعکس کنید. گاهی اوقات، اندازه در نظر گرفته نمی شود و ممکن است مجبور شوید هر بار که لوگو را دوباره طراحی می کنید، اندازه تصویر را به طور مداوم تغییر دهید.
خوشبختانه می توانید از CSS برای تغییر اندازه لوگوی خود استفاده کنید. ابتدا باید بدانید که چگونه می توانید یک لوگو به سایت خود اضافه کنید.
مراحل اضافه کردن لوگو در تم فروشگاه
در اینجا مراحل ساده ای وجود دارد که باید دنبال کنید:
- برای دسترسی به داشبورد وردپرس وارد شوید.
- در زیر ظاهر، منو روی منوی Appearance > Customize کلیک کنید تا Customizer باز شود.
- خواهید دید که سفارشی ساز یک منوی جدولی در سمت چپ دارد. در اینجا، لیستی از گزینه های مختلف موجود برای سفارشی سازی را مشاهده خواهید کرد.
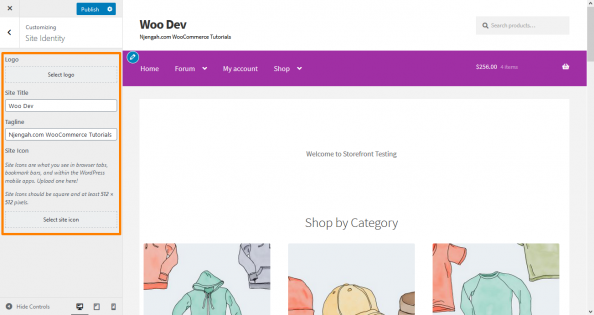
- بر روی گزینه هویت سایت کلیک کنید. این گزینه های بیشتری را نشان می دهد که شامل اضافه کردن لوگوی فعلی، عنوان سایت، برچسب و نماد سایت می شود.

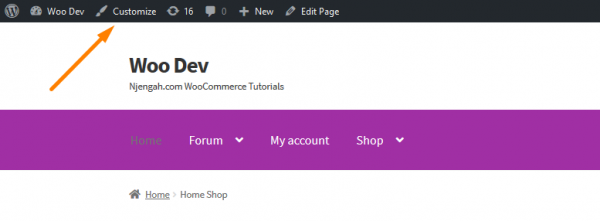
- علاوه بر این، میتوانید از نوار بالای مدیریت وردپرس به منوی مشابهی که در زیر نشان داده شده است دسترسی داشته باشید:

- اکنون میتوانید از دکمه «انتخاب لوگو» برای آپلود تصویر پسزمینه هدر در سرصفحه ویترین فروشگاه استفاده کنید.
![]()
- بر روی Publish کلیک کنید.
مراحل تغییر اندازه لوگوی تم فروشگاه با استفاده از CSS
-
عنصر را بررسی کنید
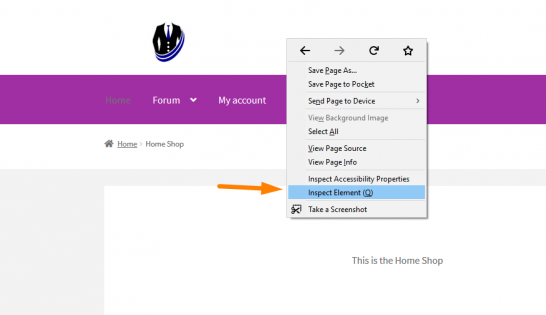
در هر نقطه از مرورگر خود کلیک راست کنید و چیزی مانند “Inspect” یا “Inspect Element” را مشاهده خواهید کرد.

-
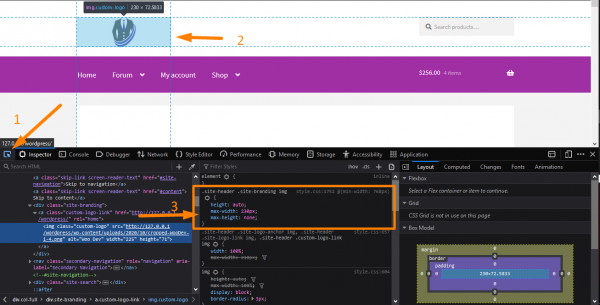
روی برجستهکننده عنصر کلیک کنید و عنصر لوگو را یادداشت کنید
پس از کلیک بر روی آن، کنسول حاوی عناصر مختلف صفحه در سمت چپ و تنظیمات آن عناصر در سمت راست ظاهر می شود.
ماوس خود را روی لوگو نگه دارید و متنی که ظاهر می شود را یادداشت کنید. این کلاس CSS است که برای تغییر اندازه لوگو باید هدف قرار دهیم.

-
اضافه کردن قانون
بخش باقیمانده کپی/پیست کردن در بخش «CSS اضافی» رابط سفارشیسازی تم فروشگاه است. برای انجام این:
- وارد سایت وردپرس خود شوید و به عنوان کاربر مدیریت به داشبورد دسترسی پیدا کنید.
- از منوی داشبورد، روی Appearance Menu > Customize کلیک کنید
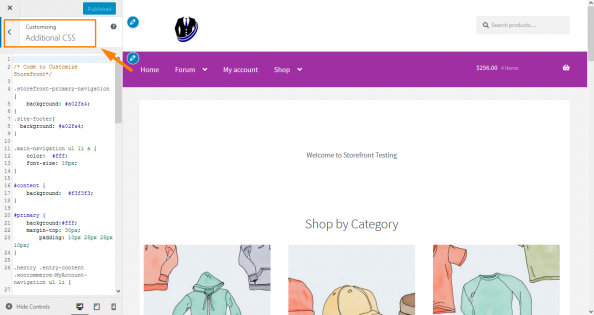
- در نوار کناری سمت چپ که ظاهر میشود، به قسمت Additional CSS بروید.

- قانون CSS را مطابق شکل زیر اضافه کنید:
.site-header .site-branding img{
max-height: 40px !important;
}
- هنگامی که کد را اضافه کردید، باید اندازه لوگو را مشاهده کنید. می توانید مقدار حداکثر ارتفاع را تنظیم کنید تا اندازه دلخواه لوگوی خود را بدست آورید.
- را کلیک کنید
نتیجه
در این پست، من تاکید کرده ام که اضافه کردن یک لوگو به تم فروشگاه خود برای نشان دادن کل برند شما. علاوه بر این، من به شما نشان دادم که چگونه می توانید یک لوگو به سایت خود اضافه کنید.
اندازه لوگوی شما اهمیت زیادی دارد و من چند قدم ساده برای تغییر اندازه لوگو با استفاده از کد CSS به شما نشان داده ام. این به این دلیل است که تم Storefront تنظیماتی برای تغییر اندازه لوگو در سفارشیکننده تم ندارد.


