پلتفرم اندروید شامل یک موتور JET است که به شما امکان می دهد پخش تعاملی محتوای صوتی JET را در برنامه های خود اضافه کنید. اندروید کلاس JetPlayer را برای مدیریت این موارد ارائه می دهد. برای محتوای Jet، باید از ابزار JetCreator که با AndroidSDK ارائه میشود، استفاده کنید. استفاده از jetCreator در این مثال مورد بحث قرار گرفته است. برای پخش محتوای ایجاد شده توسط JetCreator، به کلاس JetPlayer نیاز دارید که توسط اندروید پشتیبانی می شود.
برای استفاده از JetPlayer، باید یک شی از کلاس JetPlayer را نمونه سازی کنید. به نمونه کد های زیر دقت کنید :
JetPlayer jetPlayer = JetPlayer.getJetPlayer();
کاری که باید انجام دهید این است که متد loadJetFile را فراخوانی کنید و بعنوان پارامتر ورودی, مسیر فایل Jet را به آن بدهید. بعد از آن باید آن را به صف JetPlayer اضافه کنید. به نمونه کدهای زیر دقت کنید :
jetPlayer.loadJetFile("/sdcard/level1.jet");
byte segmentId = 0;
// صف 5 قسمتی
//یک بار تکرار میشود
//از MIDI عمومی استفاده میکند
//با -1 octave جابجا میشود
jetPlayer.queueJetSegment(5, -1, 1, -1, 0, segmentId++);
متد queueJetSegment بخش مشخص شده را در صف JET صف می دهد. آخرین چیزی که باید انجام دهید این است که برای شروع پخش موسیقی، متد play را فراخوانی کنید. به نمونه کدهای زیر دقت کنید:
jetPlayer.play();
به غیر از این متدها، متدهای دیگری نیز در کلاس JetPlayer تعریف شده است. در ادامه به این متدها اشاره کرده ایم :
| متد و توضیحات | ردیف |
| clearQueue()
صف بخش را خالی می کند و تمام کلیپ هایی را که برای پخش برنامه ریزی شده اند را از صف پاک می کند. |
1 |
| closeJetFile()
منبع حاوی محتوای JET را می بندد. |
2 |
| getJetPlayer()
متد کارخانه(ایجاد کننده) برای کلاس JetPlayer |
3 |
| loadJetFile(String path)
یک فایل jet. را از یک مسیر مشخص بارگیری می کند. |
4 |
| pause()
پخش صف بخش JET را موقتا متوقف می کند. |
5 |
| release()
پخش فعلی JET را متوقف می کند و همه منابع بومی مرتبط را آزاد می کند. |
6 |
مثال
مثال زیر استفاده از ابزار JetCreator برای ایجاد محتوای جت را نشان می دهد. هنگامی که آن محتوا ایجاد شد، می توانید آن را از طریق JetPlayer پخش کنید. برای آزمایش با این مثال، باید آن را در یک دستگاه واقعی یا در یک شبیه ساز اجرا کنید.
| توضیحات | مرحله |
| در اندروید استودیو یک پروژه جدید با نام و پکیج نیم دلخواه ایجاد کنید. | 1 |
| Python و WxPython را روی سیستم خود نصب کنید. | 2 |
| jet creator را از خط فرمان (CMD) اجرا کنید. | 3 |
| محتوای Jet ایجاد کنید و سپس آن را ذخیره کنید. | 4 |
| برنامه را اجرا کنید و نتایج را بررسی کنید. | 5 |
استفاده از JetCreator
نصب python
اولین قدمی که هنگام استفاده از JetCreator نیاز دارید، نصب پایتون است. پایتون را می توان از وب سایت رسمی پایتون یا از هر جای دیگری در اینترنت نصب کرد. لطفاً به خاطر داشته باشید که از نسخه پایتون باید 3.10 استفاده کنید, به این دلیل که در این مثال از این نسخه استفاده کرده ایم.
پس از دانلود پایتون آن را نصب کنید. پس از نصب باید مسیر پایتون را تعیین کنید. خط فرمان خود را باز کنید و دستوری که در تصویر زیر نشان داده شده است را اجرا کنید.
![]()
پس از تنظیم مسیر، می توانید با اجرای دستور python نتیجه را ببینید. به تصویر زیر دقت کنید :
![]()
نصب WxPython
کار بعدی که باید انجام دهید این است که wxPython را نصب کنید. از اینجا لینک می توانید wxPython را دانلود و نصب کنید. به طور خودکار در دایرکتوری پایتون نصب می شود.
اجرای JetCreator
مورد بعدی که باید انجام دهید این است که به مسیری بروید که JetCreator در آن حضور دارد. این فایل در پوشه tools درون SDK اندروید قرار دارد. احتمالا در برخی از SDKها این پوشه کلا وجود نداشته باشد برای همین میتونید اون رو از این لینک دانلود کنید. به تصویر زیر دقت کنید :

