پاورقی برای هر سایتی معمولاً به قسمت پایین صفحه وب در اصطلاحات طراحی وب اشاره دارد. این بخش حاوی اطلاعاتی مانند اعلامیههای حق نسخهبرداری، پیوندهایی به خطمشی رازداری، اعتبارات و غیره است. علاوه بر این، ممکن است حاوی کد و اسکریپتهایی باشد که توسعهدهنده تم میخواهد آنها را در صفحه قرار دهد اما پس از بارگیری بقیه محتوای صفحه.
ارتفاع پاورقی فروشگاه ووکامرس را تغییر دهید
در موضوع Storefront، توسعه، ناحیه فوتر یک وب سایت معمولاً در فایل قالب footer.php تعریف می شود. علاوه بر این، قسمت پاورقی شامل یک منطقه ویجت شده با چندین ستون است که می توانید برای افزودن ویجت های وردپرس از آن استفاده کنید.
فوتر معمولاً در کل وب سایت یکسان می ماند. این بدان معنی است که عناصر موجود در فوتر معمولاً مواردی هستند که به کل سایت مرتبط هستند و مختص هیچ بخش خاصی نیستند.
با این حال، با توسعه HTML5، مفهوم “پانویس” و “هدر” گسترش یافته است. HTML5 به صورت معنایی صفحات را علامت گذاری می کند و این بدان معنی است که عنصر “پانویس” اکنون نه تنها برای صفحه وب به عنوان یک کل، بلکه حتی در بخش های مختلف صفحه وب قابل استفاده است. این همچنین به این معنی است که برخی از صفحات وب وجود دارند که دارای “هدر” و “پانویس” متعددی هستند.
در این آموزش کوتاه، قصد دارم به شما نشان دهم که چگونه می توانید تغییرات ارتفاع را در فوتر تم فروشگاه خود ایجاد کنید. با این حال، برای تنظیم عناصر مناسب، باید بر تکنیک های مداخله در بخش مناسب تسلط داشته باشید. با این وجود، در این آموزش، من شما را راهنمایی میکنم که چگونه عنصر صحیح را انتخاب کنید و چگونه میتوانید از کنسول برای اضافه کردن قوانین جدید و آزمایش روی آنها قبل از دائمی کردن تغییرات استفاده کنید.
مراحل تغییر ارتفاع پاورقی در تم فروشگاه
در اینجا مراحل ساده ای وجود دارد که باید دنبال کنید:
-
عنصری را که باید تغییر دهید شناسایی کنید
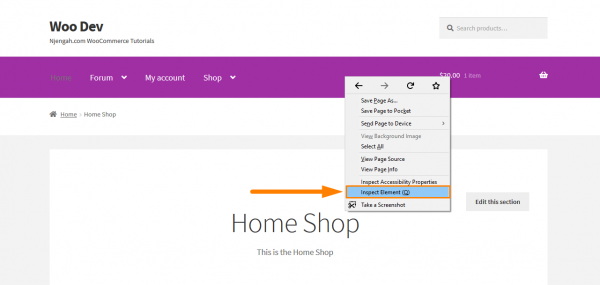
به سادگی روی ناحیه ای که می خواهید تغییر دهید در مرورگری مانند کروم یا فایرفاکس راست کلیک کنید و روی “Inspect Element” مانند این کلیک کنید:

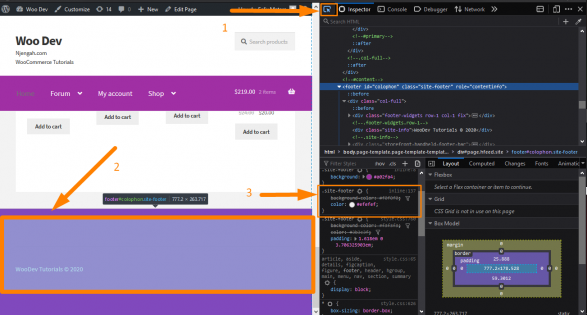
پس از کلیک بر روی آن، کنسول حاوی عناصر مختلف صفحه در سمت چپ و تنظیمات آن عناصر در سمت راست ظاهر می شود. اکنون باید عنصری را پیدا کنید که فوتر را هدف قرار می دهد و ما می توانیم یک قانون جدید اضافه کنیم.
برای انتخاب عنصر، همانطور که در تصویر نشان داده شده است، بر روی انتخابگر عنصر کلیک کنید. سپس مکان نما را به سمت عنصر منو بگیرید تا استایل را بررسی کنید.

-
قد دلخواه خود را انتخاب کنید
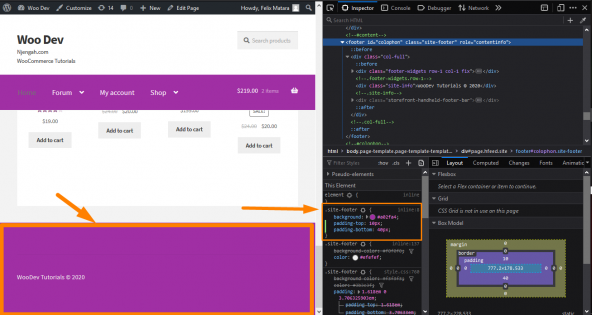
اکنون که کار سخت انجام شده است، قدم بعدی این است که قانون CSS خود را وارد کنید. شما باید چیزی مانند “padding” را وارد کنید، tab را فشار دهید و اندازه مورد نظر خود را تایپ کنید. آن را برای بالشتک بالا و پایین تایپ کنید.

