آیا به دنبال راهی برای سفارشی کردن صفحه ووکامرس “حساب من” هستید؟ ویرایش صفحه حساب یکی از مهمترین صفحات در هر فروشگاه ووکامرس است. این صفحه باید دارای طراحی خیره کننده ای باشد زیرا برای عملکرد روان تمام فروشگاه آنلاین شما بسیار مهم است.
این باید به گونه ای طراحی شود که به کاربران اجازه دهد بیشتر مدیریت حساب را انجام دهند ، فروش بیشتری را تبدیل کرده و یا مشتریان را ترغیب به خرید مجدد کنند.
صفحه “حساب من” و صفحات فرعی آن را می توان در هر نقطه از سایت شما با استفاده از یک کد کوتاه نمایش داد. کد کوتاه یک راه آسان برای افزودن محتوای پویا به پست ها ، صفحات و ستون های فرعی وردپرس است.
صفحه حساب کاربری سفارشی ووکامرس
در این آموزش مختصر ، به شما نشان می دهیم که چگونه ظاهر ، احساس ، طرح بندی ، محتوا و طراحی صفحه “حساب من” را با استفاده از اسکریپت های PHP سفارشی سفارشی می کنید. این بدان معناست که قبل از ادامه کار باید برخی از دانش کد نویسی را داشته باشید.
اگر با سفارشی سازی PHP آشنا هستید ، تقریباً می توانید در ووکامرس به هر چیزی دست پیدا کنید. این بدان معناست که می توانید یک برگه سفارشی اضافه کنید ، یک برگه را تغییر نام دهید ، یک برگه را حذف کنید یا محتویات برگه را ادغام کنید.
اجازه دهید ما ببینیم چگونه می توانید به این هدف برسید.
مراحل ویرایش صفحه حساب من با استفاده از قطعات PHP
در این قسمت از قلاب های ووکامرس استفاده خواهیم کرد. دلیل این امر این است که یکی از بهترین شیوه هایی است که وردپرس هنگام سفارشی سازی سایت شما توصیه می کند.
ما یک برگه سفارشی اضافه می کنیم ، یک برگه را تغییر نام می دهیم ، یک برگه را حذف می کنیم و محتویات برگه را ادغام می کنیم.
در اینجا مراحلی که باید برای ویرایش برنامه ای صفحه حساب من دنبال کنید آمده است:
- وارد سایت وردپرس خود شوید و به عنوان کاربر مدیر به داشبورد دسترسی پیدا کنید.
- از منوی داشبورد ، روی منوی ظاهر> منوی ویرایشگر تم کلیک کنید. وقتی صفحه ویرایشگر تم باز شد ، به دنبال فایل توابع موضوع بگردید که در آن قطعات کد PHP را اضافه می کنیم.
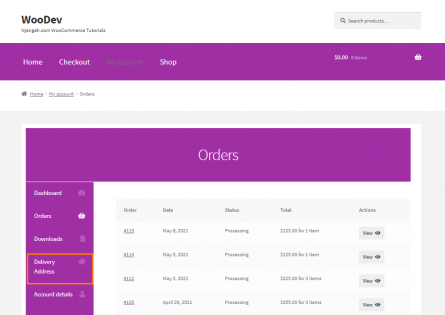
- اگر می خواهید برگه آدرس را به آدرس تحویل تغییر دهید ، کد زیر را به فایل اضافه کنید. می توانید از کد مشابه برای تغییر نام هر برگه استفاده کنید.
add_filter( 'woocommerce_account_menu_items', 'sevencloner_rename_address_my_account', 9999 );
function njengah_rename_address_my_account( $items ) {
$items['edit-address'] = 'Delivery Address';
return $items;
}
- این نتیجه است:

