آیا به دنبال راهی برای افزودن ویدئو به تصویر محصول هستید؟ صفحه تک محصول در هر فروشگاه ووکامرس بسیار مهم است. این به مشتریان کمک می کند تا تصمیم بگیرند که چه چیزی بخرند.
این صفحه شامل مشخصات و ویژگی های مختلف برای کمک به پاسخگویی به سوالات است. همچنین بررسی ها را ارائه می دهد و امکان مقایسه محصول را برای سهولت فرایند خرید فراهم می کند.
بنابراین ، مهم است که اطلاعات مربوطه را در این صفحه اضافه کنید.
ممکن است بخواهید یک ویدئوی YouTube را به جای یک گالری تصویری ، خسته کننده ، برجسته و ویژه نمایش دهید.
نحوه افزودن ویدئو در تصویر محصول ووکامرس
در پایان این پست ، باید بتوانید ویدئویی را در تصویر محصول اضافه کنید.
توجه به این نکته ضروری است که همه محصولات به یک اندازه ایجاد نمی شوند. این بدان معناست که ما باید آن را به برخی از شناسه های محصول محدود کنیم.
با این حال ، ووکامرس راه حلی برای این کار ندارد. به همین دلیل ما از یک قطعه PHP سفارشی استفاده می کنیم.
بگذارید ببینیم چگونه می توانید به این هدف برسید.
مراحل افزودن ویدئو در تصویر محصول ووکامرس
به این ترتیب تصویر محصول در قسمت جلویی نمایش داده می شود. به یاد داشته باشید که شناسه محصول را بررسی کنید:

در اینجا مراحلی وجود دارد که باید دنبال کنید:
- وارد سایت وردپرس خود شوید و به عنوان کاربر مدیر به داشبورد دسترسی پیدا کنید.
- از منوی داشبورد ، روی منوی ظاهر> منوی ویرایشگر تم کلیک کنید. وقتی صفحه ویرایشگر تم باز شد ، به دنبال فایل توابع موضوع بگردید که در آن تابع را اضافه می کنیم که ویدیو را به عنوان تصویر محصول اضافه می کند.
- کد زیر را به فایل php اضافه کنید:
/**
* @snippet Video Instead of Images at the Single Product
*/
add_action( 'woocommerce_before_single_product', 'sevencloner_show_video_not_image' );
function njengah_show_video_not_image() {
// این کار را فقط برای شناسه محصول = 47 انجام دهید
if ( is_single( '47' ) ) {
remove_action( 'woocommerce_before_single_product_summary', 'woocommerce_show_product_images', 20 );
remove_action( 'woocommerce_product_thumbnails', 'woocommerce_show_product_thumbnails', 20 );
add_action( 'woocommerce_before_single_product_summary', 'sevencloner_show_product_video', 20 );
}
}
function sevencloner_show_product_video() {
echo '
‘; }
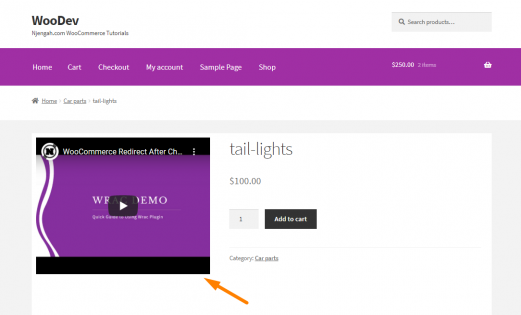
- این نتیجه است:

نتیجه
در این آموزش مختصر ، نحوه جاسازی ویدئو در تصویر محصول را آموخته اید. این یک راه عالی برای ارائه اطلاعات مربوط به محصول است.
همیشه باید به خاطر داشته باشید که خریداران آنلاین قبل از خرید از صفحه محصول واحد برای کسب اطلاعات مربوطه استفاده می کنند.
افزودن یک ویدئو به شما کمک می کند تا نرخ تبدیل خود را افزایش دهید.


