آیا به دنبال راهی برای مخفی کردن دکمه افزودن به سبد خرید در ووکامرس هستید؟ اگر بله، پس شما در جای درستی هستید، زیرا این آموزش کوتاه، راه حلی برای این مشکل به شما ارائه خواهم داد. اگر با ووکامرس آشنا هستید، پس می دانید که سفارشی سازی صفحه فروشگاه ووکامرس منجر به تجربه کاربری بهتر سفارشی می شود. همه ما می دانیم که نسخه پیش فرض نیاز به ارتقاء دارد تا فروشگاه شما بهتر به نظر برسد.
با این حال، قبل از اینکه بتوانید همه این تغییرات را انجام دهید، اولین کاری که باید انجام دهید این است که افزونه ووکامرس را نصب کنید. به صورت رایگان در دسترس است و می توانید آن را مستقیماً در انتهای سایت خود دانلود کنید.
در این آموزش کوتاه، به شما نشان می دهم که چگونه دکمه افزودن به سبد خرید را برای یک محصول خاص و برای مدت زمان مشخصی در صفحه محصول و فروشگاه پنهان کنید.
قبل از اینکه به مراحل دقیق انجام این کار بپردازیم، ممکن است تعجب کنید که چرا ممکن است دکمه افزودن به سبد خرید را برای یک محصول خاص پنهان کنید. دلایل زیادی وجود دارد که ممکن است بخواهید این کار را انجام دهید، به عنوان مثال، اگر با لوازم الکترونیکی مانند دستگاه های تلفن همراه سر و کار دارید، بسیاری از محصولات چند روز قبل از مجاز به خرید معرفی می شوند.
مشخصات زودهنگام منتشر می شوند، بنابراین بسیاری از صاحبان فروشگاه های آنلاین مشخصات دقیق محصولات را قبل از اینکه برای خرید در دسترس باشند، ارائه می دهند.
این بدان معناست که صاحب فروشگاه نمیتواند دکمه «افزودن به سبد خرید» را در صفحه داشته باشد، زیرا آنها نمیخواهند مردم هنوز محصول را خریداری کنند تا زمانی که برای خرید در دسترس نباشد.
پنهان کردن دکمه افزودن به سبد خرید ووکامرس
با تمام آنچه گفته شد، اکنون به سراغ راه حل برویم. هنگام برخورد با این مشکل خاص، اولین فکری که می توان در ذهن داشت، ویرایش قالب فایل ها بود.
این می تواند یک رویکرد عالی باشد، اما راه حل عاقلانه ای برای چنین سفارشی سازی کوچکی مانند آنچه در دست است نیست. سپس متوجه شدم که ووکامرس اجازه چندین هوک را می دهد و با کمک این قلاب ها می توانیم قیمت ها و دکمه ها را حذف کنیم. حال اجازه دهید مراحلی را که برای رسیدن به این هدف باید طی کنید بررسی کنیم.
الف) مراحل پنهان کردن دکمه افزودن به سبد خرید در ووکامرس برای یک محصول خاص
برای این راه حل، ما از فیلتری به نام “woocommerce_is_purchasable” استفاده می کنیم که در آن می توانید بررسی کنید که آیا یک محصول قابل خرید است یا خیر.
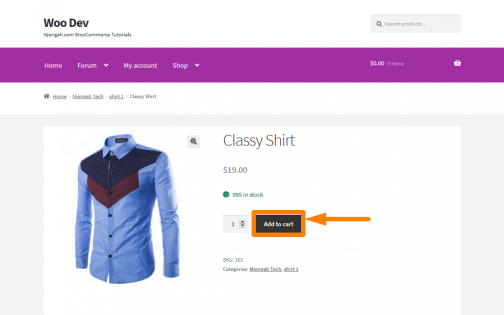
علاوه بر این، از شناسه محصولی استفاده خواهیم کرد که برای ایجاد تغییرات در صفحه فروشگاه و محصول به آن نیاز دارید. برای این مثال، من از محصولی استفاده خواهم کرد که در فروشگاه ووکامرس خود دارم، با شناسه محصول 185 که به شکل زیر است:

