آیا نیاز به تنظیم زمان های تحویل برای فروشگاه آنلاین خود دارید؟ هدف این مقاله ارائه بهترین راه حل برای این مشکل است.
اجازه دادن به مشتریان برای افزودن جزئیات تاریخ تحویل ، به شما امکان می دهد تا تقاضای مشتری را برای تحویل راحت تر دنبال کنید. یکی از روش های انجام این کار ایجاد محدوده زمانی تحویل است تا به مشتریان اجازه دهید تاریخ خاصی را برای تحویل کالا انتخاب کنند.
ارائه بازه های زمانی خاص تحویل برای مشتریان می تواند به کاهش عدم تحویل کمک کند. این به شما امکان می دهد در هزینه های تحویل پول صرفه جویی کنید ، برنامه خود را مدیریت کرده و زمان تحویل را بهینه کنید.
با این حال ، ووکامرس راه حل داخلی برای افزودن انتخاب اسلات تحویل در صفحه پرداخت ندارد. بله ، بسیاری از افزونه ها می توانند این مشکل را حل کنند ، اما در نهایت باعث نفخ سایت شما می شوند.
انتخاب تاریخ تحویل مشتری ووکامرس
در آموزش امروز ، ما یک قطعه کد سفارشی را برای افزودن ویژگی انتخاب تاریخ تحویل مشتری به اشتراک می گذاریم. البته ، این بدان معناست که برای پیاده سازی این راه حل باید برخی از مهارت های برنامه نویسی را داشته باشید. اما ما سعی می کنیم شما را در هر مرحله راهنمایی کنیم.
قبل از اقدام ، مهم است که توجه داشته باشید که ما برخی از فایل های اصلی ووکامرس را اصلاح خواهیم کرد. بنابراین ، توصیه می کنیم تم کودک را نصب یا ایجاد کنید. این امر باعث می شود که تغییرات شما در حین بروزرسانی از بین نرود.
با در نظر گرفتن این موضوع ، اجازه دهید نحوه بررسی نحوه تحویل یا زمان جمع آوری در صفحه پرداخت ووکامرس را بررسی کنیم.
مراحل افزودن انتخاب تاریخ تحویل مشتری در صفحه پرداخت ووکامرس
در اینجا مراحل ساده ای است که باید دنبال کنید:
- ابتدا وارد حساب کاربری سایت وردپرس خود شوید و به پنل مدیریت کل بروید.
- از منوی نمایش, زیر منوی ویرایشگر پوسته را انتخاب کنید, بعد از لود صفحه فایل functions.php را باز کنید و کد های زیر را به آن اضافه کنید :
- کد زیر را به فایل php اضافه کنید :
//اسکریپت اصلی افزونه jpuery datepicker را ثبت کنید
add_action( ‘wp_enqueue_scripts’, ‘sevencloner_date_picker’ );
function sevencloner_date_picker() {
//فقط در صفحه پیش پرداخت و پرداخت
if( is_admin() || ! is_checkout() ) return;
//اسکریپت افزونه jpuery-ui datepicker را بارگیری کنید
wp_enqueue_script( ‘jquery-ui-datepicker’ );
}
//با قابلیت datepicker در قسمت متن سفارشی خود تماس بگیرید
add_action(‘woocommerce_after_order_notes’, ‘sevencloner_custom_checkout_field’, 10, 1);
function sevencloner_custom_checkout_field( $checkout ) {
date_default_timezone_set(‘Asia/Tehran’);
$mydateoptions = array(” => __(‘Select PickupDate’, ‘woocommerce’ ));
echo '<div id="my_custom_checkout_field"><h3>اطلاعات تحویل</h3>';
//نوشته خود را در اینجا در زیر
echo '<script>
jQuery(function($){
$(“#datepicker”).datepicker();
});
</script>';
woocommerce_form_field( 'order_pickup_date', [
'type' => 'text',
'class' => array('my-field-class form-row-wide'),
'id' => 'datepicker',
'required' => true,
'label' => 'تاریخ تحویل',
'placeholder' => 'انتخاب تاریخ',
'options' => $mydateoptions
], $checkout->get_value( 'order_pickup_date' ));
echo '</div>';
}
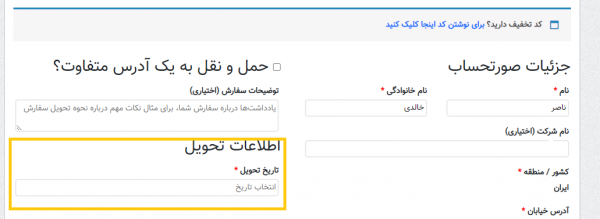
- این نتیجه است:

نتیجه
به طور خلاصه ، ما یک قطعه کد سفارشی را برای افزودن زمان های تحویل در صفحه پرداخت به اشتراک گذاشته ایم. این به شما کمک می کند تا همه تحویل ها را به طور کارآمد مدیریت کنید.
اگر به قابلیت های اضافی نیاز دارید ، توصیه می کنیم از افزونه استفاده کنید. از طرف دیگر ، می توانید با ما تماس بگیرید تا راه حل سفارشی برای شما ایجاد کند.
امیدواریم این مقاله به شما در یادگیری نحوه تنظیم اسلات زمان تحویل در ووکامرس کمک کرده باشد.