- اگر می خواهید برگه آدرس را حذف کنید ، کد زیر را به فایل php اضافه کنید:
add_filter( 'woocommerce_account_menu_items', 'sevencloner_remove_address_my_account', 9999 );
function njengah_remove_address_my_account( $items ) {
unset( $items['edit-address'] );
return $items;
}
- در اینجا یک لیست کامل از زبانه ها در آرایه $ items وجود دارد تا بتوانید موردی را که می خواهید حذف کنید انتخاب کنید:
$items = array( 'dashboard' => __( 'Dashboard', 'woocommerce' ), 'orders' => __( 'Orders', 'woocommerce' ), 'downloads' => __( 'Downloads', 'woocommerce' ), 'edit-address'; => _n( 'Addresses', 'Address', (int) wc_shipping_enabled(), 'woocommerce' ), 'payment-methods' => __( 'Payment methods', 'woocommerce' ), 'edit-account' => __( 'Account details', 'woocommerce' ), 'customer-logout' => __( 'Logout', 'woocommerce' ), );
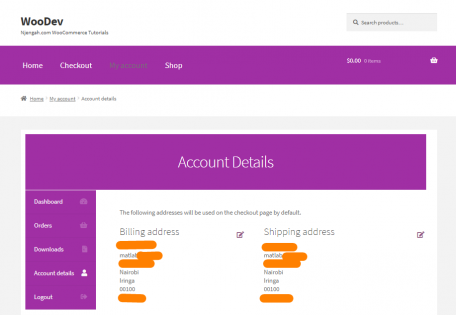
- امکان ادغام برگه ها و محتوا نیز وجود دارد. به عنوان مثال ، می توانید برگه آدرس ها را حذف کرده و محتوای آن را به برگه حساب منتقل کنید. با افزودن کد زیر به فایل php می توانید به این مهم برسید:
// -----------------------------
// 1. برگه آدرس ها را حذف کنید
add_filter( 'woocommerce_account_menu_items', 'sevencloner_remove_acc_tab', 999 );
function sevencloner_remove_acc_tab( $items ) {
unset($items['edit-address']);
return $items;
}
// -------------------------------
// 2.محتوای برگه نشانی ها را در یک برگه موجود وارد کنید (در این مورد حساب را ویرایش کنید)
add_action( 'woocommerce_account_edit-account_endpoint', 'woocommerce_account_edit_address' );
- این نتیجه است:

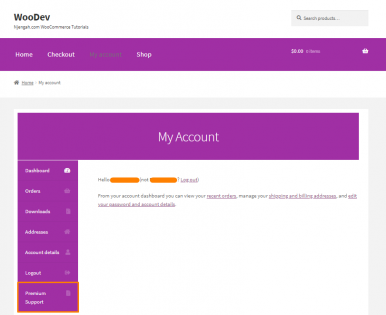
- همچنین می توانید یک برگه سفارشی در این صفحه ایجاد کنید. به عنوان مثال ، می توانید یک برگه جدید به نام Support اضافه کنید تا کاربران بتوانند به راحتی به تیکت های پشتیبانی خود نگاه کنند. برای رسیدن به این هدف ، کد زیر را به فایل php اضافه کنید:
/**
* Add New Tab on the My Account page
*/
// ------------------
// 1. نقطه پایانی (URL) جدید را برای صفحه حساب من ثبت کنید
// توجه: پیوندهای ثابت را دوباره ذخیره کنید در غیر این صورت خطای 404 را نشان می دهد
function sevencloner_add_premium_support_endpoint() {
add_rewrite_endpoint( 'premium-support', EP_ROOT | EP_PAGES );
}
add_action( 'init', 'sevencloner_add_premium_support_endpoint' );
// ------------------
// 2. اضافه کردن query جدید var
function sevencloner_premium_support_query_vars( $vars ) {
$vars[] = 'premium-support';
return $vars;
}
add_filter( 'query_vars', 'sevencloner_premium_support_query_vars', 0 );
// ------------------
// 3. نقطه پایانی جدید را در منوی My Account وارد کنید
function sevencloner_add_premium_support_link_my_account( $items ) {
$items['premium-support'] = 'Premium Support';
return $items;
}
add_filter( 'woocommerce_account_menu_items', 'sevencloner_add_premium_support_link_my_account' );
// ------------------
// 4. محتوا را به برگه جدید اضافه کنید
function sevencloner_premium_support_content() {
echo 'Premium WooCommerce Support. Welcome to the WooCommerce support area. As a premium customer, you can submit a ticket should you have any WooCommerce issues with your website, snippets or customization. <i>Please contact your theme/plugin developer for theme/plugin-related support.</i></p>';
echo do_shortcode( ' /* your shortcode here */ ' );
}
add_action( 'woocommerce_account_premium-support_endpoint', 'sevencloner_premium_support_content' );
// توجه: add_action باید از قالب "woocommerce_account_ {your-endpoint-slug} _endpoint" پیروی کند
- برای ایجاد صفحه پشتیبانی می توانید از افزونه شخص ثالث مانند WPForms استفاده کنید. پس از آن ، می توانید کد کوتاه را در خط آخر جایگذاری کنید. این نتیجه است:

نتیجه
در حال حاضر ، باید بتوانید صفحه حساب را سفارشی کنید. توصیه می کنیم قبل از ویرایش این صفحه ، طرح زمینه کودک ایجاد کنید. این امر باعث می شود که تغییرات شما در حین بروزرسانی از بین نرود. امیدواریم این آموزش بهترین راه حل را برای شما ارائه کرده باشد.


