آیا می خواهید صفحه پرداخت در فروشگاه ووکامرس خود را ویرایش کنید؟ ادامه را بخوانید ، زیرا ما راه حلی را برای شما ارائه می دهیم.
توجه به این نکته ضروری است که صفحه پرداخت جایی است که مشتریان هزینه محصول یا خدماتی را که در فروشگاه شما ارائه می دهید ، پرداخت می کنند. بنابراین ، شما باید آن را به درستی دریافت کنید.
با این حال ، ووکامرس پیکربندی پیش فرض را در اختیار شما قرار می دهد ، اما ممکن است لازم باشد آن را بنا به ضرورت سفارشی کنید زیرا ظاهری حرفه ای ندارد. این به شما کمک می کند نرخ تبدیل خود را افزایش دهید.
نحوه ویرایش صفحه پرداخت ووکامرس
دو روش برای سفارشی سازی صفحه وجود دارد:
- قالب پرداخت سفارشی-اسناد ووکامرس به وضوح بیان می کند که می توانید قالب پرداخت را در قالب یک پوشه مانند این به قالب خود کپی کنید: woocommerce/checkout/form-checkout.php. این بدان معناست که بسته به نیاز خود می توانید form-checkout.php را سفارشی کنید.
- افزونه ها – افزونه های مختلفی برای سفارشی کردن صفحه پرداخت وجود دارد. برخی از آنها به صورت رایگان در دسترس هستند ، در حالی که برخی از آنها پسوندهای پولی هستند.
- کد سفارشی – این روش کمی پیچیده است و برای پیاده سازی راه حل ها به دانش فنی نیاز دارد. با این حال ، اگر شما فقط می خواهید یک ویرایش کوچک انجام دهید و مایل به خرید افزونه نیستید ، این یک راه حل عالی است. ما قصد داریم در این آموزش از این روش استفاده کنیم.
مراحل ویرایش صفحه پرداخت ووکامرس
قبل از شروع ، لازم به ذکر است که ووکامرس در هر صفحه دارای قلاب های عملی است. از قلاب های عملی می توان برای افزودن یا حذف عناصر از صفحه پرداخت استفاده کرد. در صفحه پرداخت 9 قلاب اقدام وجود دارد:
- woocommerce_before_checkout_form
- woocommerce_checkout_before_customer_details
- woocommerce_checkout_billing
- woocommerce_checkout_shipping
- woocommerce_checkout_after_customer_details
- woocommerce_checkout_before_order_review
- woocommerce_checkout_order_review
- woocommerce_checkout_after_order_review
- woocommerce_after_checkout_form
علاوه بر این ، بسته به نوع طرح زمینه شما ، 7 قلاب اضافی وجود دارد. شما می توانید آنها را در اینجا چک کنید.
ما تصمیم گرفتیم چند نمونه را برای کمک به شما به اشتراک بگذاریم. در اینجا مراحلی وجود دارد که باید دنبال کنید:
- وارد سایت وردپرس خود شوید و به عنوان کاربر مدیر به داشبورد دسترسی پیدا کنید.
- از منوی داشبورد ، روی منوی ظاهر> منوی ویرایشگر تم کلیک کنید. وقتی صفحه ویرایشگر تم باز شد ، به دنبال فایل توابع موضوع بگردید که در آن تابع را اضافه می کنیم که در مورد جزئیات حمل و نقل به مشتری پیام اضافه می کند.
- کد زیر را به فایل php اضافه کنید:
add_action( 'woocommerce_before_checkout_shipping_form', function() {
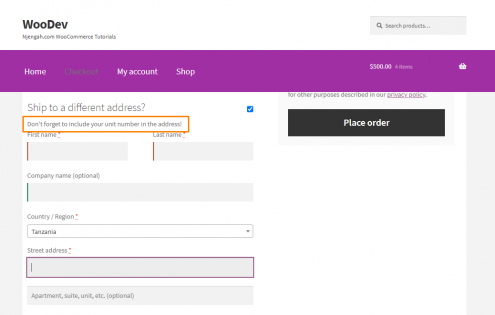
echo 'Don\'t forget to include your unit number in the address!';
});
- این نتیجه است:

- اگر می خواهید هر فیلدی را دستکاری کنید ، می توانید از فیلتر woocommerce_checkout_fields استفاده کنید. به عنوان مثال ، برای حذف قسمت شماره تلفن صورتحساب ، کد زیر را به همان فایل اضافه کنید:
// Hook in
add_filter( 'woocommerce_checkout_fields' , 'njengah_override_checkout_fields' );
// ما به عملکرد متصل شده ایم - فیلدهای $ از طریق فیلتر منتقل می شود!
function sevencloner_override_checkout_fields( $fields ) {
unset($fields['billing']['billing_phone']); return $fields; }
- برای افزودن فیلد شماره تلفن حمل ، کد زیر را اضافه کنید:
// قلاب کنید
add_filter( 'woocommerce_checkout_fields' , 'njengah_override_checkout_fields' );
// ما به عملکرد متصل شده ایم - فیلدهای $ از طریق فیلتر منتقل می شود!
function sevencloner_override_checkout_fields( $fields ) {
$fields['shipping']['shipping_phone'] = array(
'label' => __('Phone', 'woocommerce'),
'placeholder'=> _x('Phone', 'placeholder', 'woocommerce'),
'required' => false,
'class' => array('form-row-wide'),
'clear' => true
);
return $fields;
}
/**
* Display field value on the order edit page
*/
add_action( 'woocommerce_admin_order_data_after_shipping_address', 'njengah_custom_checkout_field_display_admin_order_meta', 10, 1 );
function sevencloner_custom_checkout_field_display_admin_order_meta($order){
global $post_id;
$order = new WC_Order( $post_id );
echo '<p><strong>'.__('Field Value').':</strong> ' . get_post_meta($order->get_id(), '_shipping_field_value', true ) . '</p>';
}
- برای تغییر محل نگهدارنده قسمت Zip یا کد پستی ، کد زیر را اضافه کنید:
add_filter( 'woocommerce_checkout_fields' , 'njengah_override_checkout_fields' );
// ما به عملکرد متصل شده ایم - فیلدهای $ از طریق فیلتر منتقل می شود!
function sevencloner_override_checkout_fields( $fields ) {
$fields['billing']['billing_postcode']['placeholder'] = 'Postal Code';
return $fields;
}
نتیجه
به طور خلاصه ، ما نحوه استفاده از قلاب های ووکامرس برای ویرایش صفحه پرداخت را به اشتراک گذاشته ایم. توجه به این نکته ضروری است که می توانید اسناد ووکامرس را در اینجا مشاهده کنید.
اگر با کد نویسی آشنایی ندارید ، توصیه می کنیم از افزونه استفاده کنید. همچنین می توانید با یک توسعه دهنده واجد شرایط وردپرس مشورت کنید.
امیدواریم این آموزش به شما در یافتن راه حلی برای مشکل شما کمک کرده باشد.