در اینجا مراحل ساده ای وجود دارد که باید دنبال کنید:
- وارد سایت وردپرس خود شوید و به عنوان کاربر مدیریت به داشبورد دسترسی پیدا کنید.
- از منوی داشبورد، روی Appearance Menu > Theme Editor Menu کلیک کنید. وقتی صفحه ویرایشگر تم باز شد، به دنبال فایل توابع تم بگردید که در آن تابعی را اضافه می کنیم که دکمه افزودن به سبد خرید را در ووکامرس برای یک محصول خاص مخفی می کند.
- کد زیر را به فایل php اضافه کنید:
/**
* @snippet Hide Add to Cart Button in WooCommerce
*/
add_filter( 'woocommerce_is_purchasable', 'woocommerce_hide_add_to_cart_button', 10, 2 );
function woocommerce_hide_add_to_cart_button( $is_purchasable = true, $product ) {
return ( $product->get_id() == 185 ? false : $is_purchasable );
}
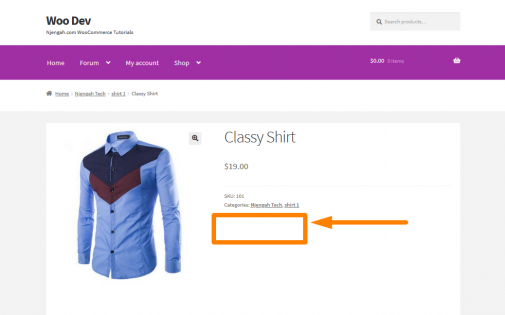
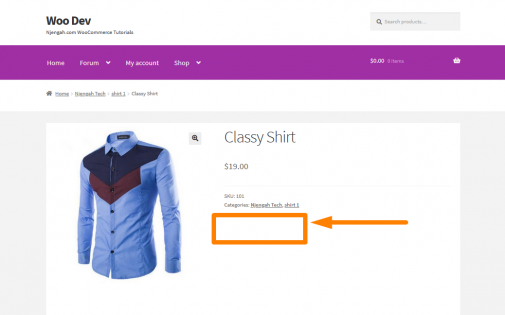
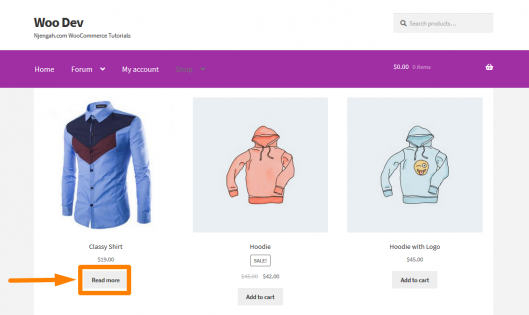
- برای دیدن نتیجه، به سادگی صفحه را رفرش کنید و باید این را ببینید:

