اگر یک فروشگاه ووکامرس راه اندازی می کنید، پس می دانید که تصاویر یکی از مهم ترین بخش های فروشگاه آنلاین شما هستند. با این حال، ووکامرس از انواع مختلفی با اندازه تصویر محصول استفاده می کند. این امر تشخیص اینکه کجا می توانید آنها را مطابق با نیازهای خاص خود تغییر دهید دشوار است.
اندازه های بندانگشتی ویترین فروشگاه ووکامرس را تنظیم کنید
این بدان معنی است که سفارشی سازی تصویر ووکامرس می تواند کمی پیچیده شود. به همین دلیل است که من این راهنما را برای بررسی هر جنبه از تصاویر ووکامرس جمع آوری کرده ام، بنابراین می توانید به قسمتی که مناسب شماست بروید. علاوه بر این، من قصد دارم از تم Storefront استفاده کنم.
مزایای تنظیم اندازه تصویر محصول شما چیست؟
قبل از اینکه به “چگونه” بپردازیم، ممکن است در مورد چرایی آن فکر کنید؟ در اینجا به برخی از مزایای آن اشاره می کنیم:
- از تاری تصویر جلوگیری می کند. تصاویر با اندازه اشتباه ممکن است تار به نظر برسند، که اولین تصور بدی را به خریداران شما خواهد داد.
- سرعت را بهینه می کند. وقتی یک تصویر بزرگ است، بارگذاری آن بیشتر طول می کشد. این کار سرعت سایت شما را کاهش می دهد و باعث درآمد کمتر و کاربران ناراضی می شود.
مراحل تغییر اندازه تصویر کوچک محصول
به طور پیش فرض، ووکامرس به شما امکان می دهد اندازه تصاویر محصول را تغییر دهید. تنها کاری که باید انجام دهید این است که این مراحل ساده را دنبال کنید:
- وارد سایت وردپرس خود شوید و به عنوان کاربر مدیریت به داشبورد دسترسی پیدا کنید.
- از منوی داشبورد، روی Appearance Menu > Customize کلیک کنید.
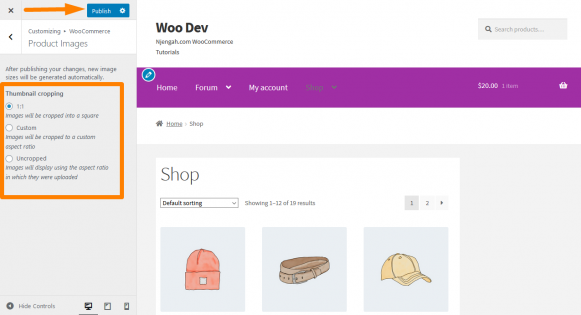
- روی ووکامرس > Product Images کلیک کنید.

- در قسمت برش بند انگشتی، می توانید ارتفاع تصاویر را تنظیم کنید.
- اگر از تغییرات راضی هستید بر روی Publish کلیک کنید.
راهنمای نهایی برای ارتفاع تصاویر محصول فروشگاه
در قسمت تصویر کوچک، 3 گزینه مختلف برای تنظیم ارتفاع تصاویر فروشگاه یا کاتالوگ به شما ارائه می شود:
- 1:1: اگر 1:1 را انتخاب کنید، تصاویر شما به عرض 360 پیکسل و ارتفاع 360 پیکسل برش داده می شوند. با فرض اینکه عرض تصویر را 360 پیکسل در قسمت Thumbnail Width تنظیم کرده باشید، کار می کند.
- سفارشی: در اینجا می توانید نسبت تصویر را انتخاب کنید. این ها برخی از نسبت های محبوب هستند (1:1، 5:4، 4:3، 3:2، 16:9، و 3:1).
- Uncropped: در این گزینه ارتفاع تصویر دست نخورده خواهد بود. تصاویر موجود در فروشگاه شما با استفاده از نسبت تصویری که در آن آپلود شده اند نمایش داده می شوند.
