آیا می خواهید منوی اصلی را به مکان دیگری در فروشگاه ووکامرس خود منتقل کنید؟ ووکامرس برای سفارشی سازی انعطاف پذیر است، به همین دلیل است که بسیاری از فروشگاه های آنلاین را قدرت می دهد. ووکامرس توسط بیش از 5 میلیون نصب فعال در جامعه وردپرس پشتیبانی می شود. با تمام آن دادههای کاربر، آنها میتوانند بازخورد کافی برای بهبود قابل توجهی نسبت به آنچه کاربرانشان میخواهند دریافت کنند.
منوی اصلی Move ویترین فروشگاه
ووکامرس گزینه داخلی برای تغییر موقعیت منوی اصلی ندارد. تنظیم منوی اصلی در ویرایشگر منوی وردپرس بسیار آسان است. تم Storefront از منوی اصلی، منوی ثانویه و یک منوی دستی پشتیبانی می کند. منوها را می توان با استفاده از ویرایشگر منوی داخلی وردپرس واقع در Appearance > Menu ویرایش کرد.
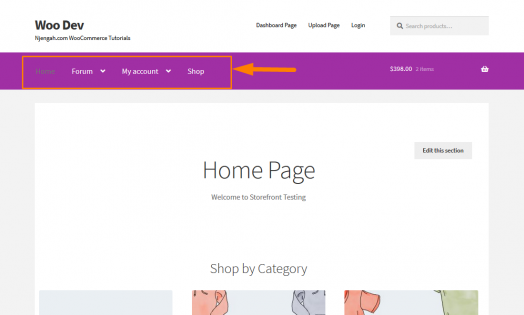
موضوع ووکامرس Storefront منوی اصلی را درست زیر خط برچسب سایت نمایش می دهد.

با این حال، اگر منوها را ویرایش نکنید، اکثر تم ها به طور پیش فرض صفحات را به عنوان آیتم های منو فهرست می کنند. منوی اصلی به تم Storefront اجازه می دهد تا از بیش از یک منو استفاده کند. می توانید بین منوهایی که ایجاد کرده اید جابجا شوید.
مراحل انتقال منوی اصلی در تم فروشگاه
اگر می خواهید منوی پیمایش را در زیر یا خارج از هدر جابجا کنید، باید چند خط کد وارد کنید. نیازی به ایجاد فایل header.php جدید نیست. تنها کاری که باید انجام دهید این است که کدی را که من به اشتراک خواهم گذاشت در فایل functions.php اضافه کنید.
در اینجا مراحلی وجود دارد که باید دنبال کنید:
- وارد سایت وردپرس خود شوید و به عنوان کاربر مدیریت به داشبورد دسترسی پیدا کنید.
- از منوی داشبورد، روی Appearance Menu > Theme Editor Menu کلیک کنید. وقتی صفحه ویرایشگر تم باز شد، به دنبال فایل توابع تم بگردید تا منوی اصلی هدر را جابجا کنید.
- کد زیر را به فایل function.php اضافه کنید:
function child_theme_init()
{
remove_action( 'storefront_header', 'storefront_primary_navigation', 50 );
add_action( 'storefront_before_content', 'storefront_primary_navigation', 5 );
}
add_action( 'init', 'child_theme_init' );
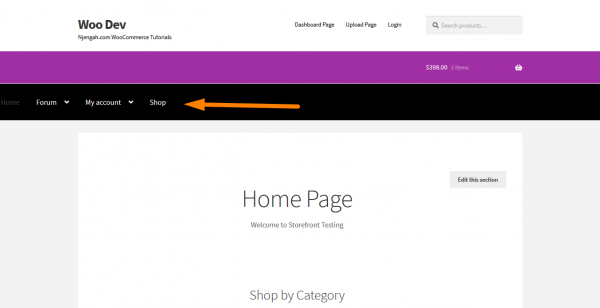
- این نتیجه خواهد بود:

نتیجه
در این پست مشاهده کردید که چگونه می توان موقعیت منوی اصلی را جابجا کرد. با این حال، باید همه سبک های منو را دوباره انجام دهید، که ممکن است زمان بیشتری طول بکشد. همچنین هنگام افزودن کد به فایل functions.php باید مراقب باشید. این به این دلیل است که در صورت بروز خطا، سایت شما از کار می افتد. اکنون میدانید که چگونه منوی پیمایش را به خارج از هدر موضوع ویترین فروشگاه منتقل کنید. علاوه بر این، اگر با مدیریت کد راحت نیستید، لطفا با یک توسعه دهنده وردپرس تماس بگیرید.


