در این مقاله، نحوه ایجاد تم کودک فروشگاه ووکامرس را تنها در چهار مرحله ساده بررسی خواهیم کرد. موضوع فروشگاه ووکامرس یکی از دلایل اصلی موفقیت ووکامرس است زیرا استفاده رایگان و آسان برای ایجاد یک فروشگاه منحصر به فرد با کمترین تلاش است.
علاوه بر این، ووکامرس تقریباً امکانات سفارشیسازی بینهایتی دارد که یکی دیگر از عوامل مؤثر در موفقیت ووکامرس است. این به این معنی است که وقتی با تم مناسب ترکیب شود، انعطافپذیری زیادی در طراحی به شما ارائه میدهد.
تم کودک ویترین فروشگاه ووکامرس
برای داشتن ظاهری حرفه ای، تم Storefront یک انتخاب عالی است. اکنون که فروشگاه ووکامرس شما راه اندازی شده است، ممکن است بخواهید ظاهر فروشگاه خود را مطابق با دیدگاه دقیق خود سفارشی کنید.
پس از نصب تم فروشگاه ووکامرس ، مرحله بعدی باید تم فرزند ووکامرس Storefront را ایجاد کنید که به شما امکان میدهد بدون ویرایش مستقیم کد تم اصلی، تغییراتی را در تم اصلی فروشگاه خود ایجاد کنید.
این کار سفارشی کردن ظاهر فروشگاه شما را آسان می کند و خطر بالقوه پوسته و فروشگاه شما را از بین می برد، به خصوص خطر از دست دادن سفارشی سازی که هنگام به روز رسانی پوسته فروشگاه ووکامرس اضافه کرده اید.

چرا پوسته کودک فروشگاه ووکامرس ایجاد کنیم؟
اگر زمان زیادی را به مطالعه در وردپرس اختصاص داده اید، ممکن است قبلاً با تم های کودک برخورد کرده باشید. به عبارت ساده، تم فرزند کپی از تم دیگری است که اغلب به عنوان «موضوع والدین» نامیده می شود.
این بدان معناست که میتوانید بدون ویرایش مستقیم طرح زمینه فرزند، تغییراتی در طرح زمینه ایجاد کنید و آنها را آزمایش کنید. ایجاد تغییرات در پوسته کودک مهم است زیرا تغییر تم اصلی می تواند منجر به خطاهای غیر قابل برگشت و حتی آسیب به وب سایت شما شود.
علاوه بر این، ممکن است بخواهید یک تم کودک ایجاد کنید زیرا می خواهید از تم دیگری به عنوان پایه استفاده کنید. این باعث صرفه جویی در وقت شما می شود و مجبور نیستید یک تم جدید کاملاً از ابتدا بسازید.
علاوه بر این، ممکن است بخواهید تغییرات جزئی در برند یا زیبایی شناسی کلی یک موضوع ایجاد کنید. استفاده از تم کودک بسته به زمانی که مایلید به پروژه در حال انجام اختصاص دهید، احتمالات زیادی را در اختیار شما قرار می دهد.
با این حال، میتوانید چندین گزینه را از فروشگاه رسمی ووکامرس یا سایتهای دیگر مانند ThemeForest دانلود کنید، اما هیچ یک از تمهای فرزند موجود موجود ممکن است با نیازهای شما مطابقت نداشته باشد. علاوه بر این، ممکن است بخواهید یک ظاهر منحصر به فرد ایجاد کنید. هدف تم کودک Storefront ارائه یک تجربه فروشگاهی عالی برای جایگاه شماست.
همچنین لازم به ذکر است که روند واقعی ایجاد یک تم کودک برای ووکامرس یا یک سایت وردپرس عمومی تر یکسان است. علیرغم این واقعیت، هنگام سفارشی کردن تم فرزندتان، باید هدف فروشگاه خود را در ذهن داشته باشید.
نحوه ایجاد تم کودک فروشگاه ووکامرس
در این آموزش، ما تمی ایجاد می کنیم که از Storefront به عنوان والد خود استفاده می کند. می توانید از هر موضوعی به عنوان پایه استفاده کنید. همچنین مهم است که قبل از ادامه، یک نسخه پشتیبان از سایت خود ایجاد کنید، زیرا در صورت خراب شدن چیزی در طول فرآیند توسعه، فروشگاه شما ایمن نگه می دارد.
