تم Storefront یکی از محبوب ترین تم هایی است که در اکثر فروشگاه های ووکامرس استفاده می شود. درست مانند ووکامرس ، تم Storefront انعطاف پذیر است و شما می توانید سفارشی سازی را مطابق با نیازهای برند خود انجام دهید.Storefront به طور پیش فرض از فونت Helvetica Neue استفاده می کند. این فونت بسیار ساده است و سادگی همیشه خوب است. با این حال، سادگی ممکن است همیشه با طرح مورد نظر شما مطابقت نداشته باشد و ممکن است بخواهید از فونت دیگری استفاده کنید.
راهنمای سریع تغییر فونت فروشگاه ووکامرس
با این گفته، چگونه می خواهید فونت تم را تغییر دهید؟ در این آموزش به شما یاد می دهم که چگونه می توانید فونت تم ویترین خود را با استفاده از فونت های گوگل تغییر دهید.
انواع فونت ها
چهار نوع اصلی فونت وجود دارد که هم گویا و هم شیک هستند. برخی از آنها فقط در موقعیت های زیادی کار می کنند، اما ممکن است بخواهید خود را با نوع خاصی از فونت بیان کنید. این بدان معنی است که شما باید به دنبال یک نوع فونت مناسب برای رفع نیاز خود باشید. نکته اصلی یافتن تعادل مناسب است.
در اینجا انواع فونت هایی که می توانید استفاده کنید آورده شده است:
-
سریف
مشخصه این فونت خطوط کوچکی است که به انتهای یک ضربه متصل می شوند که به آن سریف می گویند. تصور می شود که فونت های سریف از انواع فونت های سنتی هستند و خواندن آنها در چاپ آسان تر است، بنابراین برای استفاده در چاپ ترجیح داده می شوند.
-
بدون دندانه
فونتهای Sans-serif مدرن و مینیمالیستی هستند. سریف ندارد و برای انتشار در وب توصیه می شود.
-
اسکریپت ها
این فونت ها دستخط شکسته را تقلید می کنند. آنها همچنین انواع فونت شکسته نامیده می شوند و دارای حروف اتصال هستند. اغلب به صورت زنانه و ظریف به تصویر کشیده می شود.
-
تزئینی
بسیاری از فونت ها در نوع تزئینی قرار می گیرند. آنها شامل فونت های هالووین، فونت های کریسمس و فونت نمادین جنگ ستارگان هستند. آنها باید فقط برای تزئین استفاده شوند و هرگز برای کپی اصلی. این به این دلیل است که آنها تازگی دارند و باید برای اهداف خاصی استفاده شوند.
سریف مقابل سانس سریف؟
هنگامی که در حال انتخاب فونت هستید، فقط باید فونت هایی را انتخاب کنید که خوانندگان فونت را متوجه نشوند، بلکه پیام را متوجه می شوند. فونتهایی مانند تزئینی و اسکریپت میتوانند حواسپرتی را در هنگام خواندن محتوا ایجاد کنند، به این معنی که فونتهای سریف و sans-serif معمولاً در بدنه یا کپی استفاده میشوند. با این حال، تفاوت بین فونت های نوع Serif و Sans-serif چیست؟.
هدف اصلی فونت های Serif هدایت “جریان” افقی کلمات است. تزیینات کوچک به افزایش کنتراست فاصله کمک می کند و به چشم و مغز کمک می کند تا تک تک کلمات را به عنوان یکی از هم تشخیص دهد که خواندن را آسان تر می کند.
با این حال، این مورد برای متون ساخته شده برای وب نیست، زیرا نقطه در هر اینچ (DPI) محدود در مانیتورهای ما وجود دارد. این بدان معنی است که خطوط ضخیم و نازک انواع سریف ممکن است در متون کوچک قابل تشخیص نباشند. به همین دلیل است که شما نیاز به یک فونت ساده شده دارید که مینیمال، مدرن و ساده مانند Sans-serif باشد.
فونت های سریف عمدتاً در کتاب ها، روزنامه ها، مجلات و سایر رسانه های چاپی استفاده می شوند زیرا برای خواندن مناسب هستند. علاوه بر این، انتشار آنلاین به دلیل محدودیتهای DPI، استفاده از فونتهای sans-serif را ترجیح میدهد.
با این اوصاف، از کدام فونت برای فروشگاه ووکامرس خود استفاده کنید؟ بهترین انتخاب شما فونت sans serif خواهد بود و این در اکثر موارد صادق است. با این حال، اگر فکر می کنید که فونت سریف در جهت هدف شما کار می کند، باید از آن استفاده کنید.
فونت های گوگل
این یک سرویس رایگان است که توسط گوگل ارائه می شود و استفاده از فونت های سفارشی را برای وب سایت ها آسان می کند. شما می توانید یک فونت خاص را از فهرست فونت های گوگل انتخاب کنید، تنها کاری که باید انجام دهید این است که یک قطعه کد را کپی کنید و گوگل فونت را برای وب سایت شما میزبانی می کند. فونت گوگل یکی از بهترین راه حل های موجود است.