پس از وارد شدن به مسیر JetCreator این دستور را تایپ کرده و اینتر را بزنید:
python JetCreator.py
به این شکل :

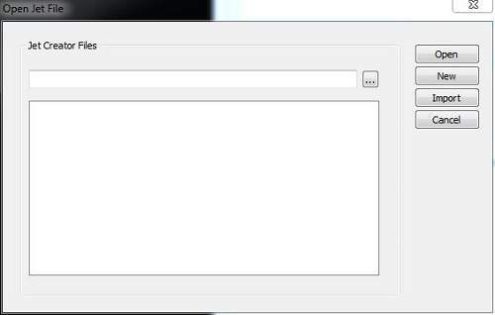
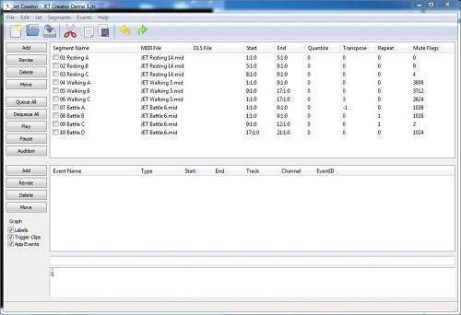
به محض زدن اینتر، پنجره Jet Creator باز می شود. چیزی شبیه به تصویر پایین خواهد بود:

ایجاد کردن JetContent
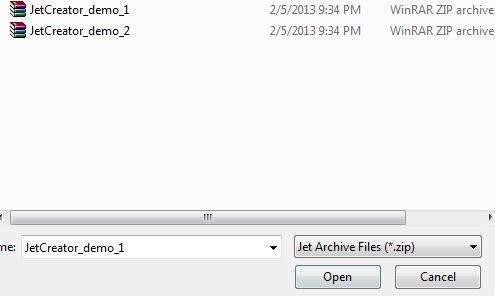
در پنجره جت بالا، روی دکمه import کلیک کنید. و JetCreator_demo_1 یا 2 را از JetFolder از پوشه محتوای آزمایشی در پوشه Jet انتخاب کنید. مثل عکس پایین :

هنگامی که محتوا را وارد کردید، محتوا را در پنجره JetCreator خواهید دید. مثل عکس زیر :

اکنون می توانید با مراجعه به پیوند JetCreator در اینجا گزینه های مختلف JetCreator را بررسی کنید. در نهایت برای ایجاد فایل جت، باید محتوا را از منوی فایل ذخیره کنید.
تایید کردن نتیجه
پس از دریافت فایل jet، می توانید آن را با استفاده از jet player پخش کنید. کد اصلی پخش آن در زیر آورده شده است:
JetPlayer jetPlayer = JetPlayer.getJetPlayer();
jetPlayer.loadJetFile("/sdcard/level1.jet");
byte segmentId = 0;
//صف 5 قسمتی
//یکبار تکرار
//استفاده از MIDI عمومی
//جابه جایی با -1 ontave
jetPlayer.queueJetSegment(5, -1, 1, -1, 0, segmentId++);
jetPlayer.play();