علاوه بر این، استفاده از یک محیط صحنهپردازی برای ایجاد و اصلاح تم کودک نیز هوشمندانه است. برای ایجاد تم فرزند، فقط به سه چیز نیاز داریم: دایرکتوری تم فرزند، فایل style.css و فایل functions.php.
در اینجا مراحلی وجود دارد که باید برای ایجاد تم کودک ووکامرس دنبال کنید.
1. ایجاد پوشه تم
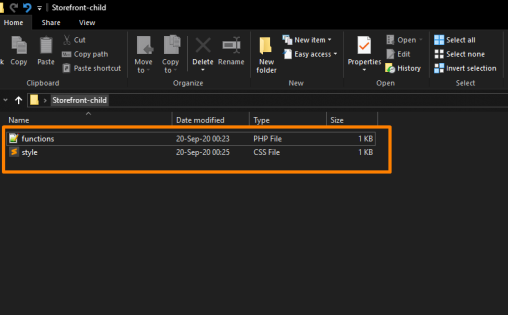
این پوشه تم صفحه سبک و فایل های تابع شما را در خود جای می دهد. از دیدگاه یک متخصص، ایده آل است که از نام تم والد خود به عنوان نام پوشه استفاده کنید و آن را با “-child” اضافه کنید. در این آموزش، من نام دایرکتوری خود را “Storefront-child” گذاشتم. همچنین مهم است که بررسی کنید نام دایرکتوری تم فرزند شما فاقد فاصله باشد تا از خطاهای احتمالی جلوگیری شود.

2. صفحه سبک تم کودک
پس از ایجاد پوشه، باید یک stylesheet برای تم فرزند ایجاد کنید. شیوه نامه باید طوری تنظیم شود که سبک ها را از موضوع اصلی شما به ارث ببرد.
برای انجام این کار، باید سرصفحه stylesheet زیر را وارد کرده و جزئیات مربوطه را جایگزین آن کنید. همچنین شایان ذکر است که سفارشیسازیهای انجام شده در اینجا سبکهای تم اصلی را لغو میکنند.
/* Theme Name: Storefront Child Theme URI: http://sitename.com/storefront/ Description: Storefront Child Theme Author: Your Name Author URI: http://sitename.com Template: storefront /*this is case sensitive*/ Version: 1.0.0 License: GNU General Public License v2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html Tags: light, dark, full-width, responsive-layout, accessibility-ready Text Domain: storefront-child */ /*Theme customisations start here*/
با این حال، در این آموزش، استفاده از CSS را به شما آموزش نمی دهم، زیرا در این مقاله پوشش آن غیرممکن است. شما باید CSS را یاد بگیرید یا یک توسعه دهنده را استخدام کنید تا تغییرات CSS را در وب سایت شما انجام دهد.
3. تابع تم کودک
در روشهای قبلی، آنها پیشنهاد میکنند که از «@import» در شیوه نامه خود برای بارگیری تم فرزندتان استفاده کنید. توجه به این نکته مهم است که این دیگر به عنوان بهترین روش در نظر گرفته نمی شود. با این حال، شما فقط باید شیوه نامه تم والد خود را در فایل functions.php تم فرزند خود در صف قرار دهید.
برای ایجاد این امکان می توانید از “wp_enqueue_scripts action” و از “wp_enqueue_style()” استفاده کنید. همچنین شایان ذکر است که شیوه نامه تم فرزند شما معمولاً به صورت خودکار بارگذاری می شود.
باید آن را به خوبی ردیف کنید تا بارگذاری شود و باید مطمئن شوید که شیوه نامه فرزند اولویت دارد. برای آسانتر کردن کارها، کد زیر را ایجاد کردم که «سبک والدین» را به عنوان یک وابستگی تنظیم میکند تا شیوه نامه تم فرزند شما پس از آن بارگیری شود.