کد چگونه کار می کند
در کد بالا، بررسی میکنیم که آیا شناسه محصول فعلی 185 است یا خیر. اگر آن محصول باشد، به معنای نادرست این است که این محصول قابل خرید نیست. با این حال، اگر شناسه محصول 185 نباشد، مقدار true را برمی گرداند.
این بدان معناست که محصول قابل خرید است. دکمه «افزودن به سبد خرید» در صورتی که قابل خرید نباشد در صفحه محصول نمایش داده نمی شود.
ب) مراحل نمایش دکمه افزودن به سبد خرید، پس از یک تاریخ خاص
اکنون که می دانیم چگونه دکمه افزودن به سبد خرید را از صفحه فروشگاه و محصول مخفی کنیم، برای یک محصول خاص، اجازه دهید ببینیم چگونه می توانید آن را برای یک زمان خاص پنهان کنید.
بسیار ساده است و تنها کاری که باید انجام دهید این است که این مراحل را دنبال کنید. ممکن است لازم باشد این کار را انجام دهید اگر محصول خاص دارای تاریخ عرضه است و نمی خواهید دو بار سفارشی سازی را انجام دهید.
این روش زمان زیادی را برای شما صرفه جویی می کند زیرا به طور خودکار در پس زمینه بدون نیاز به انجام کاری انجام می شود. این به این معنی است که شما به تاریخ انتشار یا راه اندازی نیاز دارید، زیرا در مورد من دکمه را بعد از 10 آگوست 2020 نشان خواهم داد.
- وارد سایت وردپرس خود شوید و به عنوان کاربر مدیریت به داشبورد دسترسی پیدا کنید.
- از منوی داشبورد، روی Appearance Menu > Theme Editor Menu کلیک کنید. وقتی صفحه ویرایشگر تم باز شد، به دنبال فایل توابع تم بگردید که در آن تابعی را اضافه می کنیم که دکمه افزودن به سبد خرید را بعد از یک تاریخ خاص نشان می دهد.
- کد زیر را به فایل php اضافه کنید:
/**
* @snippet Show the Add to Cart Button, After a Specific Date
*/
add_filter( 'woocommerce_is_purchasable', 'woocommerce_hide_add_to_cart_button', 10, 2 );
function woocommerce_hide_add_to_cart_button( $is_purchasable = true, $product ) {
$current_date = date('Y-m-d');
$release_date = date( 'Y-m-d', strtotime('2020-08-10') );
if( strtotime($current_date) < strtotime($release_date) && $product->get_id() == 185 ) {
$is_purchasable = false;
}
return $is_purchasable;
}
برای دیدن نتیجه، باید صفحه محصول را بهروزرسانی کنید، و باید این را ببینید:

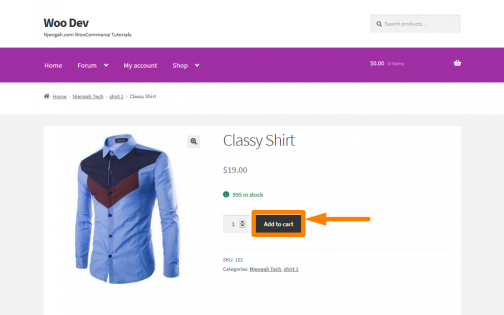
پس از سپری شدن زمان، باید دکمه افزودن به سبد خرید را مشاهده کنید:

کد چگونه کار می کند
در کد بالا، ابتدا بررسی می کنیم که آیا تاریخ فعلی کمتر از تاریخ انتشار است یا خیر. به عبارت دیگر، ما فقط بررسی می کنیم که آیا تاریخ فعلی تاریخ انتشار نیست. اگر اینطور باشد، کد یک false برمیگرداند، به این معنی که دکمه «افزودن به سبد خرید» نمایش داده نمیشود.
با این حال، مهم است که توجه داشته باشید که تمام راه حل های موجود در این مقاله «ادامه مطلب» را برای محصول در صفحه فروشگاه با پیوند به صفحه محصول نمایش می دهند. به این ترتیب محصول در صفحه فروشگاه نمایش داده می شود:

نتیجه
در این آموزش، من یک راهنمای سیستماتیک دقیق در مورد نحوه پنهان کردن دکمه افزودن به سبد خرید در ووکامرس در صفحه محصول به شما ارائه کرده ام. در مثال اول، من به شما نشان دادم که چگونه می توانید این دکمه را در صفحه محصول برای یک محصول خاص پنهان کنید. در مورد دوم، من نشان دادم که چگونه می توانید دکمه افزودن به سبد خرید را در ووکامرس برای یک زمان خاص مخفی کنید. این می تواند مفید باشد به خصوص اگر محصولی دارای تاریخ عرضه یا عرضه باشد.


