افزودن فیلدهای سفارشی به صفحه پرداخت ووکامرس می تواند کار دشواری باشد. این به این دلیل است که این زمینه ها ممکن است پیامدهای شدیدی برای مشتریان داشته باشد. در بیشتر موارد ، صاحبان فروشگاه از فیلدهای اضافی برای جمع آوری اطلاعات بیشتر در مورد مشتریان استفاده می کنند.
ووکامرس در قسمت Checkout Page فیلد چک باکس ایجاد کنید
در این آموزش ، من نشان خواهم داد که چگونه می توانید یک فیلد سفارشی را به قسمت پرداخت اضافه کنید. به یاد داشته باشید که باید با استفاده از یک شناسه منحصر به فرد woocommerce_after_order_notes ، چک باکس را ثبت کنید. پس از انجام این کار ، می توان از این قسمت سفارشی پس از یادداشت های سفارش استفاده کرد
در اینجا مراحلی وجود دارد که باید انجام دهید:
- وارد سایت وردپرس خود شوید و به عنوان کاربر مدیر به داشبورد دسترسی پیدا کنید
- از منوی داشبورد ، روی منوی ظاهر> منوی ویرایشگر تم کلیک کنید. وقتی صفحه ویرایشگر موضوع باز شد ، به دنبال فایل توابع موضوع با پسوند functions.php بگردید. برای افزودن تابع برای افزودن تیک این فایل توابع را باز کنید:
- کد زیر را به فایل functions.php اضافه کنید:
function sevencloner_custom_checkbox_fields( $checkout ) {
echo '
‘.__(‘Give Sepration Heading: ‘).’
‘; woocommerce_form_field( ‘custom_checkbox’, array( ‘type’ => ‘checkbox’, ‘label’ => __(‘Agreegation Policy.’), ‘required’ => true, ), $checkout->get_value( ‘custom_checkbox’ )); echo ‘
‘; } add_action(‘woocommerce_after_order_notes’, ‘sevencloner_custom_checkbox_fields’);
- فیلد مورد نیاز تنظیم شده است ، بنابراین اگر کاربر این قسمت را خالی گذاشت ، باید یک پیام خطا ایجاد شود. از آنجا که عملکرد اعلان خطا add_error () منسوخ شده است ، از wc_add_notive () استفاده خواهم کرد:
add_action('woocommerce_checkout_process', 'sevencloner_custom_process_checkbox');
function sevencloner_custom_process_checkbox() {
global $woocommerce;
if (!$_POST['custom_checkbox'])
wc_add_notice( __( 'Notification message.' ), 'error' );
}
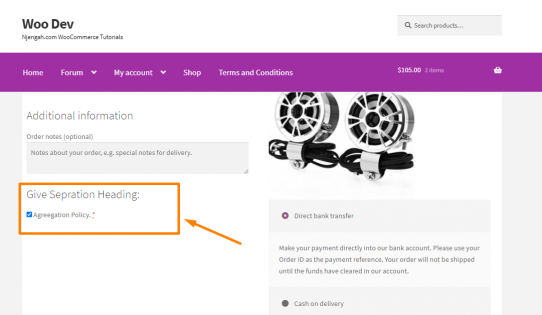
- با این کار کادر انتخاب سفارشی به صفحه پرداخت ووکامرس اضافه می شود:

- به یاد داشته باشید که اطلاعات ارائه شده توسط خریدار از طریق قسمت سفارشی باید به همراه سایر داده ها از صفحه پرداخت ذخیره شود. کد زیر را برای ذخیره داده ها در کادر تأیید اضافه کنید:
add_action('woocommerce_checkout_update_order_meta', 'sevencloner_checkout_order_meta');
function sevencloner_checkout_order_meta( $order_id ) {
if ($_POST['custom_checkbox']) update_post_meta( $order_id, 'checkbox name', esc_attr($_POST['custom_checkbox']));
}
نتیجه
این پست مسئله مهم اضافه کردن یک فیلد سفارشی به صفحه پرداخت ووکامرس را برجسته کرده است. من همچنین نشان داده ام که چگونه می توانید یک چک باکس به صفحه پرداخت اضافه کنید و سپس بخش های اعتبار سنجی و ذخیره داده ها را اضافه کنید.
اگر نمی دانید چگونه این ایده را پیاده کنید ، لطفاً استخدام یک توسعه دهنده واجد شرایط وردپرس را در نظر بگیرید.