مزایای فونت گوگل
- نصب و راه اندازی آسان.
- فونت ها به صورت متن باز منتشر می شوند و می توانند برای هر پروژه تجاری یا غیر تجاری به صورت رایگان استفاده شوند.
- دارای برخی تجزیه و تحلیل برای نشان دادن محبوب ترین فونت ها بر اساس استفاده در سراسر وب است.
معایب فونت گوگل
- فونت خارج از سایت شما میزبانی می شود، به این معنی که می تواند زمان بارگذاری کمی صفحه را اضافه کند.
- این فونتها منبع باز هستند و به جز فونتهای رایج، میتوانند برخی مشکلات کیفی داشته باشند. مسائلی مانند مقیاسپذیری بد حروف از دست رفته و نشان ندادن فونتها در iOS ممکن است بسته به فونت ایجاد شود، اگر آنها ضعیف اجرا شوند.
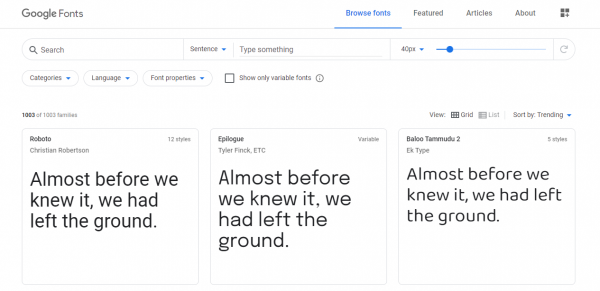
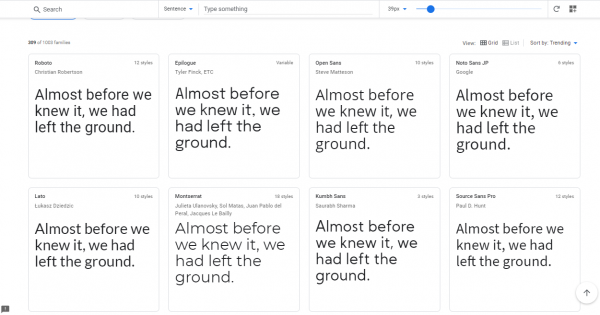
خوبی فونتهای گوگل این است که میتوانید فونتها را به صورت کلمه، جمله، پاراگراف یا پوستر پیشنمایش کنید تا به شما در تصمیمگیری نوع فونت استفاده کنید.

مراحل اضافه کردن فونت های گوگل در قالب فروشگاه
افزودن فونت های گوگل به وب سایت خود با کپی پیست بسیار ساده است. در اینجا مراحلی وجود دارد که باید دنبال کنید:
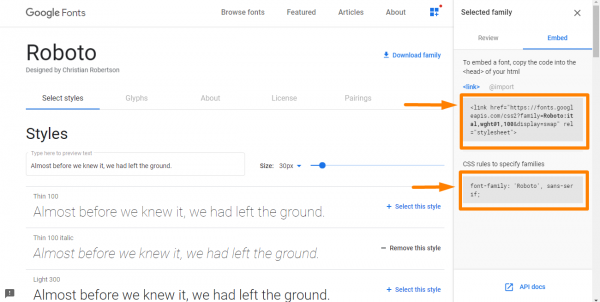
- شما باید فونتی را که می خواهید در آن جاسازی کنید انتخاب کنید و کد استاندارد را انتخاب کنید و کپی کنید.

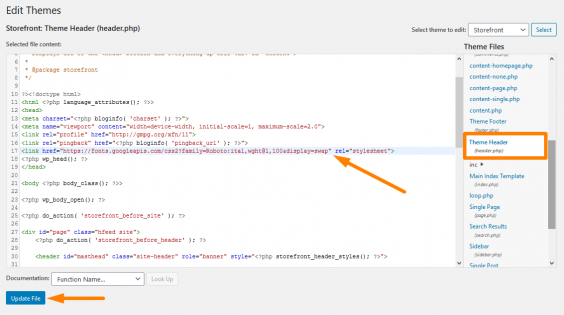
- پس از آن، یک تابع hook به functions.php طرح زمینه فرزند خود اضافه کنید. استفاده از طرح زمینه کودک مهم است زیرا تغییراتی که ایجاد می کنید با به روز رسانی Storefront از بین می روند.
add_action( 'storefront_header', 'jk_storefront_header_content', 40 );
function jk_storefront_header_content() { ?>
// این خط را با کد فونت گوگل کپی شده در اینجا جایگزین کنید
<?php
}
*به قسمتی که باید کد را در مرحله 1 وارد کنید توجه کنید.

