آیا به دنبال راهی برای تغییر متن اعمال دکمه کوپن در سبد خرید و صفحه پرداخت هستید؟ کوپن ها راهی عالی برای حفظ مشتریان در فروشگاه شما هستند. آنها مشتریان را تشویق می کنند تا خرید را تکمیل کنند تا بتوانند کوپن دریافت کنند.
همچنین می توانید از آنها به عنوان انگیزه ای برای جلب مشتریان وفادار استفاده کنید.
با این حال ، ممکن است بخواهید متن دکمه اعمال در سبد خرید و صفحه پرداخت را تغییر دهید.
نگران نباشید ، زیرا دستیابی به این فرایند پیچیده نیست. اما برای استفاده از این راه حل شما به مهارت های کد نویسی نیاز دارید.
ووکامرس گزینه داخلی برای دستیابی به این هدف ندارد. به همین دلیل ما از قطعه کد سفارشی PHP استفاده خواهیم کرد.
تغییر ووکامرس اعمال متن کوپن دکمه
در پایان این پست ، باید بتوانید دکمه اعمال کوپن را در صفحه سبد خرید و پرداخت تغییر دهید.
با این حال ، توصیه می کنیم از تم کودک برای ایجاد تغییرات استفاده کنید. این امر باعث می شود که هنگام بروزرسانی تغییرات شما از بین نرود.
اجازه دهید ما ببینیم چگونه می توانید به این هدف برسید.
مراحل تغییر متن دکمه اعمال کوپن
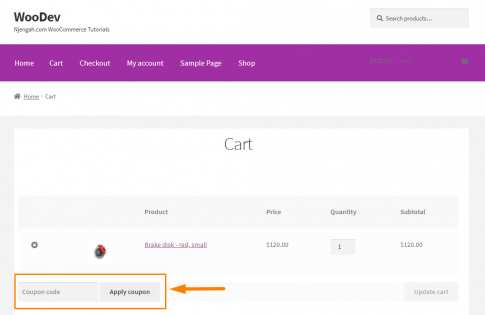
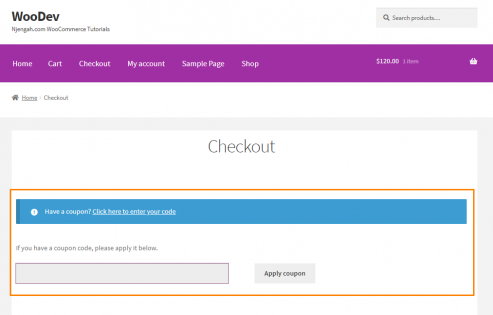
به این ترتیب است که دکمه اعمال کوپن به ترتیب در سبد خرید و صفحه پرداخت نمایش داده می شود:


در اینجا مراحلی وجود دارد که باید دنبال کنید:
- وارد سایت وردپرس خود شوید و به عنوان کاربر مدیر به داشبورد دسترسی پیدا کنید.
- از منوی داشبورد ، روی منوی ظاهر> منوی ویرایشگر تم کلیک کنید. وقتی صفحه ویرایشگر تم باز شد ، به دنبال فایل توابع موضوع بگردید که در آن تابع اضافه می کنیم که دکمه اعمال کوپن را در صفحه سبد خرید و پرداخت تغییر می دهد.
- کد زیر را به فایل functions.php اضافه کنید:
add_filter( 'gettext', 'bt_rename_coupon_field_on_cart', 10, 3 );
add_filter( 'woocommerce_coupon_error', 'bt_rename_coupon_label', 10, 3 );
add_filter( 'woocommerce_coupon_message', 'bt_rename_coupon_label', 10, 3 );
add_filter( 'woocommerce_cart_totals_coupon_label', 'bt_rename_coupon_label',10, 1 );
add_filter( 'woocommerce_checkout_coupon_message', 'bt_rename_coupon_message_on_checkout' );
/**
* WooCommerce
*/
function sevencloner_rename_coupon_field_on_cart( $translated_text, $text, $text_domain ) {
// در صورت عدم اصلاح متن ووکامرس وثیقه
if ( is_admin() || 'woocommerce' !== $text_domain ) {
return $translated_text;
}
if ( 'Coupon:' === $text ) {
$translated_text = 'Voucher Code:';
}
if ('Coupon has been removed.' === $text){
$translated_text = 'Voucher code has been removed.';
}
if ( 'Apply coupon' === $text ) {
$translated_text = 'Apply Voucher';
}
if ( 'Coupon code' === $text ) {
$translated_text = 'Voucher Code';
}
return $translated_text;
}
// نام "کوپن داشته باشید؟" پیام در صفحه پرداخت
function sevencloner_rename_coupon_message_on_checkout() {
return 'Have a coupon code?' . '
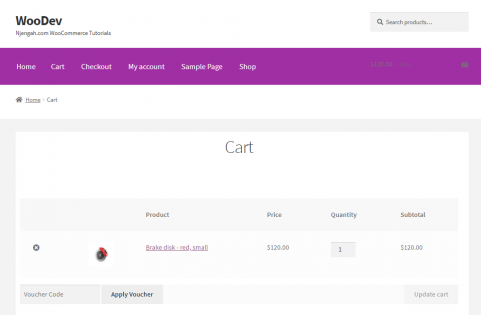
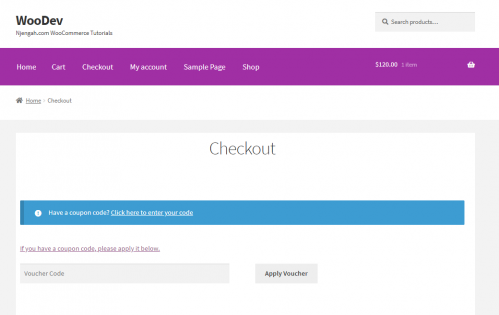
- این به ترتیب نتیجه در سبد خرید و صفحه پرداخت است:


نتیجه
در این پست ، ما یک قطعه PHP سفارشی را به اشتراک گذاشته ایم که به شما امکان می دهد دکمه کد کوپن را در سبد خرید و صفحه پرداخت تغییر دهید.
اگر از مدیریت کد راحت نیستید ، توصیه می کنیم با یک توسعه دهنده واجد شرایط وردپرس تماس بگیرید. این به این دلیل است که اگر در فایل functions.php خطایی ایجاد کنید ، سایت شما خراب می شود.


