آیا می خواهید یک ستون جدید در صفحه سفارش ووکامرس اضافه کنید؟ به طور پیش فرض ، ووکامرس صفحه سفارش را در اختیار شما قرار می دهد. این صفحه شامل تمام جزئیات سفارشات انجام شده توسط مشتریان در فروشگاه شما است.
چهار ستون در این صفحه نمایش داده می شود. اجازه دهید هر یک از آنها را بررسی کنیم. اگر این ستون ها را می شناسید ، می توانید از این بخش بگذرید.
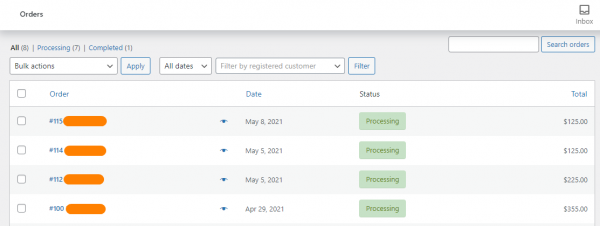
ستون ها در صفحه سفارشات ووکامرس
ستون اول ستون وضعیت است. این وضعیت سفارشاتی را که توسط مشتریان در فروشگاه ووکامرس شما ثبت شده است به شما نشان می دهد.
این می تواند پرداخت در انتظار ، پردازش ، در انتظار ، تکمیل ، لغو ، بازپرداخت شده ، یا ناموفق باشد. وضعیت سفارش با نماد دیگری مشخص می شود.
ستون سفارش شماره سفارش ، نام مشتری و آدرس ایمیل را نشان می دهد. ستون تاریخ هنگام سفارش نشان داده می شود.
آخرین ستون ستون کل است.
در این پست ، ما به شما نشان می دهیم که چگونه می توانید یک ستون جدید به این صفحه اضافه کنید.
بگذارید ببینیم چگونه می توانید به این هدف برسید.
مراحل افزودن یک ستون جدید به صفحه سفارشات
صفحه سفارشات در انتهای صفحه نمایش داده می شود:

در اینجا مراحل ساده ای است که باید دنبال کنید:
- وارد سایت وردپرس خود شوید و به عنوان کاربر مدیر به داشبورد دسترسی پیدا کنید.
- از منوی داشبورد ، روی منوی ظاهر> منوی ویرایشگر تم کلیک کنید. هنگامی که صفحه ویرایشگر تم باز می شود ، به دنبال فایل توابع موضوع باشید که در آن تابع را اضافه می کنیم که یک ستون جدید در صفحه سفارشات اضافه می کند.
- کد زیر را به فایل php اضافه کنید:
add_filter( 'manage_edit-shop_order_columns', 'MY_COLUMNS_FUNCTION' );
function MY_COLUMNS_FUNCTION( $columns ) {
$new_columns = ( is_array( $columns ) ) ? $columns : array();
unset( $new_columns[ 'order_actions' ] );
//edit this for your column(s)
//all of your columns will be added before the actions column
$new_columns['MY_COLUMN_ID_1'] = 'MY_COLUMN_1_TITLE';
$new_columns['MY_COLUMN_ID_2'] = 'MY_COLUMN_2_TITLE';
//stop editing
$new_columns[ 'order_actions' ] = $columns[ 'order_actions' ];
return $new_columns;
}
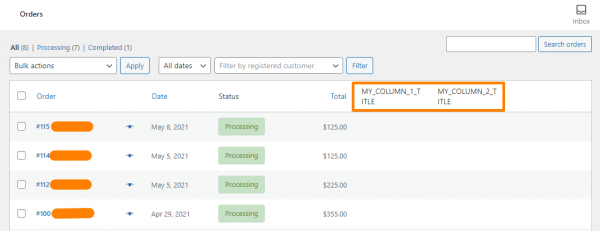
- این نتیجه است:

- گام بعدی این است که ستون های جدید قابل مرتب سازی باشند. مرتب سازی موارد ستون جدید به این معنی است که می توانید مواردی را که در آن ستون های جدید نمایش داده می شوند ، مرتب کنید. برای انجام این کار ، کد زیر را در همان فایل اضافه کنید:
add_filter( "manage_edit-shop_order_sortable_columns", 'MY_COLUMNS_SORT_FUNCTION' );
function MY_COLUMNS_SORT_FUNCTION( $columns )
{
$custom = array(
'MY_COLUMN_ID_1' => 'MY_COLUMN_1_POST_META_ID',
'MY_COLUMN_ID_2' => 'MY_COLUMN_2_POST_META_ID'
);
return wp_parse_args( $custom, $columns );
}
- آخرین مرحله این است که ببینیم چگونه ستون های ایجاد شده دارای فیلدهای سفارشی هستند. فیلدهای سفارشی به سرپرست اجازه می دهد اطلاعات اضافی را به سفارش اضافه کند. برای دستیابی به این هدف ، کد زیر را به همان فایل اضافه کنید:
add_action( 'manage_shop_order_posts_custom_column', 'MY_COLUMNS_VALUES_FUNCTION', 2 );
function MY_COLUMNS_VALUES_FUNCTION( $column ) {
global $post;
$data = get_post_meta( $post->ID );
//start editing, I was saving my fields for the orders as custom post meta
//if you did the same, follow this code
if ( $column == 'MY_COLUMN_ID_1' ) {
echo ( isset( $data[ 'MY_COLUMN_1_POST_META_ID' ] ) ? $data[ 'MY_COLUMN_1_POST_META_ID' ] : '' );
}
if ( $column == 'MY_COLUMN_ID_2' ) {
echo ( isset( $data[ 'MY_COLUMN_2_POST_META_ID' ] ) ? $data[ 'MY_COLUMN_2_POST_META_ID' ] : '' );
}
}
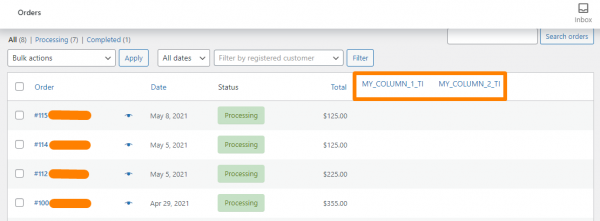
- این نتیجه است:

نتیجه
در این آموزش مختصر ، ما نحوه ایجاد ستون جدید در صفحه سفارشات را به اشتراک گذاشته ایم. توصیه می کنیم یک تم کودک ایجاد کنید تا تغییرات شما در حین بروزرسانی از بین نرود.
هنگام ویرایش فایل functions.php نیز باید مراقب باشید. در صورت انجام هرگونه اشتباه ، یک خطای مهم در سایت شما نمایش داده می شود.


