استفاده از الگوهای مختلف برای دستهها، برچسبها، انواع پستهای سفارشی و طبقهبندی در بسیاری از فروشگاههای آنلاین یک روش معمول است. اگر از الگوهای مختلف برای دستهها استفاده میکنید، میتوانید ویژگیهای خاصی را در صفحات دستهبندی اضافه کنید. به عنوان مثال، میتوانید تصاویر دستهبندی را اضافه کنید، توضیحات دسته را نشان دهید، به کاربران اجازه دهید در دستهها مشترک شوند، و برای هر دسته یک طرحبندی متفاوت انتخاب کنید.
قالب ووکامرس Storefront ایجاد قالب های چندگانه
در این آموزش کوتاه به شما نشان می دهم که چگونه در فروشگاه ووکامرس خود قالب های دسته بندی ایجاد کنید.
سلسله مراتب الگو برای صفحات دسته بندی
وردپرس دارای یک سیستم قالب قدرتمند است که به شما امکان می دهد با استفاده از قالب های مختلف برای بخش های مختلف وب سایت، تم ایجاد کنید. هنگام نمایش هر صفحه، وردپرس به دنبال یک قالب در یک ترتیب سلسله مراتبی از پیش تعریف شده می گردد. به عنوان مثال، برای نمایش صفحه دسته بندی، به دنبال الگوها به ترتیب زیر می گردد:
category-slug.php > category-id.php > category.php > archive.php > index.php
اولین قالبی که به دنبال آن خواهد بود، الگوی خاص برای آن دسته خاص با استفاده از دسته راب است. الگوی category-design.php برای نمایش دسته «طراحی» استفاده خواهد شد. با این حال، اگر یک قالب دستهبندی را پیدا نکرد، وردپرس به دنبال قالب ID دسته میگردد.
سپس به دنبال الگوی دسته بندی عمومی می گردد که معمولا kategori.php است. با این حال، اگر هیچ قالب دسته بندی عمومی وجود نداشته باشد، وردپرس به دنبال یک قالب بایگانی عمومی خواهد بود.
پس از آن، از قالب index.php برای نمایش دسته استفاده می کند.
نحوه ایجاد یک الگوی دسته بندی
قالب معمولی category.php به شکل زیر است:
<?php
/**
* A Simple Category Template
*/
get_header(); ?>
<section id="primary" class="site-content">
<div id="content" role="main">
<?php
// بررسی کنید که آیا پستی برای نمایش وجود دارد یا خیر
if ( have_posts() ) : ?>
<header class="archive-header">
<h1 class="archive-title">Category: <?php single_cat_title( '', false ); ?></h1>
<?php
// نمایش توضیحات دسته اختیاری
if ( category_description() ) : ?>
<div class="archive-meta"><?php echo category_description(); ?></div>
<?php endif; ?>
</header>
<?php
// حلقه
while ( have_posts() ) : the_post(); ?>
<h2><a href="<?php the_permalink() ?>" rel="bookmark" title="Permanent Link to <?php the_title_attribute(); ?>"><?php the_title(); ?></a></h2>
<small><?php the_time('F jS, Y') ?> by <?php the_author_posts_link() ?></small>
<div class="entry">
<?php the_content(); ?>
<p class="postmetadata"><?php
comments_popup_link( 'No comments yet', '1 comment', '% comments', 'comments-link', 'Comments closed');
?></p>
</div>
<?php endwhile;
else: ?>
<p>Sorry, no posts matched your criteria.</p>
<?php endif; ?>
</div>
</section>
<?php get_sidebar(); ?>
<?php get_footer(); ?>
اجازه دهید فرض کنیم که شما دستهای به نام «لباسهای باکلاس» با دستهبندی «کلاسی» دارید و میخواهید این دسته را متفاوت از سایرین نمایش دهید. این نتیجه را می توان با ایجاد یک الگو برای آن دسته خاص به دست آورد.
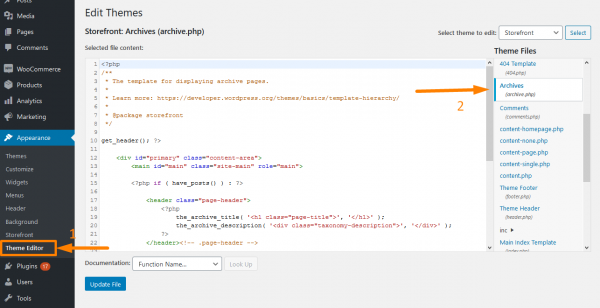
برای این کار به Appearance > Editor بروید. تعدادی فایل تم را در سمت راست خود خواهید دید. روی archive.php کلیک کنید. اگر آنجا نیست، به دنبال category.php بگردید. با این حال، اگر از تم Storefront استفاده می کنید، archive.php را پیدا خواهید کرد.

تمام محتویات فایل archive.php را کپی کرده و در یک ویرایشگر متنی مانند Notepad قرار دهید. این فایل را به عنوان category-design.php ذخیره کنید.
