اگر قصد دارید تا یک Meta Box سفارشی برای دریافت داشتن اطلاعات بیشتر به محصولات ووکامرس اضافه کنید, تا انتهای این مقاله به ما همراه باشید. در این مقاله کد های مورد نیاز برای انجام این کار را معرفی کرده ایم و آنها را به اختصار توضیح داده ایم.
ووکامرس برای توسعه هر نوع وب سایت تجاری ایجاد شده است, و تنها نیاز های پایه یک فروشگاه آنلاین را برطرف میکند, و ممکن است شما نیاز داشته باشید که اطلاعات بیشتری را به مشتریانتان نمایش بدهید.
یکی از راه های برطرف کردن این مشکل این است تا به صفحه ویرایش محصول, متا باکس سفارشی خود را اضافه کنید و بعد این اطلاعات برای هر محصول به صورت جداگانه ذخیره میشود و می تواند در صفحه نمایش مشخصات محصول, به مشتریان نمایش داده شود.
افزودن MetaBox به محصولات ووکامرس
امروز در این آموزش قصد داریم تا درباره نحوه اضافه کردن متا باکس به محصولات فروشگاه ووکامرسی صحبت کنیم. از کد های زیر برای ایجاد این تغییرات استفاده کنید تا بتوانید به راحتی به نتیحه دلخواه خود برسید.
قبل از ادامه، باید تم کودک را نصب یا ایجاد کنید, این کار باعث می شود که تغییرات شما در حین بروزرسانی از بین نرود. بریم سراغ آموزش بهتر است تا بیشتر از این وقت را تلف نکنیم.
مراحل افزودن MetaBox به محصولات ووکامرس
- ابتدا وارد حساب کاربری وردپرس خود شوید و به پنل مدیریت کل بروید.
- از منوی نمایش, زیر منوی ویرایشگر پوسته را انتخاب کنید.
- فایل functions.php را برای ویرایش انتخاب کنید.
- کد های زیر را به این فایل اضافه کنید :
## ---- بک اند ---- ##
// افزودن بدنه ایجاد متاباکس در صفحه ویرایش محصول
add_action( 'add_meta_boxes', 'create_custom_meta_box' );
if ( ! function_exists( 'create_custom_meta_box' ) )
{
function create_custom_meta_box()
{
add_meta_box(
'custom_product_meta_box',
'اطلاعات اضافی محصول',
'add_custom_content_meta_box',
'product',
'normal',
'default'
);
}
}
// سفارشی سازی محتوای درون متاباکس
if ( ! function_exists( 'add_custom_content_meta_box' ) ){
function add_custom_content_meta_box( $post ){
$ingredients = get_post_meta($post->ID, 'ingredients_wysiwyg', true) ?? '';
$benefits = get_post_meta($post->ID, 'benefits_wysiwyg', true) ?? : '';
$args['textarea_rows'] = 6;
echo '<p>'.__( 'Ingredients', 'cmb' ).'</p>';
wp_editor( $ingredients, 'ingredients_wysiwyg', $args );
echo '<p>'.__( 'Benefits', 'cmb' ).'</p>';
wp_editor( $benefits, 'benefits_wysiwyg', $args );
echo '<input type="hidden" name="custom_product_field_nonce" value="' . wp_create_nonce() . '">';
}
}
//ذخیره سازی محتوای درون فیلد های متاباکس ها
add_action( 'save_post', 'save_custom_content_meta_box', 10, 1 );
if ( ! function_exists( 'save_custom_content_meta_box' ) )
{
function save_custom_content_meta_box( $post_id ) {
// ابتدا با کاربر ویرایش کننده را احراز هویت کنیم
// چک کردن nonce که آیا ست شده است یا خیر
if ( ! isset( $_POST[ 'custom_product_field_nonce' ] ) ) {
return $post_id;
}
$nonce = $_REQUEST[ 'custom_product_field_nonce' ];
//تایید شدن در صورتی که nonce تایید شود.
if ( ! wp_verify_nonce( $nonce ) ) {
return $post_id;
}
//اگر پست در حالت ذخیره اتوماتیک باشد نیازی نیست داده ها را ذخیره کنیم.
