آیا می خواهید SKU ، Category و Tags را در صفحه محصول فروشگاه ووکامرس خود مخفی کنید؟ در این آموزش الگوی متای یک محصول تکمیل می شود و خلاصه محصول در صفحه محصول با استفاده از یک اسکریپت PHP سفارشی حذف می شود.
ووکامرس SKU ، دسته و برچسب ها را در صفحه محصول پنهان می کند
اگر کاربر با تجربه ای هستید ، ووکامرس بهترین گزینه است. این به این دلیل است که مهمترین منفعت شما انعطاف پذیری ، مقیاس پذیری و صرفه جویی در هزینه است. در این آموزش ، خواهید دید که چگونه ووکامرس برای سفارشی سازی انعطاف پذیر است.
برای این آموزش ، توصیه می کنم یک تم کودک ایجاد کنید. هنگام ایجاد یکی ، توصیه می کنم یک functions.php را درون آن تم کودک ایجاد کنید. این اطمینان می دهد که هیچ تغییری که ایجاد می کنید در حین بروزرسانی از بین نمی رود.
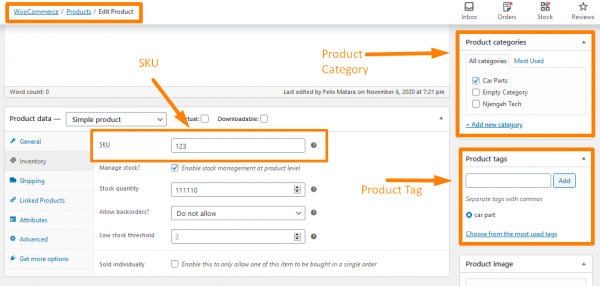
افزودن SKU ، دسته بندی و برچسب های محصول بسیار آسان است ، همانطور که در زیر نشان داده شده است:

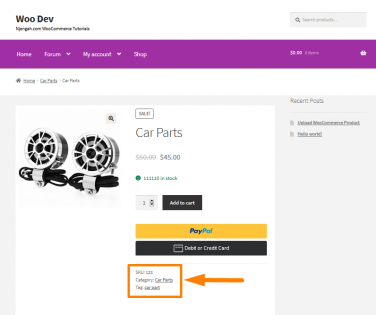
به این ترتیب آنها در صفحه محصول ظاهر می شوند:

پنهان کردن SKU ، دسته بندی و برچسب ها در صفحه محصول
اگر شما یک توسعه دهنده وردپرس هستید ، فکر می کنید یک فیلتر ووکامرس خاص برای این کار وجود دارد. با این حال ، هیچ فیلتری برای این کار وجود ندارد. این بدان معناست که ما باید کل “متا محصول” را حذف کنیم. علاوه بر این ، می توانید اطلاعات مورد نظر خود را ، به عنوان مثال ، دسته ها را اضافه کنید.
اگر توسعه دهنده نیستید ، قطعه را در functions.php خود کپی کنید و تغییرات را مشاهده کنید.
در اینجا مراحلی وجود دارد که باید انجام دهید:
- وارد سایت وردپرس خود شوید و به عنوان کاربر مدیر به داشبورد دسترسی پیدا کنید.
- از منوی داشبورد ، روی منوی ظاهر> منوی ویرایشگر تم کلیک کنید. هنگامی که صفحه ویرایشگر تم باز می شود ، به دنبال فایل توابع موضوع باشید تا عملکرد را برای مخفی کردن SKU ، دسته و برچسب ها در صفحه محصول اضافه کنید.
- کد زیر را به فایل functions.php اضافه کنید:
/** * Hide SKU, Cats, Tags @ Single Product Page - WooCommerce */ remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_meta', 40 );
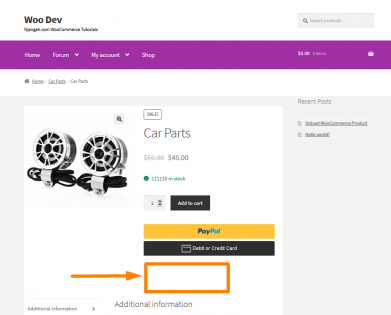
- این نتیجه در قسمت جلو خواهد بود:

با این حال ، ممکن است بخواهید دوباره این ویژگی را اضافه کنید. تنها کاری که باید انجام دهید این است که قطعه کد زیر را در فایل functions.php اضافه کنید:
مراحل نمایش مجدد SKU ، دسته و برچسب ها
- وارد سایت وردپرس خود شوید و به عنوان کاربر مدیر به داشبورد دسترسی پیدا کنید.
- از منوی داشبورد ، روی منوی ظاهر> منوی ویرایشگر تم کلیک کنید. هنگامی که صفحه ویرایشگر تم باز می شود ، به دنبال فایل توابع موضوع باشید تا عملکرد را برای نمایش مجدد SKU اضافه کنید.
- کد زیر را به فایل functions.php اضافه کنید:
/**
* Show SKU Again @ Single Product Page - WooCommerce
*/
add_action( 'woocommerce_single_product_summary', 'njengah_show_sku_again_single_product', 40 );
function njengah_show_sku_again_single_product() {
global $product;
?>
<div class="product_meta">
<?php if ( wc_product_sku_enabled() && ( $product->get_sku() || $product->is_type( 'variable' ) ) ) : ?>
<span class="sku_wrapper"><?php esc_html_e( 'SKU:', 'woocommerce' ); ?> <span class="sku"><?php echo ( $sku = $product->get_sku() ) ? $sku : esc_html__( 'N/A', 'woocommerce' ); ?></span></span>
<?php endif; ?>
</div>
<?php
}
- برای افزودن دسته ، کد زیر را در فایل functions.php اضافه کنید:
/**
* Show Categories Again @ Single Product Page - WooCommerce
*/
add_action( 'woocommerce_single_product_summary', 'njengah_show_cats_again_single_product', 40 );
function njengah_show_cats_again_single_product() {
global $product;
?>
<div class="product_meta">
<?php echo wc_get_product_category_list( $product->get_id(), ', ', '<span class="posted_in">' . _n( 'Category:', 'Categories:', count( $product->get_category_ids() ), 'woocommerce' ) . ' ', '</span>' ); ?>
</div>
<?php
}
- برای نمایش مجدد برچسب ها ، کد زیر را در فایل functions.php اضافه کنید:
/**
* Show Tags Again @ Single Product Page - WooCommerce
*/
add_action( 'woocommerce_single_product_summary', 'njengah_show_tags_again_single_product', 40 );
function njengah_show_tags_again_single_product() {
global $product;
?>
<div class="product_meta">
<?php echo wc_get_product_tag_list( $product->get_id(), ', ', '<span class="tagged_as">' . _n( 'Tag:', 'Tags:', count( $product->get_tag_ids() ), 'woocommerce' ) . ' ', '</span>' ); ?>
</div>
<?php
}
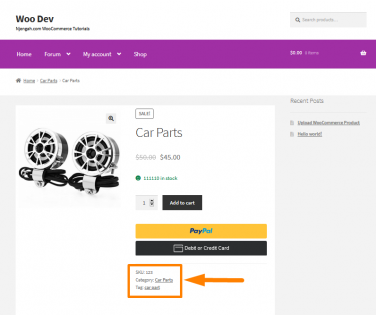
- این نتیجه خواهد بود:

نتیجه
این پست نحوه پنهان کردن متای محصول را در صفحه محصول به اشتراک می گذارد. متای محصول شامل SKU ، Category و Tag است. علاوه بر این ، من نحوه استفاده مجدد از آنها را با استفاده از کد PHP به اشتراک گذاشته ام. با این حال ، اگر با مدیریت کد آشنا نیستید ، لطفاً با توسعه دهنده تماس بگیرید تا سایت خود را خراب نکنید.