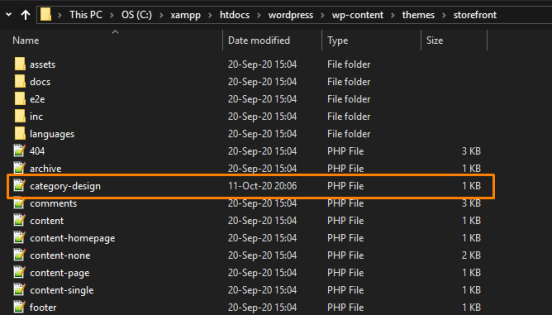
مرحله بعدی این است که به wp-content > Themes > Storefront theme بروید. فایل category-design.php را در دایرکتوری تم خود آپلود کنید.

شایان ذکر است که هر تغییری که در این قالب ایجاد کنید فقط در صفحه آرشیو این دسته خاص ظاهر می شود. شما می توانید از این تکنیک برای ایجاد قالب برای هر تعداد دسته که می خواهید استفاده کنید. فقط باید از category-{category-slug}.php به عنوان نام فایل استفاده کنید. اسلاگ های دسته بندی در بخش دسته بندی ها در قسمت مدیریت وردپرس یافت می شوند.
این نمونه دیگری از قالب category-slug.php است. این همان قالب category.php است، با تغییرات کمی:
<?php
/**
* A Simple Category Template
*/
get_header(); ?>
<section id="primary" class="site-content">
<div id="content" role="main">
<?php
// بررسی کنید که آیا پستی برای نمایش وجود دارد یا خیر
if ( have_posts() ) : ?>
<header class="archive-header">
<?php
// از آنجایی که این الگو فقط برای دسته طراحی استفاده خواهد شد
// ما می توانیم عنوان و توضیحات دسته را به صورت دستی اضافه کنیم.
// یا حتی تصاویر را اضافه کنید یا چیدمان را تغییر دهید
?>
<h1 class="archive-title">Design Articles</h1>
<div class="archive-meta">
Articles and tutorials about design and the web.
</div>
</header>
<?php
// The Loop
while ( have_posts() ) : the_post();
<h2><a href="<?php the_permalink() ?>" rel="bookmark" title="Permanent Link to <?php the_title_attribute(); ?>"><?php the_title(); ?></a></h2>
<small><?php the_time('F jS, Y') ?> by <?php the_author_posts_link() ?></small>
<div class="entry">
<?php the_excerpt(); ?>
<p class="postmetadata"><?php
comments_popup_link( 'No comments yet', '1 comment', '% comments', 'comments-link', 'Comments closed');
?></p>
</div>
<?php endwhile; // End Loop
else: ?>
<p>Sorry, no posts matched your criteria.</p>
<?php endif; ?>
</div>
</section>
<?php get_sidebar(); ?>
<?php get_footer(); ?>
با این حال، اگر نمیخواهید از الگوی دستهبندی استفاده کنید، میتوانید از الگوی شناسه دسته برای ایجاد یک الگو برای شناسه دستهبندی خاص استفاده کنید.
نحوه استفاده از برچسب های شرطی برای یک دسته
هنگامی که برای تم خود قالب ایجاد می کنید، باید مطمئن شوید که آیا به یک قالب اضافی نیاز دارید یا خیر. این به این دلیل است که در برخی موارد میخواهید بسازید خیلی پیچیده نیستند و میتوان با استفاده از برچسبهای شرطی داخل یک الگوی عمومی به آن دست یافت.
وردپرس از بسیاری از تگ های شرطی پشتیبانی می کند. یکی از آنها تگ شرطی is_category() است. میتوانید از آن برای تغییر الگوهای خود برای نمایش خروجیهای مختلف در صورت مطابقت با شرایط استفاده کنید. برای مثال، ممکن است بخواهید برخی اطلاعات اضافی را در صفحه آرشیو دسته بندی برای یک دسته نشان دهید. برای انجام این کار، کافی است این کد را درست بعد از <?php if ( have_posts() : ?> در فایل category.php اضافه کنید.
<header class="archive-header"> <?php if(is_category( 'Featured' )) : ?> <h1 class="archive-title">Featured Articles:</h1> <?php else: ?> <h1 class="archive-title">Category Archive: <?php single_cat_title(); ?> </h1> <?php endif; ?> </header>
نتیجه
در این پست تاکید کردهام که میتوانید از قالبهای مختلف برای دستهها، برچسبها، انواع پست سفارشی و طبقهبندی استفاده کنید. علاوه بر این، من سلسله مراتب قالبی را که در وردپرس برای صفحات دسته بندی استفاده می شود به اشتراک گذاشته ام.
علاوه بر این، من به شما نشان دادم که چگونه می توانید یک الگوی دسته ایجاد کنید و چگونه می توانید از برچسب های شرطی برای یک دسته استفاده کنید.


