اگر با ووکامرس آشنایی دارید، پس می دانید که این یک گزینه عالی برای راه اندازی یک فروشگاه آنلاین است. ویژگی سبد خرید در مقایسه با سایر پلتفرمهای فروشگاه آنلاین متمایز است.
با این حال، فاقد برخی از عملکردهای کاملاً اساسی است که تقریباً در هر نرم افزار تجارت الکترونیک دیگری از جعبه خارج می شود، به عنوان مثال تصویر محصول در صفحه پرداخت. اگر صفحه تسویهحساب را مشاهده کنید، میبینید که جدول بررسی سفارش، عنوان محصول، موجودی کالا و قیمت را نشان میدهد، اما تصویری را برای هر محصول نشان نمیدهد. اگر صاحب فروشگاه ووکامرس هستید، باید بدانید که صفحه پرداخت پیش فرض چندان بهینه نشده است.
بهینه سازی تجربه مشتری ووکامرس Checkout
بنابراین، این نشان میدهد که صفحه پرداخت ووکامرس به سفارشیسازی زیادی نیاز دارد تا تبدیلپذیرتر شود و تبدیلهای شما افزایش یابد.
اگر تجربه کاربری مشتریان خود را در پرداخت ووکامرس سفارشی میکنید، ممکن است بخواهید این مقاله را در مورد نحوه ایجاد تغییر مسیر ووکامرس پس از پرداخت بررسی کنید و احتمالاً از این افزونه استفاده کنید – افزونه ووکامرس redirect after checkout برای بهبود تجربه پرداخت مشتری.
صفحه پرداخت پیش فرض ووکامرس
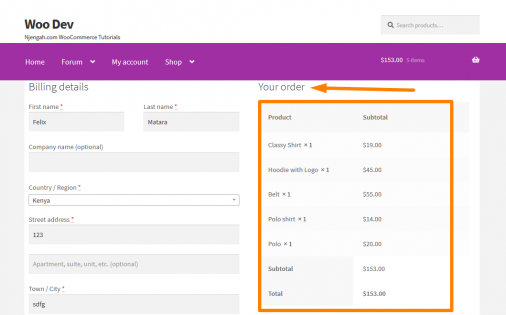
این ظاهر پیش فرض صفحه Checkout است:

اینجاست که من وارد می شوم. من یک راه حل تخصصی به شما می دهم که به شما کمک می کند تا تبدیل صفحه پرداخت را افزایش دهید.
این آموزش مختصر به شما نشان میدهد که چگونه میتوانید تصویر محصول را در صفحه تسویهحساب بدون الگوهای نادیده اضافه کنید. برخی راهحلها به شما کمک میکنند تا الگو را نادیده بگیرید، اما این میتواند با یک موضوع تضاد ایجاد کند. با استفاده از فیلتر به راحتی می توان این کار را انجام داد.
مراحل افزودن تصاویر محصول در صفحه پرداخت فروشگاه ووکامرس شما.
در اینجا مراحلی وجود دارد که باید دنبال کنید:
- وارد سایت وردپرس خود شوید و به عنوان کاربر مدیریت به داشبورد دسترسی پیدا کنید.
- از منوی داشبورد، روی Appearance Menu > Theme Editor Menu کلیک کنید. وقتی صفحه ویرایشگر تم باز شد، به دنبال فایل توابع تم بگردید که در آن تابعی را اضافه می کنیم که تصویر محصول را در صفحه پرداخت نشان می دهد.
- کد زیر را به فایل php اضافه کنید:
/**
* @snippet WooCommerce Show Product Image @ Checkout Page
*/
add_filter( 'woocommerce_cart_item_name', 'ts_product_image_on_checkout', 10, 3 );
function ts_product_image_on_checkout( $name, $cart_item, $cart_item_key ) {
/* Return if not checkout page */
if ( ! is_checkout() ) {
return $name;
}
/* Get product object */
$_product = apply_filters( 'woocommerce_cart_item_product', $cart_item['data'], $cart_item, $cart_item_key );
/* Get product thumbnail */
$thumbnail = $_product->get_image();
/* Add wrapper to image and add some css */
$image = '
‘; /* Prepend image to name and return it */ return $image . $name; }
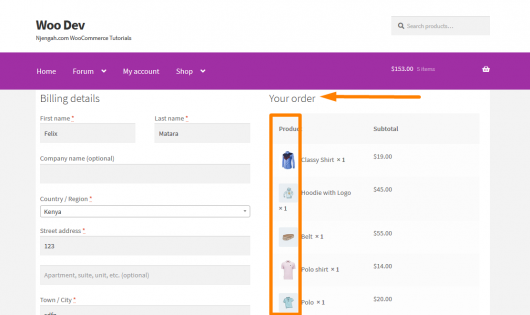
- برای دیدن نتیجه این کد باید صفحه پرداخت را رفرش کنید و باید این را ببینید:

اکنون باید بتوانید تمام تصاویر محصول را همانطور که در بالا نشان داده شده است مشاهده کنید.
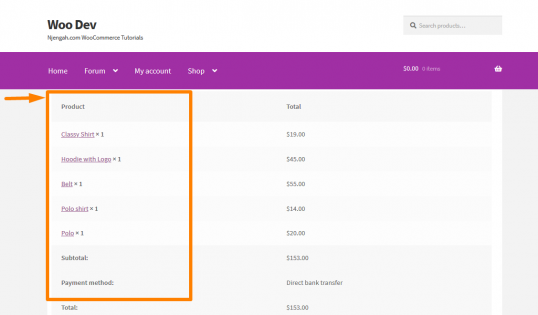
علاوه بر این، ممکن است پس از ثبت سفارش توسط کاربران، تصاویر را به صفحه پرداخت سفارش اضافه کنید. این پیش فرض صفحه پرداخت سفارش است:

این را می توان برای بهینه سازی صفحه انجام داد و کاربران می توانند تصویری از آنچه خریداری کرده اند، علاوه بر توضیحات کوتاه، مشاهده کنند. انجام این کار بسیار ساده است و شما فقط باید این مراحل را دنبال کنید.
مراحل افزودن تصاویر محصول در صفحه پرداخت سفارش فروشگاه ووکامرس شما.
- وارد سایت وردپرس خود شوید و به عنوان کاربر مدیریت به داشبورد دسترسی پیدا کنید.
- از منوی داشبورد، روی Appearance Menu > Theme Editor Menu کلیک کنید. وقتی صفحه ویرایشگر تم باز شد، به دنبال فایل توابع تم بگردید که در آن تابعی را اضافه می کنیم که تصویر محصول را در صفحه پرداخت سفارش نشان می دهد.
- کد زیر را به فایل php اضافه کنید:
/**
* @snippet WooCommerce Show Product Image @ Order-Pay Page
*/
add_filter( 'woocommerce_order_item_name', 'ts_product_image_on_order_pay', 10, 3 );
function ts_product_image_on_order_pay( $name, $item, $extra ) {
/* Return if not checkout page */
if ( ! is_checkout() ) {
return $name;
}
$product_id = $item->get_product_id();
/* Get product object */
$_product = wc_get_product( $product_id );
/* Get product thumbnail */
$thumbnail = $_product->get_image();
/* Add wrapper to image and add some css */
$image = '
‘; /* Prepend image to name and return it */ return $image . $name; }
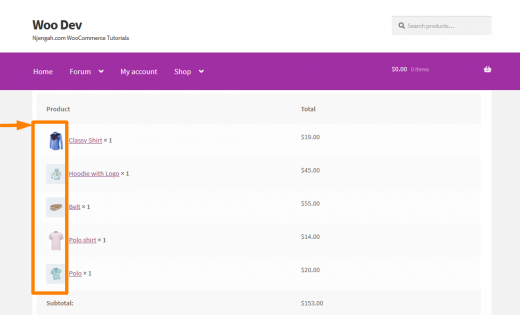
برای دیدن نتیجه این کد باید صفحه Order Pay را رفرش کنید و باید این را ببینید:

نتیجه
در این پست، من دو قسمت را که می توانید تصویر محصول را اضافه کنید، برجسته کرده ام که صفحه سفارش پرداخت و صفحه پرداخت است. من توصیه نمیکنم طرح زمینه را لغو کنید، زیرا میتواند با یک موضوع تضاد ایجاد کند. برای انجام این کار، همانطور که در مراحل ساده بالا نشان داده شده است، توصیه می شود از یک فیلتر استفاده کنید.


