آیا به دنبال راه حلی سریع برای نمایش ابعاد یک محصول هستید؟ در این پست توضیح داده می شود که چگونه می توانید این کار را انجام دهید. ووکامرس به شما قدرت طراحی سایت خود را با چندین افزونه و کدهای عملکردی ارائه می دهد.
شما می توانید ابعاد محصولات را در فروشگاه ووکامرس خود نمایش دهید تا اعتماد مشتری را جلب کنید. افزودن این ویژگی، اندازه و وزن محصول را متمایزتر می کند و به خریدار این امکان را می دهد که قبل از خرید برنامه ریزی کند.
ابعاد نمایش ویترین محصول
این پست به شما نشان می دهد که چگونه می توان اندازه گیری هایی مانند قد، عرض و وزن یک محصول را در صفحه فروشگاه نمایش داد. علاوه بر این، من به شما نشان خواهم داد که چگونه ارتفاع، عرض و وزن یک محصول را تنظیم کنید.
مراحل نمایش ابعاد یک محصول در صفحه فروشگاه فروشگاه ووکامرس
در اینجا مراحلی وجود دارد که باید دنبال کنید:
- وارد سایت وردپرس خود شوید و به عنوان کاربر مدیریت به داشبورد دسترسی پیدا کنید.
- از منوی داشبورد، روی Appearance Menu > Theme Editor Menu کلیک کنید. وقتی صفحه ویرایشگر تم باز شد، به دنبال فایل توابع تم بگردید تا ابعاد یک محصول را در صفحه فروشگاه فروشگاه ووکامرس نمایش دهید.
- کد زیر را به فایل functions.php تم Storefront اضافه کنید.
/**
* Display Product Height, Length, Width @ Shop Page - WooCommerce
*/
add_action( 'woocommerce_after_shop_loop_item', 'njengah_show_product_dimensions_loop', 20 );
function njengah_show_product_dimensions_loop() {
global $product;
$dimensions = $product->get_dimensions();
if ( ! empty( $dimensions ) ) {
echo '<div class="dimensions"><b>Height:</b> ' . $product->get_height() . get_option( 'woocommerce_dimension_unit' );
echo '<br><b>Width:</b> ' . $product->get_width() . get_option( 'woocommerce_dimension_unit' );
echo '<br><b>Length:</b> ' . $product->get_length() . get_option( 'woocommerce_dimension_unit' );
echo '</div>';
}
}
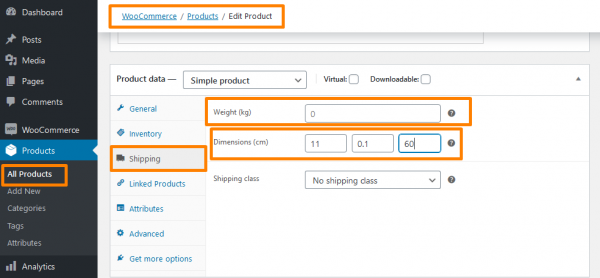
- پس از افزودن کد، مطمئن شوید که ابعاد محصول را با رفتن به داشبورد > محصولات > همه محصولات وارد کرده اید.
- محصول را انتخاب کنید، روی این کلیک کنید صفحه ویرایش محصول باز می شود. به قسمت داده های محصول رفته و بر روی ارسال کلیک کنید و ابعاد محصول را وارد کنید.

- به یاد داشته باشید که تغییرات را به روز کنید. ابعاد بر حسب سانتی متر نشان داده می شود و به ترتیب طول، عرض و ارتفاع خواهد بود.
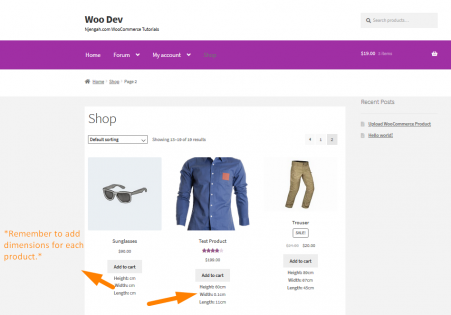
- این نتیجه در فرانت اند خواهد بود:

نتیجه
در این پست، نحوه نمایش ابعاد یک محصول در صفحه فروشگاه فروشگاه ووکامرس را یاد گرفتید. اگرچه این یک اضافه کوچک است، اما نشان دادن ابعاد می تواند در زمان و هزینه هر دو انتهای سفارش صرفه جویی کند. اگر مشکلی دارید، لطفا از یک توسعه دهنده وردپرس کمک بگیرید.


