آیا می خواهید منطق شرطی در صفحه پرداخت ووکامرس ایجاد کنید؟ در این راهنما ، نحوه افزودن فیلدهای شرطی به پرداخت ووکامرس را یاد خواهید گرفت.
صفحه پرداخت یکی از مهمترین صفحات در هر فروشگاه ووکامرس است. امروزه فروشگاه های آنلاین زیادی در جهان وجود دارد. بنابراین ، برای پیشی گرفتن از رقبای خود ، باید صفحه پرداخت خود را بهینه کنید.
فیلدهای پرداخت شرطی ووکامرس
یکی از بهترین راه ها برای بهینه سازی صفحه پرداخت ، افزودن فیلدهای شرطی است. این فیلدها به شما امکان می دهد منطق شرطی ایجاد کنید و فقط فیلدهایی را که مشتریان باید برای تسریع روند خرید در صفحه پرداخت تکمیل کنند ، نمایش دهید.
زمینه های شرطی منطق شرطی دارند به طوری که وقتی شرط برآورده شد ، فیلد دیگری ظاهر می شود یا مخفی می شود. هنگامی که منطق شرطی ایجاد می کنید ، می خواهید که شرط شرط در صورتی که شرط برآورده شده یا درست باشد X را انجام دهد ، اما اگر شرط نادرست است یا برآورده نشده است Y را انجام دهید.
if (شرط) {action}
مراحل افزودن فیلدهای پرداخت شرطی در صفحه پرداخت ووکامرس
در مثال من ، یک فیلد شرطی اضافه می کنم که فقط زمانی ظاهر می شود که شناسه محصول خاصی به سبد خرید اضافه شود.
در اینجا مراحلی وجود دارد که باید انجام دهید:
- وارد سایت وردپرس خود شوید و به عنوان کاربر مدیر به داشبورد دسترسی پیدا کنید
- از منوی داشبورد ، روی منوی ظاهر> منوی ویرایشگر تم کلیک کنید. وقتی صفحه ویرایشگر موضوع باز شد ، به دنبال فایل توابع موضوع با پسوند functions.php بگردید. برای افزودن تابع برای افزودن فیلدهای پرداخت مشروط در صفحه پرداخت ووکامرس ، این فایل توابع را باز کنید.
- کد زیر را به فایل functions.php اضافه کنید:
/**
* Add fields to the checkout page based on products in the cart.
*
*/
add_action( 'woocommerce_checkout_fields', 'sevencloner_add_conditional_checkout_fields' );
function sevencloner_add_conditional_checkout_fields( $fields ) {
foreach( WC()->cart->get_cart() as $cart_item ){
$product_id = $cart_item['product_id'];
if( $product_id == 604 ) {
$fields['billing']['billing_field_' . $product_id] = array(
'label' => __('Field for Product ' . $product_id, 'woocommerce'),
'placeholder' => _x('Field for Product ' . $product_id, 'placeholder', 'woocommerce'),
'required' => false,
'class' => array('form-row-wide'),
'clear' => true
);
}
if( $product_id == 598 ) {
$fields['billing']['billing_field_' . $product_id] = array(
'label' => __('Field for Product ' . $product_id, 'woocommerce'),
'placeholder' => _x('Field for Product ' . $product_id, 'placeholder', 'woocommerce'),
'required' => false,
'class' => array('form-row-wide'),
'clear' => true
);
}
}
// بازگشت فیلدهای پرداخت.
return $fields;
}
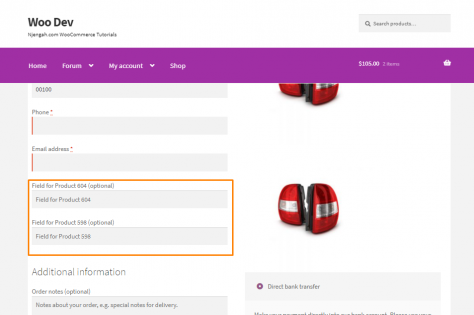
- این نتیجه است:

نتیجه
به طور خلاصه ، نحوه افزودن فیلدهای شرطی در صفحه پرداخت ووکامرس را آموخته اید. فیلدها فقط زمانی ظاهر می شوند که شناسه محصول در سبد خرید باشد. این بدان معناست که شما باید شناسه محصول صحیح را در قطعه کد اضافه کنید. اگر می خواهید عملکرد بیشتری اضافه شود ، می توانید از افزونه شرط بندی منطقی شرطی استفاده کنید.


