طی پست گذشته ما درباره نحوه نصب nodejs و روش های مختلف اون صحبت کردم, و به این دلیل که هدف اصلی ما شروع آموزش ها از صفر تا صد هستش و کاربران ما ممکن است تازه بخواهند برخی تخصص ها را شروع بکنند نیاز است تا هر مبحثی از صفر شروع شود. در این پست قصد داریم تا به شما آموزش بدهیم چگونه اولین پروژه خود را در nodejs ایجاد کنید.
دو روش ساده برای ایجاد پروژه در نود جی اس داریم:
- با استفاده از محیط های توسعه مانند PHPStorm
- به صورت دستی
نکته : برای نام پوشه ها و فایل های پروژه هرگز از کاراکتر های فارسی, اعداد و کاراکتر های خاص در ابتدای نام استفاده نکنید.
ایجاد پروژه با استفاده از محیط توسعه PHPStorm
قبل از شروع توضیحات در نظر گرفته میشود که شما این محیط را دانلود کرده اید و بر روی سیستم خود نصب دارید.
- در صفحه شروع phpstorm بر روی
 دکمه کلیک کنید.
دکمه کلیک کنید. - از منوی سمت چپ بر روی گزینه
 کلیک کنید.
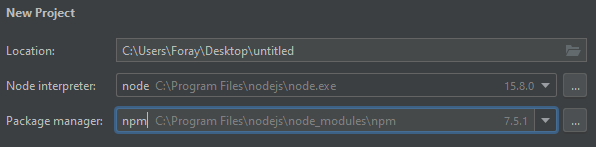
کلیک کنید. - از بخش کانتنت مربوط به گزینه بالا در بخش location باید محل ذخیره سازی پروژه را انتخاب کنید. بقیه گزینه ها را بدون دستکاری رها کنید و دکمه create را بزنید تا پروژه شما ایجاد شود, این پروسه نیاز به دسترسی به اینترنت دارد و بستگی به سرعت اینترنت شما برای ایجاد پروژه دارد.

- سر آخر پروژه شما ایجاد میشود و فایل package.json به صورت پیش فرض برای شما باز میشود. این فایل بسیار مهم است و در پست های بعدی درباره این فایل مفصل صحبت خواهیم کرد.
- یک فایل javascript در روت پروژه با نام دلخواه ایجاد کنید.
ایجاد پروژه به صورت دستی
- ابتدا یک پوشه در محلی که میخواهید پروژه در آن ذخیره شود ایجاد کنید.
- درون پوشه ای که ایجاد کرده اید یک فایل با پسوند js با نام دلخواه ایجاد کنید.
اجرا و تست پروژه
درون فایل jsی که ایجاد کرده اید کد های زیر را قرار بدهید :
const http = require('http');
const hostname = '127.0.0.1';
const port = 3000;
const server = http.createServer((req, res) => {
res.statusCode = 200;
res.setHeader('Content-Type', 'text/plain');
res.end('Hello, World!\n');
});
server.listen(port, hostname, () => {
console.log(`Server running at http://${hostname}:${port}/`);
});
ترمینال ویندوز یا همان cmd را باز کنید و به مسیر روت پروژه بروید (با استفاده از دستور cd در ترمینال میتوانید بین پوشه جابه جا شوید), در نظر داشته باشید میتوانید در محل روت پروژه با نگه داشتن دکمه shift در کلیک راست کردن دکمه ای به منوی کلیک راست اضافه میشود تحت عنوان open command window here که با کلیک بر روی آن به مسیر روت پروژه در cmd خواهید رفت.
حالا کد زیر را در ترمینال اجرا کنید
node test.js
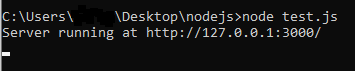
حال بعد از چند دقیقه صفحه ی ترمینال شما باید به شکل زیر باشد :

حالا کافی است تا مرورگر خود را باز کنید و آدرس http://127.0.0.1:3000 را درخواست کنید, پاسخ شما Hello, World! معروف است.
تبریک اولین پروژه nodejs را با هم ایجاد کردیم و آن را بر روی سیستم خود تست کردیم.