پس از انجام این کار، سایت ووکامرس شما اکنون می تواند از فونت هایی که انتخاب کرده اید استفاده کند.
نحوه اعمال فونت ها بر روی محتویات
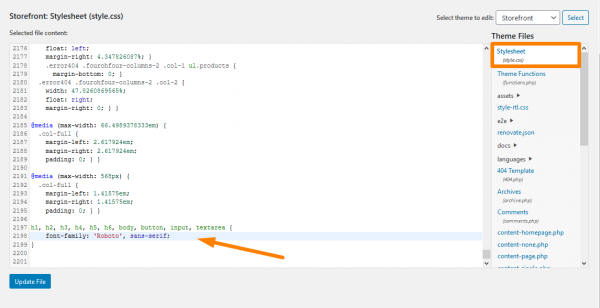
مرحله آخر این است که فونت را به CSS خود اضافه کنید تا فونت ها در سایت شما فعال شوند. باید کد زیر را اضافه کنید تا فونت پیشفرض در Storefront را جایگزین «Open Sans» کنید. تنها کاری که باید انجام دهید این است که نام فونت را با فونتی که در بخش قبلی اضافه کرده اید جایگزین کنید و سپس کد را در styles.css تم فرزند خود قرار دهید.
h1, h2, h3, h4, h5, h6, body, button, input, textarea {
font-family: 'Open Sans', sans-serif;
}
با این حال، اگر می خواهید از مجموعه ای متفاوت از فونت ها برای سرصفحه های خود استفاده کنید، به جای آن از کد زیر استفاده کنید. به یاد داشته باشید که نام فونت را با فونت هایی که اضافه کرده اید جایگزین کنید.
body, button, input, textarea {
font-family: 'Open Sans', sans-serif;
}
h1, h2, h3, h4, h5, h6 {
font-family: 'Slabo 27px', serif;
}
در اینجا یک تصویر است:

با این حال، باید توجه داشته باشید که اگر از یک تم فرزند استفاده میکنید که از انتخابگر خاصی استفاده میکند، ممکن است کدهای بالا کار نکنند.
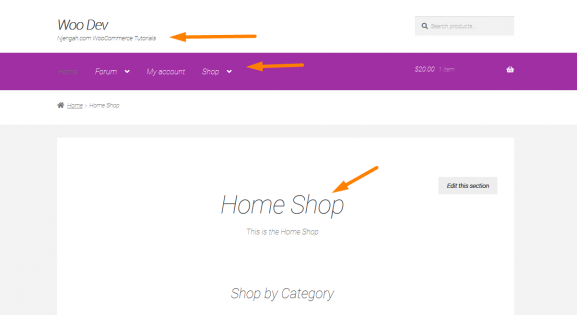
در اینجا نتیجه است:

نتیجه
به این صورت است که فونت تم Storefront را تغییر می دهید. در این آموزش، چهار نوع فونت را که می توانید برای فروشگاه خود استفاده کنید، برجسته کرده ام. آنها Serif، Sans-serif، Scripts و Decorative هستند. علاوه بر این، فونت های Serif برای خواندن خوب هستند، به همین دلیل است که عمدتا در کتاب ها، مجلات روزنامه ها و سایر رسانه های چاپی استفاده می شود. علاوه بر این، ما دیدهایم که انتشار آنلاین به دلیل محدودیتهای DPI از فونتهای sans-serif استفاده میکند.
همچنین به شما نشان دادهام که چگونه میتوانید فونتهایی را از فونتهای گوگل انتخاب کنید، فونتهایی که بهعنوان منبع باز منتشر میشوند و میتوانند برای هر پروژه تجاری یا غیرتجاری به صورت رایگان استفاده شوند. با این حال، انتخاب نوع فونتی است که می خواهید برای سایت خود استفاده کنید. شما باید فونتی را انتخاب کنید که به راحتی خوانده شود. پس از انتخاب، مراحل ساده را برای افزودن فونت های گوگل به موضوع فروشگاه دنبال کنید.


