اگر میخواهید در فروشگاه ووکامرس خود درآمد بیشتری کسب کنید، شما را تشویق میکنید که مشتریان را برای اضافه کردن موارد اضافی به سبد خرید جذب کنید. به طور پیش فرض، ووکامرس به شما امکان می دهد محصولات مرتبط را در صفحه جزئیات محصول نشان دهید. این به شما کمک می کند تا خریداران را به فروش برسانید و متقابل کنید. اندازه سفارش را افزایش می دهد زیرا مشتریان می توانند محصولات دیگر را مشاهده کنند.
ویترین فروشگاه ووکامرس محصولات مرتبط را حذف کنید
افزایش فروش زمانی اتفاق میافتد که مشتری نسخه گرانتری از محصولی را که در ابتدا میخواست بخرد بخرد.

با این حال، فروش متقابل زمانی است که مشتری را تشویق میکنید تا محصولات مرتبط را علاوه بر کالایی که در ابتدا میخواستند، خریداری کند.

با این حال، این محصولات مرتبط به اندازه آنچه صاحب فروشگاه پیشبینی کرده بود، کارآیی ندارند. محصولات مرتبط ممکن است بازدیدکنندگان را گیج کنند، که می تواند منجر به عدم فروش شود.
یک مثال عالی زمانی است که خریدار یک پیراهن را در سبد خرید خود قرار داده است و سپس چند پیراهن درجه یک دیگر به او توصیه می شود. این امر مشتری شما را وادار می کند تا قبل از انتخاب، در مورد موارد جدید تحقیق کند. ممکن است مشتری حواسش پرت شود و بدون خرید چیزی برود. این به این معنی است که شما یک فروش را از دست خواهید داد.
در این آموزش کوتاه دو روش برای حذف محصولات مرتبط در یک صفحه محصول ووکامرس به صورت دستی به اشتراک گذاشته می شود.
مراحل حذف محصولات مرتبط با استفاده از PHP در قالب فروشگاه
در اینجا مراحل ساده ای وجود دارد که باید دنبال کنید:
- وارد سایت وردپرس خود شوید و به عنوان کاربر مدیریت به داشبورد دسترسی پیدا کنید.
- از منوی داشبورد، روی Appearance Menu > Theme Editor Menu کلیک کنید. وقتی صفحه ویرایشگر تم باز شد، به دنبال فایل توابع تم بگردید تا تابع حذف محصولات مرتبط را اضافه کنید.
- کد زیر را به فایل PHP اضافه کنید:
/** * Remove related products output */ remove_action( 'woocommerce_after_single_product_summary', 'woocommerce_output_related_products', 20 );
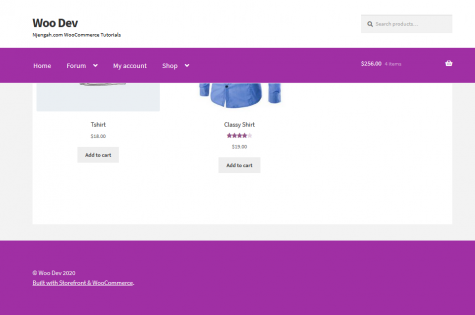
- این نتیجه خواهد بود:

مراحل حذف محصولات مرتبط با استفاده از CSS در موضوع فروشگاه
همچنین می توانید از CSS برای حذف محصولات مرتبط استفاده کنید. کد CSS باید در بخش CSS اضافی سفارشیساز اضافه شود. در اینجا مراحل ساده ای وجود دارد که باید دنبال کنید:
-
عنصر را شناسایی کنید
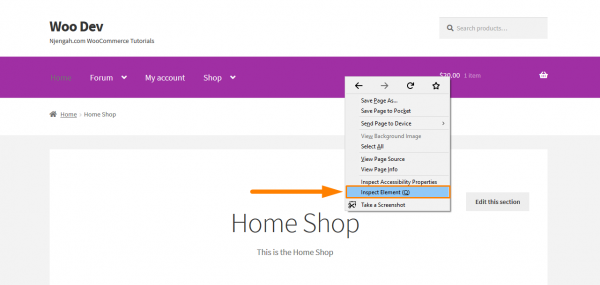
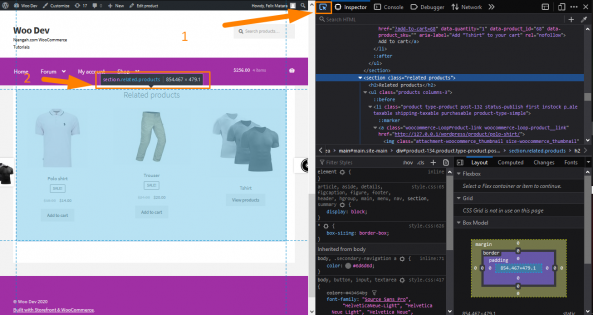
بر روی هر سایت منطقه ای در مرورگری مانند کروم یا فایرفاکس کلیک راست کنید و روی “Inspect Element” مانند این کلیک کنید:

لطفاً مطمئن شوید که صفحه محصول را با محصولات مرتبط باز کرده اید.
پس از کلیک بر روی آن، کنسول حاوی عناصر مختلف صفحه در بالا و تنظیمات برای عناصر در پایین ظاهر می شود. اکنون باید عنصر مسئول کل پاورقی را پیدا کنید.

-
ایجاد قانون CSS
اکنون که عنصر .related.products را شناسایی کردیم، اجازه دهید یک قانون برای پنهان کردن این بخش اضافه کنیم.
.related.products {
display: none;
}
-
اضافه کردن قانون
بخش باقیمانده کپی/پیست کردن در بخش «CSS اضافی» رابط سفارشیسازی تم فروشگاه است. برای انجام این:
- وارد سایت وردپرس خود شوید و به عنوان کاربر مدیریت به داشبورد دسترسی پیدا کنید.
- از منوی داشبورد، روی Appearance Menu > Customize کلیک کنید.
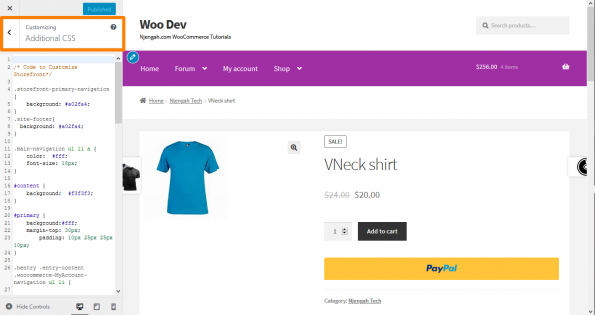
- در نوار کناری سمت چپ که ظاهر میشود، به قسمت Additional CSS بروید.

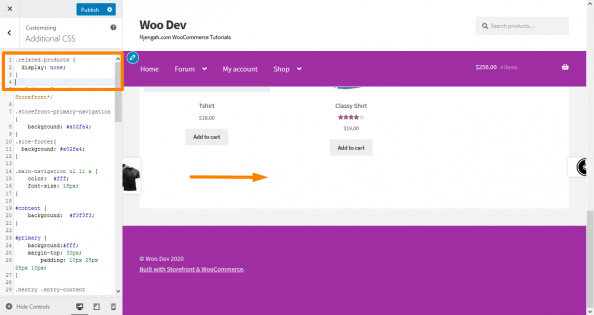
- قانون CSS را مانند شکل زیر اضافه کنید:

- برای ذخیره تغییرات روی انتشار کلیک کنید.
نتیجه
در این آموزش کوتاه، تاکید کردهام که افزودن محصولات مرتبط ممکن است حواس مشتریان را پرت کند. این به این دلیل است که محصولات مرتبط مشتری را وادار می کنند تا قبل از تصمیم گیری در مورد محصولات جدید تحقیق کند. ممکن است در نهایت چیزی نخرند و شما این فروش را از دست بدهید.
با این حال، من به شما نشان دادم که چگونه بخش محصول مرتبط را با استفاده از PHP و CSS غیرفعال کنید. این یک راه حل دستی است. اگر با کدنویسی آشنایی ندارید، می توانید از NS Remove Related Products برای افزونه ووکامرس استفاده کنید. این افزونه یک راه حل کامل برای محافظت از محصولات مرتبط از صفحه فروشگاه شما ارائه می دهد. تنها کاری که باید انجام دهید این است که آن را نصب و فعال کنید.