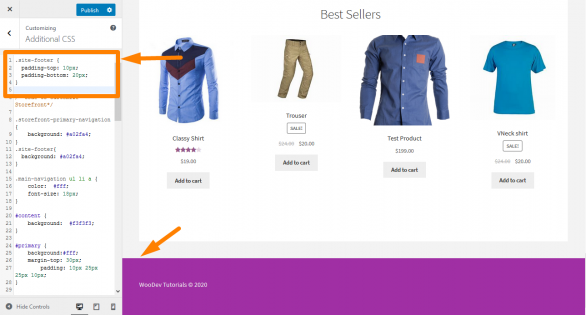
من پد بالا و پایین را تغییر داده ام و می توانید تغییرات را در مرورگر خود مشاهده کنید. می توانید برای رسیدن به قد دلخواه خود آزمایش کنید. اکنون که از تغییرات خود راضی هستید، زمان آن است که آن را دائمی کنید.
-
استخراج قانون جدید
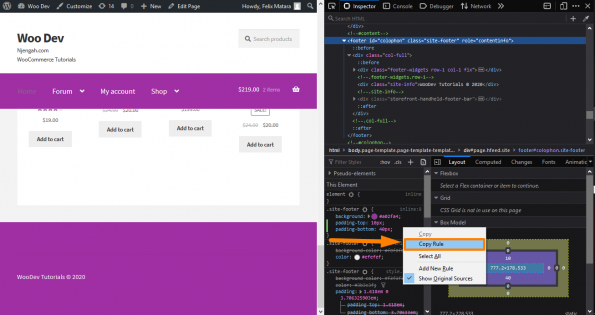
شما باید با کلیک راست روی آن (در فایرفاکس) مانند زیر و انتخاب “Copy Rule” قانون را استخراج کنید:

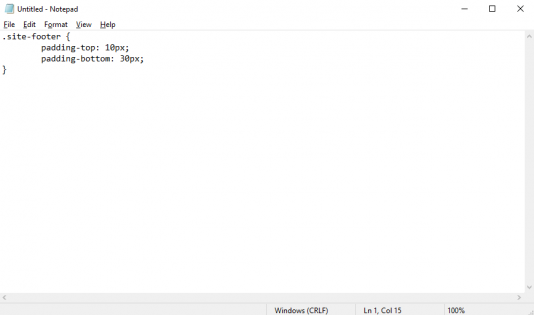
با این حال، اگر از کروم استفاده می کنید، فقط می توانید کل قانون را با ماوس خود انتخاب کنید و متن را کپی کنید. آن را در یک ویرایشگر بچسبانید و تمام قوانین موجود را حذف کنید، به جز قوانین جدیدی که به تازگی اضافه کرده اید، در صورت وجود.

-
اضافه کردن قانون
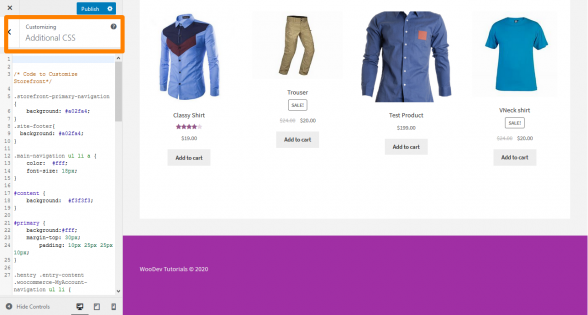
بخش باقیمانده کپی/پیست کردن در بخش «CSS اضافی» رابط سفارشیسازی تم فروشگاه است. برای انجام این:
- وارد سایت وردپرس خود شوید و به عنوان کاربر مدیریت به داشبورد دسترسی پیدا کنید.
- از منوی داشبورد، روی Appearance Menu > Customize کلیک کنید.
- در نوار کناری سمت چپ که ظاهر میشود، به قسمت Additional CSS بروید.

- قانون CSS را مطابق شکل زیر اضافه کنید:

- اگر از تغییرات راضی هستید، بر روی انتشار کلیک کنید.
نتیجه
در این آموزش کوتاه به شما نشان دادم که چگونه می توانید ارتفاع فوتر را در موضوع Storefront تغییر دهید. علاوه بر این، من مشخص کردهام که ناحیه پاورقی یک وبسایت معمولاً در فایل قالب footer.php تعریف میشود. فوتر سایت در کل وب سایت یکسان می ماند. یعنی باید بهترین ارتفاع را انتخاب کنید تا همه عناصر قابل مشاهده باشند.
ترفند یافتن عنصر مناسب و قانون مناسب برای تغییر است. پس از انجام این کار، می توانید قانون را در کنسول اضافه کنید، آن را کپی کنید و در بخش CSS اضافی اضافه کنید.