if ( defined( 'DOING_AUTOSAVE' ) && DOING_AUTOSAVE ) {
return $post_id;
}
// چک کردن مجوز های کاربر
if ( 'product' == $_POST[ 'post_type' ] ){
if ( ! current_user_can( 'edit_product', $post_id ) )
return $post_id;
} else {
if ( ! current_user_can( 'edit_post', $post_id ) )
return $post_id;
}
// تایید داده و پاک سازی کد های مخرب برای ذخیره سازی داده ها در دیتابیس
update_post_meta( $post_id, $prefix.'ingredients_wysiwyg', wp_kses_post($_POST[ 'ingredients_wysiwyg' ]) );
update_post_meta( $post_id, $prefix.'benefits_wysiwyg', wp_kses_post($_POST[ 'benefits_wysiwyg' ]) );
}
}
## ---- فرانت اند ---- ##
// ایجاد یک تب جدید در صفحه نمایش محصول
add_filter( 'woocommerce_product_tabs', 'custom_product_tabs' );
function custom_product_tabs( $tabs ) {
global $post;
$product_ingredients = get_post_meta( $post->ID, 'ingredients_wysiwyg', true );
$product_benefits = get_post_meta( $post->ID, 'benefits_wysiwyg', true );
if ( ! empty( $product_ingredients ) )
$tabs['ingredients_tab'] = array(
'title' => __( 'Ingredients', 'woocommerce' ),
'priority' => 45,
'callback' => 'ingredients_product_tab_content'
);
if ( ! empty( $product_benefits ) )
$tabs['benefits_tab'] = array(
'title' => __( 'Benefits', 'woocommerce' ),
'priority' => 50,
'callback' => 'benefits_product_tab_content'
);
return $tabs;
}
// افزودن محتوا به تب ایجاد شده 1
function ingredients_product_tab_content() {
global $post;
$product_ingredients = get_post_meta( $post->ID, 'ingredients_wysiwyg', true );
if ( ! empty( $product_ingredients ) ) {
echo '<h2>' . __( 'Product Ingredients', 'woocommerce' ) . '</h2>';
// Updated to apply the_content filter to WYSIWYG content
echo apply_filters( 'the_content', $product_ingredients );
}
}
// افزودن محتوا به تب ایجاد شده 2
function benefits_product_tab_content() {
global $post;
$product_benefits = get_post_meta( $post->ID, 'benefits_wysiwyg', true );
if ( ! empty( $product_benefits ) ) {
echo '<h2>' . __( 'Product Benefits', 'woocommerce' ) . '</h2>';
// Updated to apply the_content filter to WYSIWYG content
echo apply_filters( 'the_content', $product_benefits );
}
}
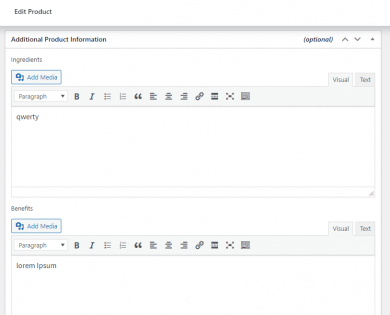
- نتیجه در بخش بک اند سایت

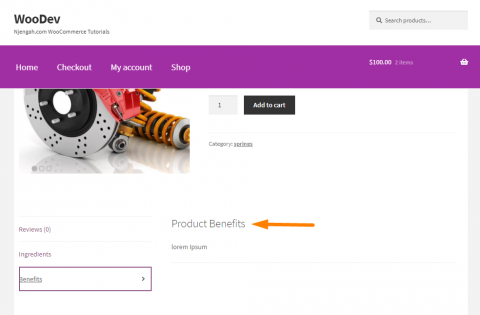
- نتیجه در بخش فرانت اند در قالب سایت




(مشترک)
1 سال 2 ماه قبل
با سلام بنده این کد شما رو زدم ولی زمانی که اطلاعات را پر کردم در بخش نمایش چیزی نمایش داده نشد ممنونم میشم راهنمایی کنید بنده را