<?php
function theme_enqueue_styles() {
$parent_style = 'parent-style';
wp_enqueue_style( $parent_style, get_template_directory_uri() . '/style.css' ); wp_enqueue_style( 'child-style', get_stylesheet_directory_uri() . '/style.css', array( $parent_style ) ); } add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
?>
4. فعال سازی
اکنون که پوشه تم فرزند تکمیل شده است، باید یک فایل زیپ از پوشه تم فرزند خود ایجاد کنید تا بتوانید آن را به قالب های وردپرس خود اضافه کنید.
می توانید این کار را با استفاده از 7-zip یا Winrar انجام دهید. همچنین مهم است که مطمئن شوید style.css و functions.php خود را در پوشه تم فرزند خود دارید.
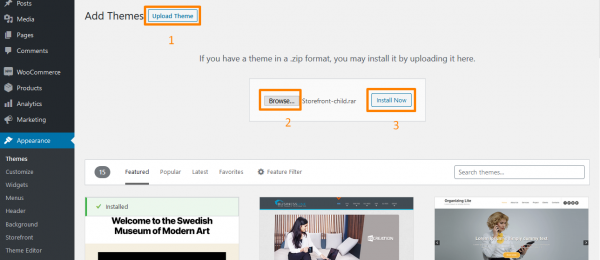
علاوه بر این، مهم است که قبل از فعال کردن تم فرزندتان، سایر تنظیمات افزونه را یادداشت کرده و سوابق خود را نگه دارید. پس از آن، می توانید این را در وردپرس خود از طریق Appearance > Add Themes آپلود کنید.

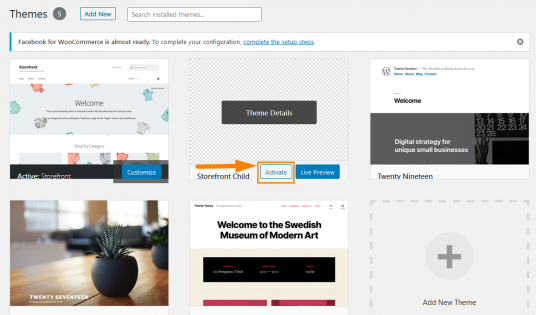
وردپرس آن را مانند هر تم دیگری نصب میکند و پس از نصب، باید با کلیک بر روی «فعال کردن» با رفتن به Appearance > Themes مطابق شکل زیر، آن را فعال کنید:

پس از فعال کردن آن، شبیه به تم اصلی است. طرح زمینه کودک سبکهایی را از موضوع اصلی شما بیرون میکشد. سپس، باید خلاقیت به خرج دهید و ظاهر را در شیوه نامه شخصی سازی کنید.
علاوه بر این، میتوانید با کپی کردن فایل قالبی که میخواهید تغییر دهید، مانند header.php، از والدین خود در پوشه تم فرزندتان، تغییراتی در فایلهای قالب خود ایجاد کنید.
علاوه بر این، شما همچنین باید تغییراتی ایجاد کنید تا مشخص کنید وردپرس از کدام عملکرد برای ارجاع به فایل های قالب استفاده می کند. این بدان معناست که شما از get_stylesheet_directory(); به جای get_template_directory() برای ارجاع به الگوهای شما تابع.
نتیجه
در این مرحله، من مطمئن هستم که میتوانید تم کودک ووکامرس Storefront را ایجاد کنید. من شدیداً توصیه میکنم که CSS خود را تقویت کنید تا بهترین استفاده را از استایل خود ببرید و راهنمای دیگر ما در مورد ایجاد تمهای کودک را برای مشاوره بیشتر بررسی کنید.
شما همچنین می توانید یک تم کودک را از یک ارائه دهنده شخص ثالث خریداری کنید، اما مجبور نیستید به خلاقیت دیگران تکیه کنید. این به این دلیل است که ایجاد تم کودک فروشگاه ووکامرس آنقدرها هم که فکر می کنید دشوار نیست.
علاوه بر این، کنترل تقریباً کاملی بر ظاهر و عملکرد فروشگاه شما به شما می دهد. بنابراین، شما باید یکی را ایجاد کنید زیرا بهترین روش در هنگام انجام کار توسعه در سایت ووکامرس شما محسوب می شود.
علاوه بر این، تغییر مستقیم یک تم خطر از دست دادن تغییرات را در طول بهروزرسانی دارد. طرح زمینه کودک تضمین می کند که تغییرات دست نخورده باقی می مانند.