سوالات متداول
-
چگونه می توانم اندازه تصویر را تغییر دهم اگر برنامه نویس تم آن را تنظیم کند؟
یک راه حل ساده برای این وجود دارد، با حذف یا تغییر تنظیمات عرض تصویر از فایل themes functions.php. در موضوع فروشگاه، هیچ تنظیماتی برای تصویر اصلی یا فیلدهای تصویر کوچک وجود ندارد. این به این دلیل است که آنها از قبل در storefront/inc/class-storefront.php اعلام شده اند
// پشتیبانی ووکامرس را اعلام کنید. add_theme_support( 'woocommerce', apply_filters( 'storefront_woocommerce_args', array( 'single_image_width' => 416, 'thumbnail_image_width' => 324, 'product_grid' => array( 'default_columns' => 3, 'default_rows' => 4, 'min_columns' => 1, 'max_columns' => 6, 'min_rows' => 1 ) ) ) );
اندازه تصویر تک محصول روی 416 پیکسل عرض و تصویر کوچک روی 324 پیکسل تنظیم شده است. یعنی می توانید این دو خط را حذف کنید یا عدد عرض را به عرض دلخواه خود تغییر دهید. با این حال، باید مطمئن شوید که پس از ایجاد یک تم کودک تغییر کرده اید. این به این دلیل است که اگر تم را بهروزرسانی کنید، به تنظیمات قبلی برمیگردد.
-
چگونه می توانم اندازه تصویر کاتالوگ را تنظیم کنم؟
برای تصاویر محصولات فروشگاه و کاتالوگ یا تصاویر دسته، اندازه آنها بر اساس تنظیمات از قسمت ظاهر > سفارشی > ووکامرس > تصاویر محصول > عرض تصویر کوچک تغییر می کند.
-
چرا تصاویر محصول ووکامرس من تار هستند؟
اگر در فروشگاه ووکامرس شما چنین است، می توانید چند مورد را بررسی کنید:
- کیفیت تصویر را بررسی کنید. بررسی کنید که آیا کیفیت خوب است و اگر وقتی به فروشگاه ووکامرس شما اضافه می شود کیفیت پایینی دارد، آنطور که می خواهید واضح و شفاف به نظر نمی رسد.
- تنظیمات ریز عکسها تنظیمات را بررسی کنید و اگر تنظیمات به دنبال یک تصویر 500 پیکسلی برای صفحه محصول شما و یک تصویر 160 پیکسلی در صفحه کاتالوگ شما هستند، اما شما فقط یک تصویر 160 پیکسلی را آپلود می کنید، ووکامرس به طور خودکار تصویر شما را بزرگ می کند و باعث می شود که تار به نظر برسد.
-
بهترین اندازه تصویر چیست؟
بهترین اندازه تصویر فروشگاه اینترنتی شما بستگی به موضوعی دارد که برای فروشگاه خود استفاده می کنید. اگر یک محصول ساده مانند پیراهن می فروشید، اندازه تصویر 800 – 1000 پیکسلی مناسب است.
با این حال، اگر تصویری دقیق یا پیچیده دارید، آپلود یک تصویر بزرگتر به مشتریان بالقوه امکان بزرگنمایی و دیدن جزئیات را از نزدیک می دهد. اندازه توصیه شده 2000 پیکسل عرض است که بهتر عمل می کند
همچنین لازم به ذکر است که هرگز تصویر بزرگ را آپلود نکنید. یک تصویر بزرگ باعث کاهش سرعت سایت شما می شود و در نتیجه احتمالاً فروش را تحت تأثیر قرار می دهد.
نتیجه
در این آموزش کوتاه، یاد گرفتید که چگونه می توانید اندازه تصویر کوچک فروشگاه ووکامرس را تنها با چند کلیک تنظیم کنید. علاوه بر این، من توضیح دادهام که چگونه میتوانید اندازههای تصویر محصول و گالری را تغییر دهید، و یک راهنمای نهایی برای تنظیمات ریز عکسها.
علاوه بر این، مزایای تنظیم اندازه تصویر محصول ووکامرس خود را آموخته اید. تصاویر بزرگ باعث کاهش سرعت سایت شما می شود و در نتیجه بر فروش تاثیر می گذارد. علاوه بر این، من بخش سوالات متداول را اضافه کرده ام که شامل برخی از مشکلات رایجی است که ممکن است با آنها برخورد کنید.
هنگام فروش در فروشگاه اینترنتی شما، تصاویر بسیار مهم هستند. اطمینان حاصل کنید که دستورالعمل های ارائه شده در این آموزش را دنبال می کنید و اگر از تغییرات مطمئن نیستید، از افزونه ای مانند WooThumbs برای ووکامرس استفاده کنید. این به شما این امکان را می دهد که اندازه تصویر محصول ووکامرس خود را بدون دردسر تغییر دهید و گالری محصولات ووکامرس خود را بهبود ببخشید.


