آیا می خواهید برگه اطلاعات اضافی در صفحه محصول فروشگاه ووکامرس خود را حذف کنید؟ ممکن است بخواهید برگه های دیگر را حفظ کرده و برگه اطلاعات اضافی را حذف کنید.
برای دستیابی به این هدف ، باید تنظیمات جزئی را در فایل functions.php انجام دهید. انجام این کار بسیار آسان است و تنها کاری که باید انجام دهید این است که این آموزش را دنبال کنید تا سایت خود را خراب نکنید.
ووکامرس اطلاعات اضافی را مخفی کنید
وقتی اطلاعات حمل و نقل را به محصول خود اضافه می کنید (وزن و ابعاد) ، آنها به طور خودکار به برگه اطلاعات اضافی ووکامرس در صفحه محصول اضافه می شوند.
الگوی برگه “اطلاعات اضافی” لیستی از ویژگی های کل محصول را اضافه می کند. اگر کمی تحقیق کنید ، متوجه می شوید که این ویژگی ها از طریق product_tributes.php از طریق این تابع اضافه شده اند: enable_dimensions_display ().
مخفی کردن برگه اطلاعات اضافی
شایان ذکر است که دو روش برای مخفی کردن یا حذف برگه اطلاعات اضافی وجود دارد. آنها یک راه حل CSS و PHP هستند. در راه حل اول ، کد را در style.css خود وارد می کنید ، و در راه حل دوم ، از functions.php تم کودک خود استفاده می کنید. من به شدت توصیه می کنم از تم های کودک استفاده کنید زیرا اگر موضوع را به روز کنید تغییرات خود را از دست نخواهید داد.
با این حال ، مهم است که توجه داشته باشید که PHP بهتر از CSS است. این به این دلیل است که با CSS ، عنصر را بارگذاری می کنید و سپس آن را مخفی می کنید. اگر از PHP استفاده می کنید ، بارگذاری عنصر را متوقف می کنید. واضح است که PHP بهترین راه برای انجام این کار است.
مراحل مخفی کردن برگه اطلاعات اضافی
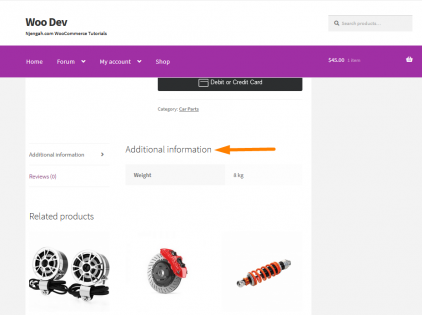
به این ترتیب برگه اطلاعات اضافی در تم ویترین نمایش داده می شود:

در اینجا مراحلی وجود دارد که باید انجام دهید:
- وارد سایت وردپرس خود شوید و به عنوان کاربر مدیر به داشبورد دسترسی پیدا کنید.
- از منوی داشبورد ، روی منوی ظاهر> منوی ویرایشگر تم کلیک کنید. هنگامی که صفحه ویرایشگر تم باز می شود ، به دنبال فایل توابع موضوع باشید تا عملکرد را برای مخفی کردن برگه اطلاعات اضافی اضافه کنید.
- کد زیر را به فایل functions.php اضافه کنید:
/**
* Remove Additional Information Tab @ WooCommerce Single Product Page
*/
add_filter( 'woocommerce_product_tabs', 'njengah_remove_product_tabs', 9999 );
function sevencloner_remove_product_tabs( $tabs ) {
unset( $tabs['additional_information'] );
return $tabs;
}
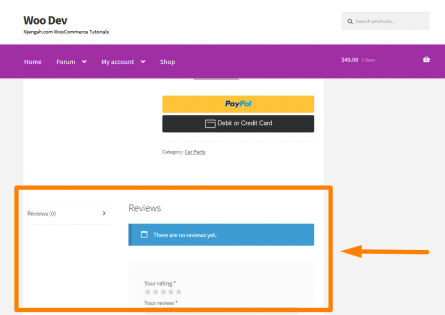
- این نتیجه در صفحه محصول واحد است:

نتیجه
به طور خلاصه ، این پست نحوه پنهان کردن برگه اطلاعات اضافی را به اشتراک می گذارد. علاوه بر این ، من تاکید کردم که PHP بهتر از CSS است. با CSS ، عنصر را بارگذاری می کنید و سپس آن را مخفی می کنید ، در حالی که با PHP ، بارگذاری عنصر را متوقف می کنید
اگر در مدیریت کد راحت هستید ، می توانید برگه های دیگر را اضافه کنید یا نام برگه های موجود را تغییر دهید. با این حال ، اگر اعتماد به نفس ندارید ، می توانید از یک افزونه قابل اعتماد مانند YITH ووکامرس Tab Manager استفاده کنید.


